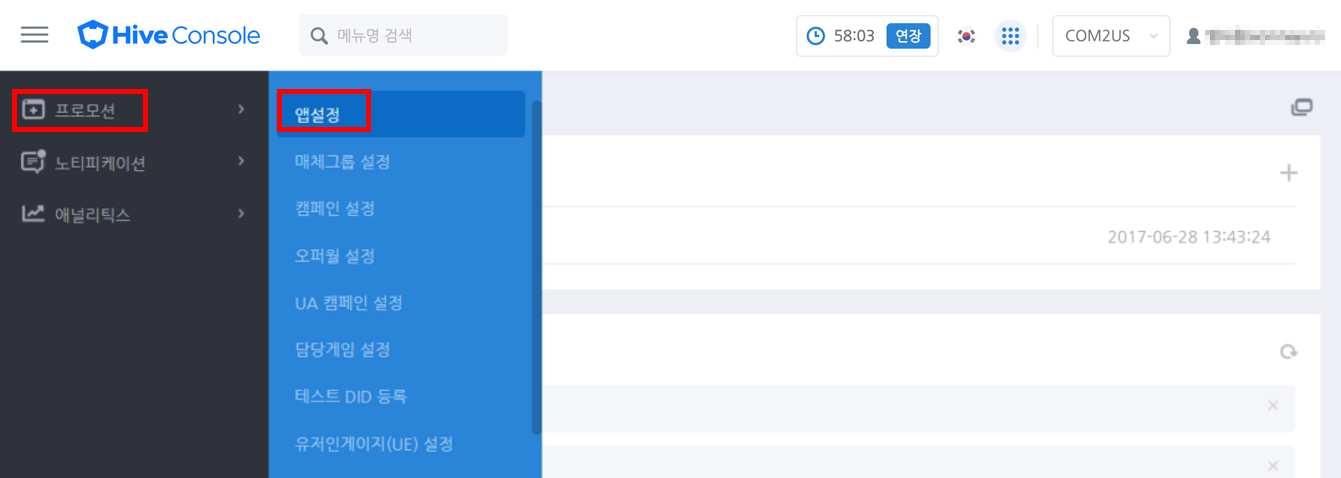
앱에 대한 기본 정보를 설정하는 메뉴로 이곳에서 등록한 앱 정보를 다른 프로모션 메뉴에서 사용합니다. 신규 게임 런칭 시에 앱 등록을 하셔야 다른 프로모션 메뉴에서 게임을 선택할 수 있습니다.
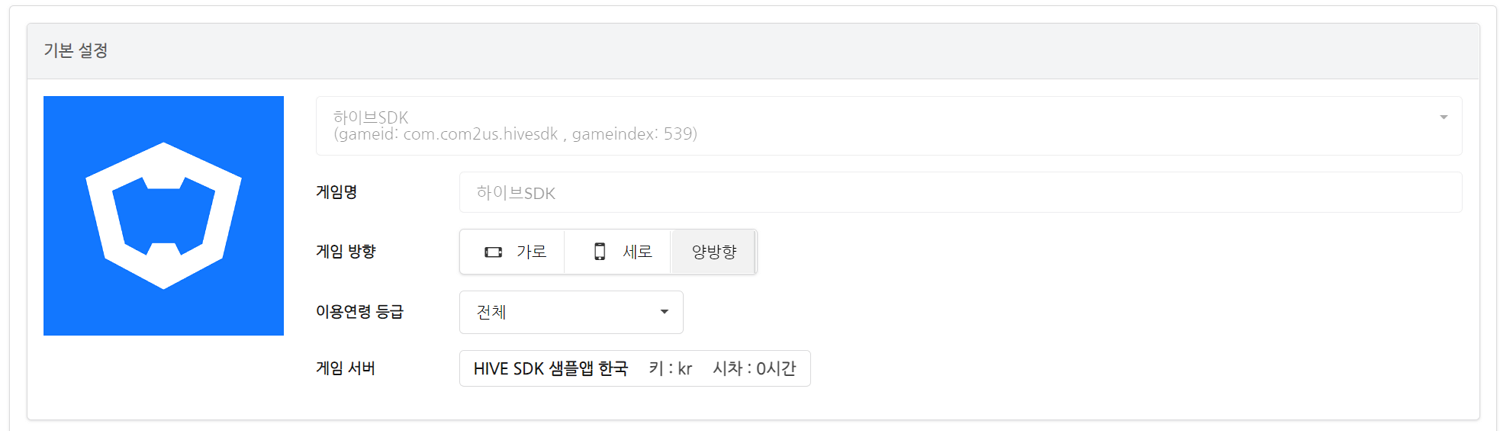
기본 설정
앱센터에서 등록된 앱 정보들은 자동으로 등록되며, 기본 정보 중 일부는 자동으로 동기화 됩니다.
- 목록에서 게임을 선택합니다. 앱 선택 리스트에 등록하시려는 게임이 없다면 Hive 앱센터에 등록되지 않은 게임입니다.
- 앱아이콘, 게임명, 게임 서버, 앱아이디 정보는 앱센터에 등록된 정보를 동기화 하며, 수정이 불가능 합니다. 수정이 필요할 경우, 앱센터에서 진행해주세요. 그 외 정보는 수동으로 입력이 필요합니다.
- 설정한 게임의 방향에 맞는 캠페인 배너가 노출됩니다.
- 양방향 게임의 경우 일반배너는 하나만 등록하지만, 전면 배너는 가로/세로 두가지 모두 등록해야합니다.
- 이용 등급 연령에 따른 캠페인 노출 제한은 없습니다. 크로스 프로모션 광고가 이용 연령 등급에 따라 노출됩니다.
- 마켓별로 연령 등급을 다르게 설정하려면 ‘마켓별 설정’을 선택해 주세요.
- 크로스 프로모션 광고는 등록하는 시점의 연령 등급을 따라갑니다. 이미 운영중인 크로스 프로모션 광고가 있는 경우, 연령 등급을 변경하신 후 광고의 연령등급도 수정하셔야 합니다.
- 게임 아이콘을 등록하지 않을 경우 Hive 로고가 디폴트로 노출됩니다.
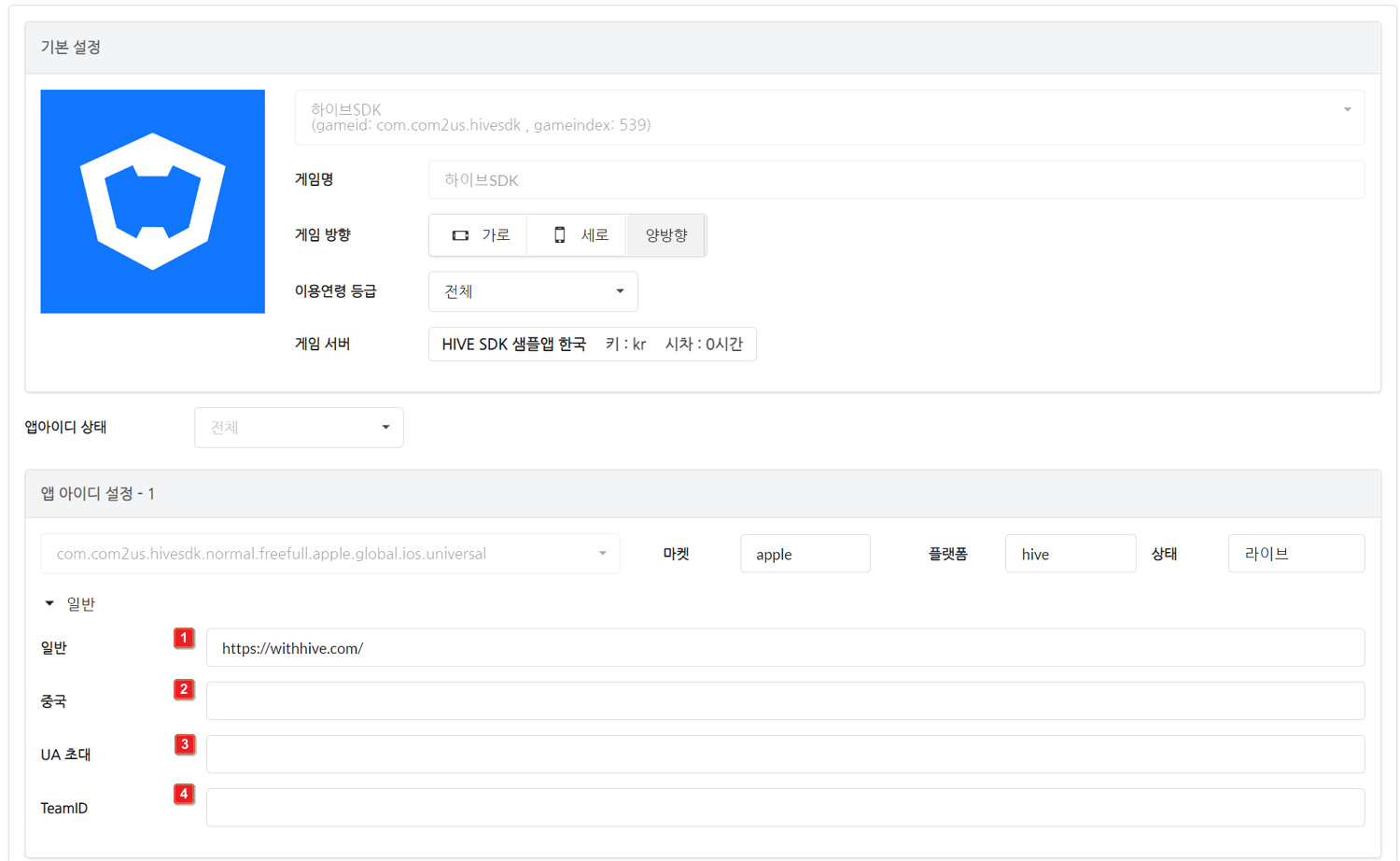
- 앱 아이디 설정
- 항목별 입력사항
- [1] 일반 : 앱아이디별 마켓 URL를 입력합니다.
- [2] 중국 : 중국 전용 안드로이드 다운로드 URL가 있을 경우 입력합니다.
- [3] UA 초대 : 리퍼러 전용 다운로드 URL(Market://details?id…)를 입력합니다. 리퍼러 URL은 구글에서 제공하는 기능으로 특정 트래킹 코드를 심어 유저가 어떤 경로를 통해 마켓으로 유입하였는지 추적이 가능합니다. UA 구현 시, 리퍼러 URL을 입력해주세요.
- [4] SHA256 or TeamID : 디퍼드 딥링크 사용을 위해 마켓이 google 인 경우 SHA256, apple 의 경우 TeamID 를 입력 받습니다.(디퍼드 딥링크 설정하기)
- 서비스 하지 않는 OS가 있다면 해당 다운로드 URL에 http://ua.withhive.com/ua/block/not_support 를 입력하여 유저에게 이용 불가 안내 페이지가 노출되도록 합니다.
- 항목별 입력사항
기본 정보를 모두 입력하였으면 저장 버튼을 클릭합니다. 이제 다른 탭으로 이동하여 추가 정보를 입력할 수 있습니다.
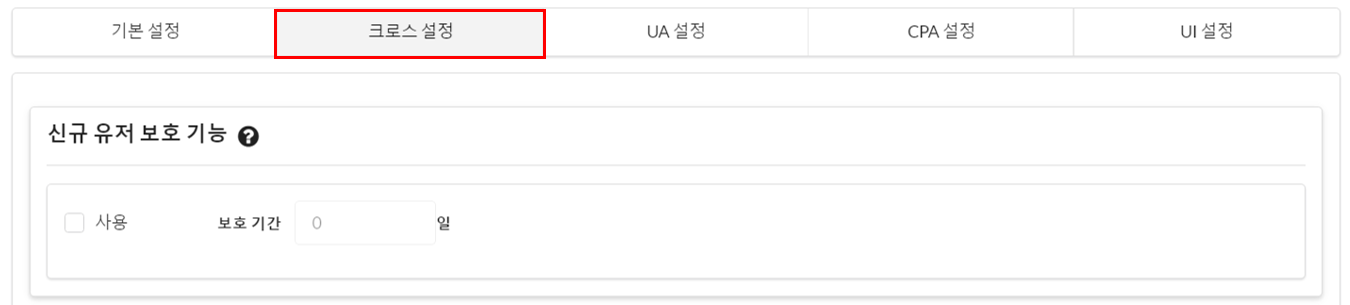
크로스 설정
크로스 설정 탭을 클릭합니다.
신규 유저 보호 기능은 새로 생성된 유저 계정(Hive 정회원, 게스트)에게 설정한 보호 기간동안 크로스 배너, 오퍼월을 노출하지 않는 기능입니다. 사용할 경우에만 사용을 체크하고 보호 기간을 숫자로 입력합니다.
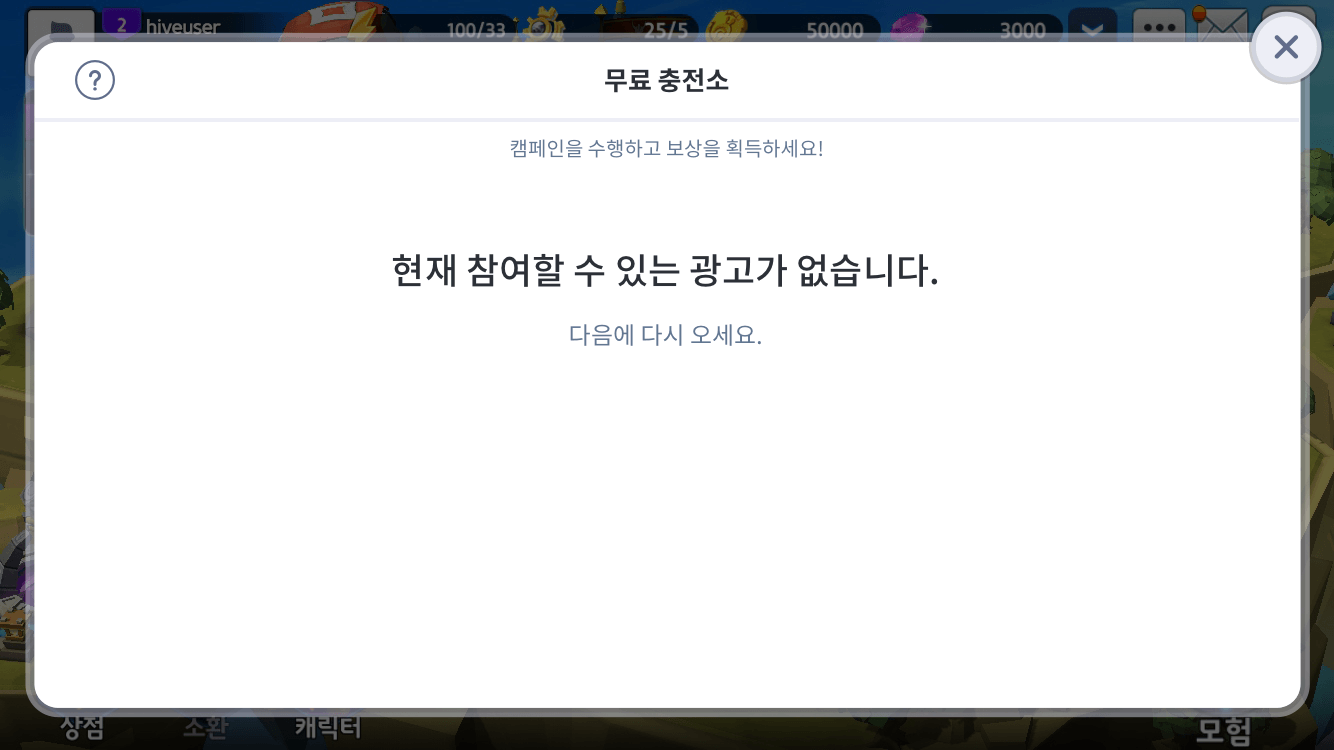
- 게임에서 무료 충전소(오퍼월) 버튼을 직접 구현한 경우 오퍼월 페이지가 노출될 수 있으나 추천 게임 리스트는 보여지지 않습니다.
↓ 오퍼월 노출 시 보여지는 화면
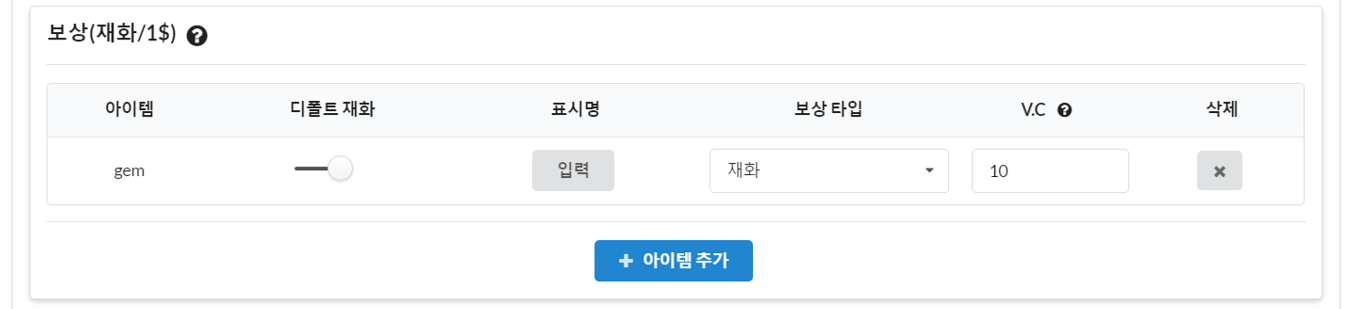
아이템 추가 버튼을 클릭하여 캠페인 설정에서 사용할 항목을 추가합니다. 캠페인 설정에서 별도 보상을 지정하지 않을 경우 디폴트 재화로 설정한 아이템이 지급됩니다.
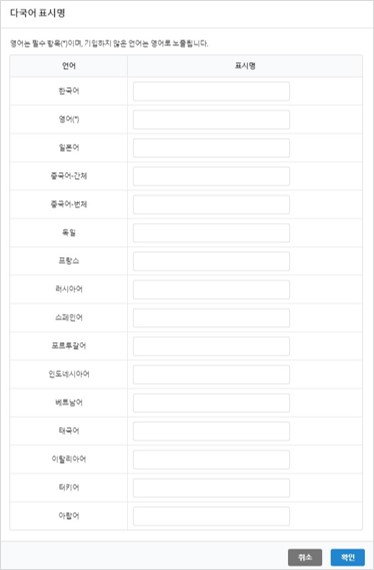
- 표시명은 16개국 언어로 등록할 수 있으며 영어는 필수 입력항목입니다. 입력하지 않은 표시명은 영어로 노출됩니다.
- V.C는 $1에 상응하는 재화량을 기입합니다. 아이템일 경우 1을 입력합니다.
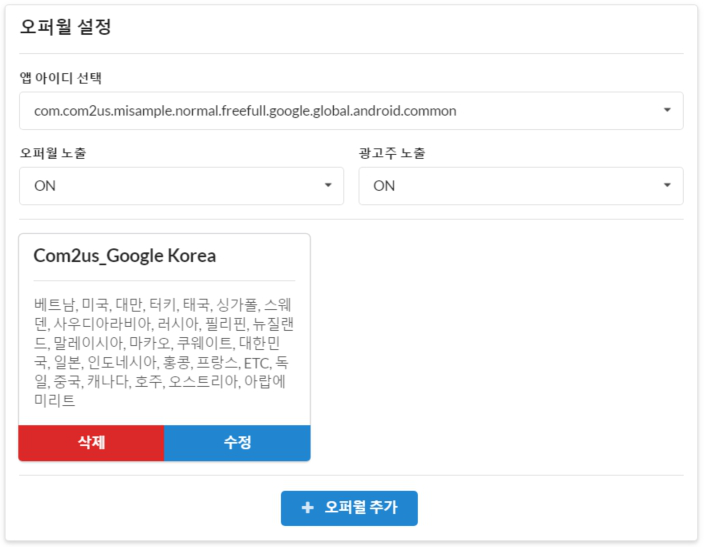
앱 아이디별로 오퍼월을 설정합니다. 오퍼월 사용 여부와 광고주 노출 여부를 선택할 수 있습니다. 오퍼월 추가 버튼을 클릭하여 오퍼월의 이름과 노출 국가를 입력합니다.
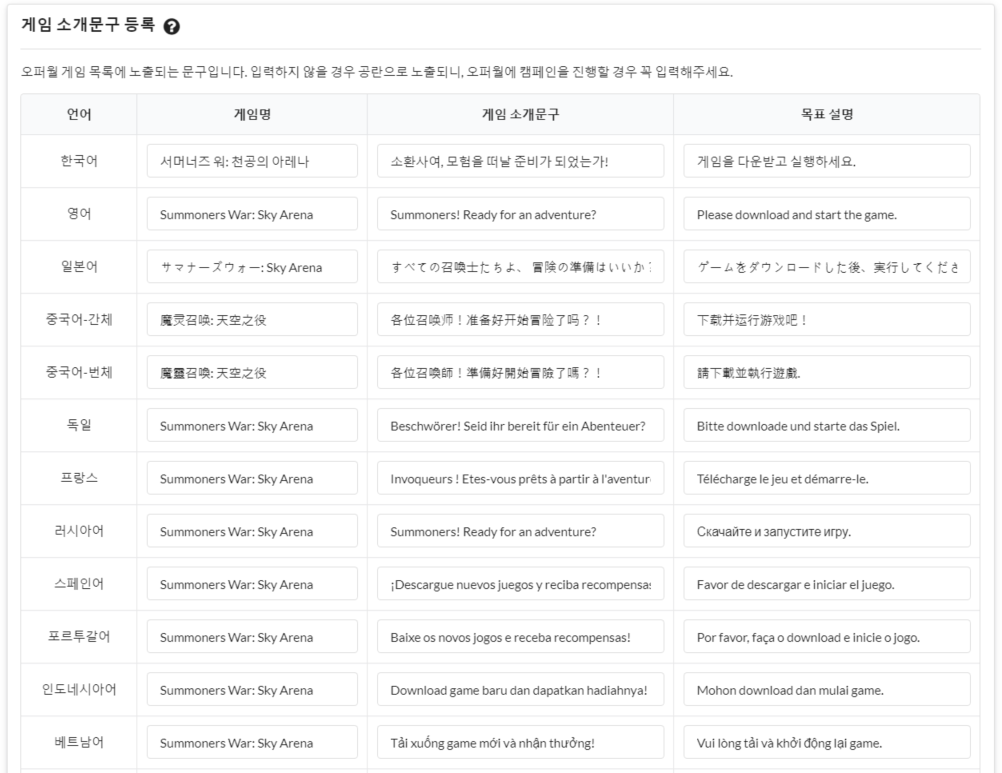
오퍼월에서 디폴트로 사용할 소개 문구를 입력합니다. 영어는 필수 입력 항목이며 등록하지 않은 언어는 영어로 노출됩니다.
- 목표 설정은 CPA 또는 CPI 캠페인에 대한 설명을 입력합니다
- ex. 게임을 다운받고 실행하세요.
필요한 정보를 모두 입력하였으면 저장을 클릭합니다.
유저 초대 설정
UA를 사용할 경우 다음 항목을 설정해야합니다.
안내페이지
이용자가 UA 초대 링크를 클릭하였을 때, 노출되는 안내페이지를 설정하는 기능입니다. UA보상설정 유무에 따라 적합한 안내페이지를 노출해야합니다. 안내페이지 타입은 안내페이지의 유형만 설정하며 실제 보상지급 여부를 설정하는 것은 아니니, UA캠페인에서 보상 여부과 안내페이지의 타입을 동일하게 설정해야합니다.
보상있는 안내페이지에는 보상 수령을 위한 가이드 내용이 포함되어있기때문에, UA의 보상 기능을 사용하지 않고 초대 URL 생성 기능만 사용할 경우에는 안내페이지 타입을 보상없음으로 설정하세요.
- 보상없음으로 설정하고 UA캠페인설정에서 보상을 설정하면 보상은 정상지급됨
- 보상있음으로 설정하고 UA캠페인설정에서 보상을 설정하지 않으면 보상은 지급되지 않음
마켓 이동
여러 마켓에서 서비스하고 있는 게임인 경우, UA페이지에서 마켓을 선택하여 설치할 수 있습니다.
- 마켓 선택 : 노출할 마켓을 선택해주세요. (안드로이드 마켓만 선택할 수 있습니다.)
- 마켓 이미지 : 노출할 마켓의 이미지를 입력해주세요. 마켓 이미지 사이즈는 108*108입니다.
※플레이스토어, 아마존 앱스토어, 갤럭시 스토어, 화웨이 앱스토어, 원스토어는 기본 이미지가 설정되어 있습니다.


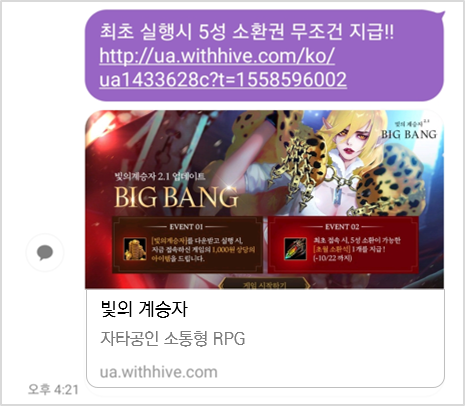
초대문구 등록
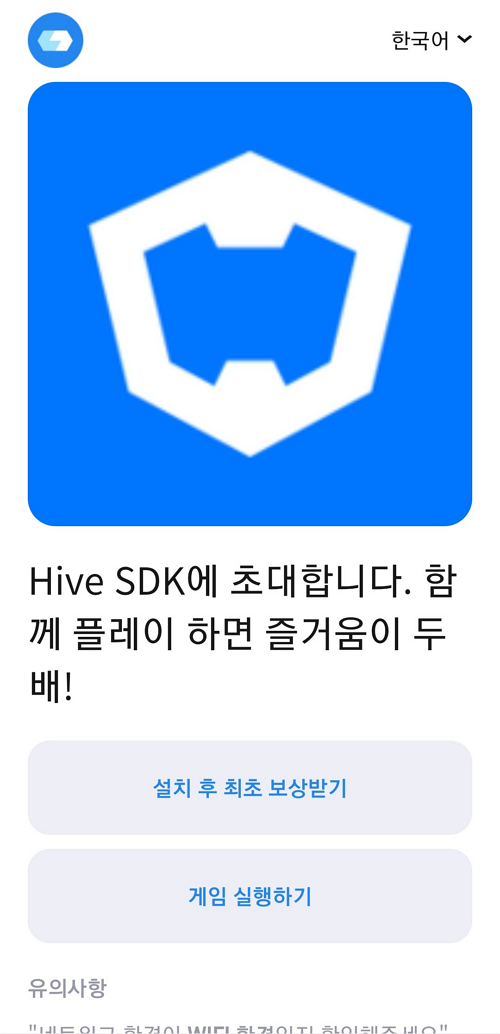
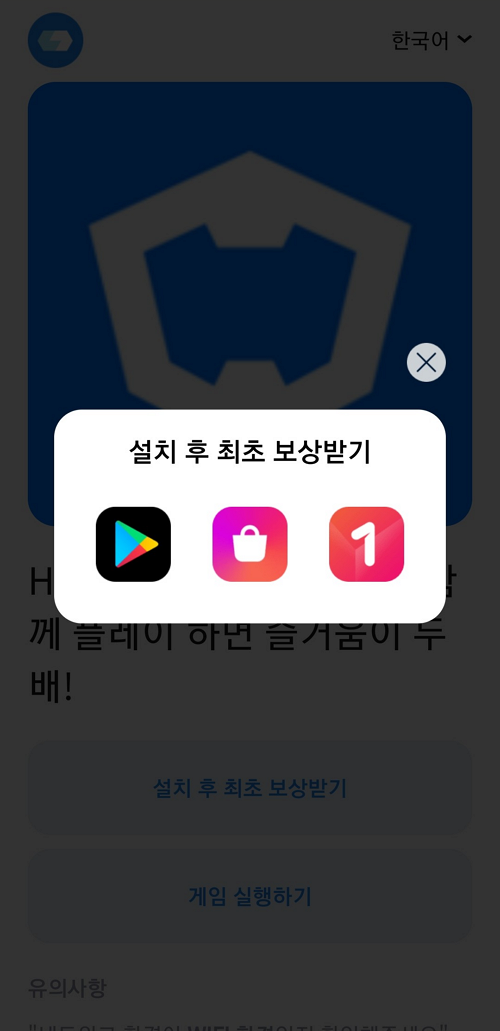
친구에게 UA 초대메시지를 보낼 경우, 상단에 노출되는 메시지 입니다. 한글 기준 최대 25자까지 등록 가능하며, SNS 메신저의 특성에 따라 초대문구가 노출되지 않을 수 있습니다. 등록하지 않은 언어의 초대 문구는 언어별 기본 문구로 노출되며, 업데이트 시 바로 반영됩니다.
기본 문구 : %s%에 초대합니다. 함께 플레이 하면 즐거움이 두 배!
초대 이미지 등록
UA 초대메시지에 노출되는 이미지 입니다. 초대 이미지 사이즈는 ‘1024 x 1024 px’로 등록하는 것을 권장합니다. 상시로 업데이트 가능하며, 업데이트 시 바로 반영됩니다. 등록하지 않을 경우 게임 아이콘 이미지로 노출되며 ‘게임 아이콘 이용’ 체크박스를 선택 후 저장하면 초대 이미지를 등록하더라도 무조건 게임 아이콘이 노출됩니다.
게임 소개 등록
UA 초대메시지 하단에 노출되는 게임 소개 문구입니다. 한글 기준 최대 25자까지 등록 가능하며, SNS 메신저의 특성에 따라 게임 소개 문구가 노출되지 않을 수 있습니다. 등록하지 않은 언어의 게임 소개 문구는 영어로 노출됩니다.
[초대 메시지를 발송한 카카오톡 예시 화면]
소개 페이지 스크립트
중국 IP에서 접속하거나 위챗 메신저에서 UA 초대 링크를 클릭하면 보여지는 소개 페이지의 텍스트를 입력하는 기능입니다. 이 페이지에서 게임 APK 파일을 다운로드 하는 링크를 제공하는데, 공란으로 놔둘 경우 소개 페이지 없이 바로 APK 파일이 다운로드 됩니다.
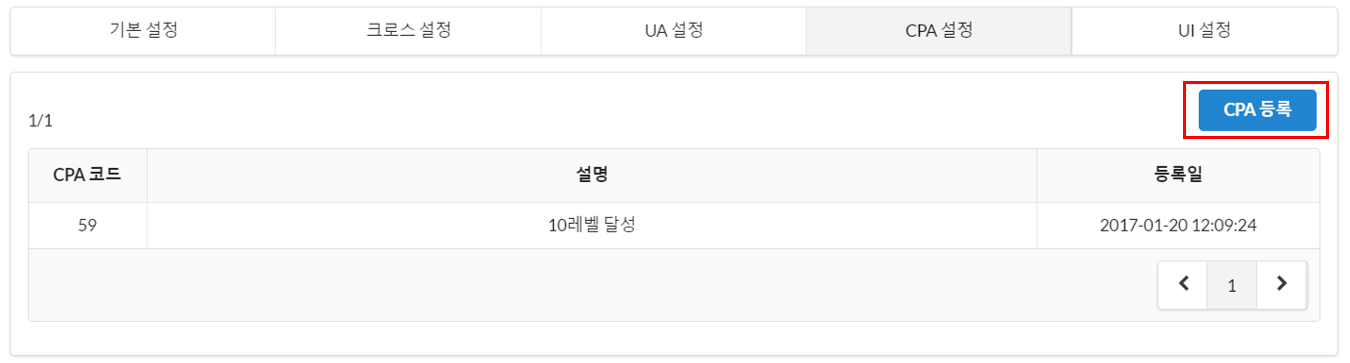
CPA설정
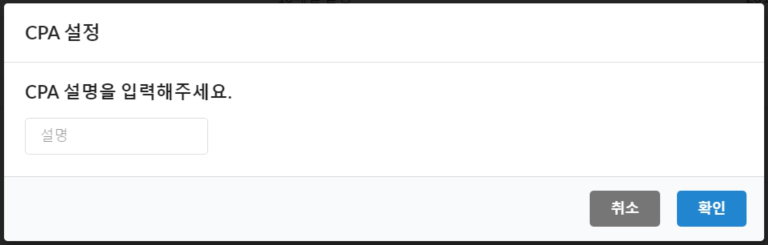
CPA를 사용하고자 할 때 CPA 코드를 발급하는 기능입니다. 등록 후 수정이나 삭제할 수 없습니다. CPA 설정 클릭 -> CPA 등록 버튼을 클릭합니다.
팝업 창에 CPA설명을 입력하면 CPA코드가 자동으로 발급됩니다. 해당 코드를 게임에서 호출하여 활성 여부를 체크하여 보상을 지급합니다.
- CPA 설명은 게임에 노출되지 않는 단순 관리용입니다.
UI 설정
새소식과 커스텀 뷰, 커스텀 보드의 레이아웃을 설정하는 페이지입니다. Hive SDK 버전에 따라 해당 기능은 지원하지 않을 수 있으며, 이 경우 백오피스에서 UI 설정 메뉴는 비활성화 됩니다.
설정한 내용은 저장 즉시 게임에 반영되어 확인할 수 있습니다.
커스텀 뷰/보드 UI 설정
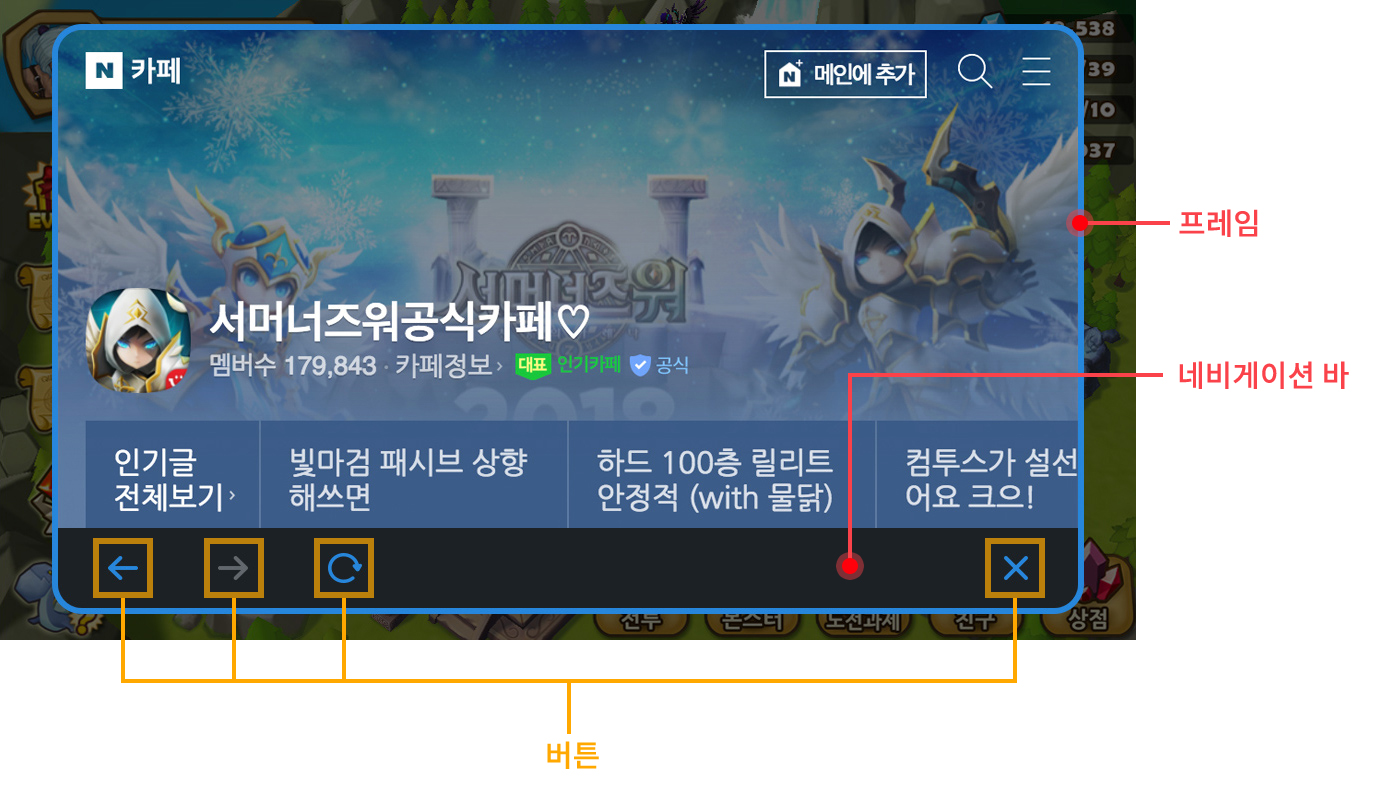
커스텀 뷰와 커스텀 보드를 띄우는 프레임의 타입과 색상을 설정하는 기능입니다. 커스텀 뷰의 네비게이션 바 배경색과 프레임 및 버튼 색상을 지정하고 미리보기로 확인할 수 있습니다.
[커스텀 뷰 UI 구성- 프레임 타입]
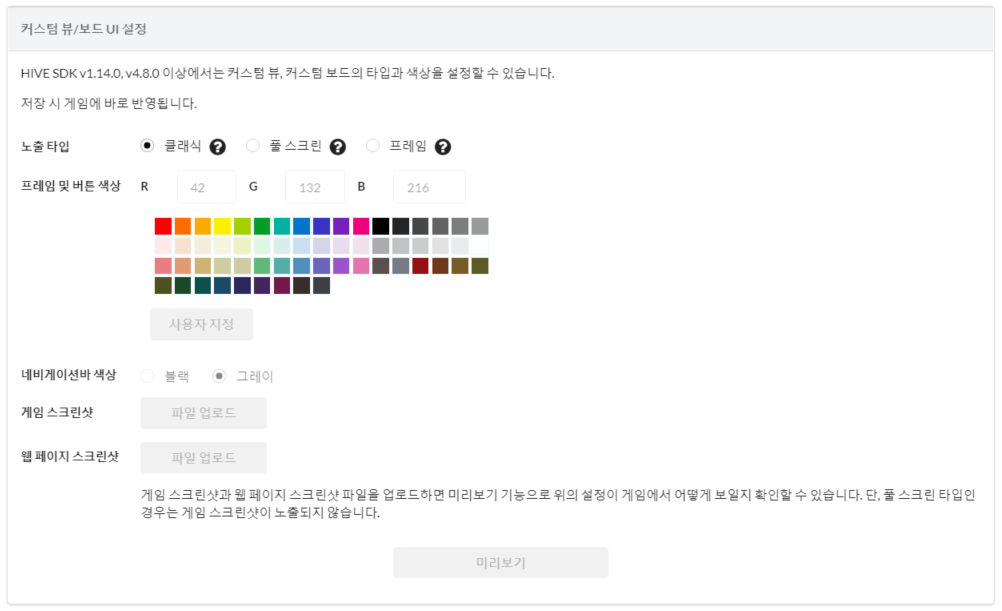
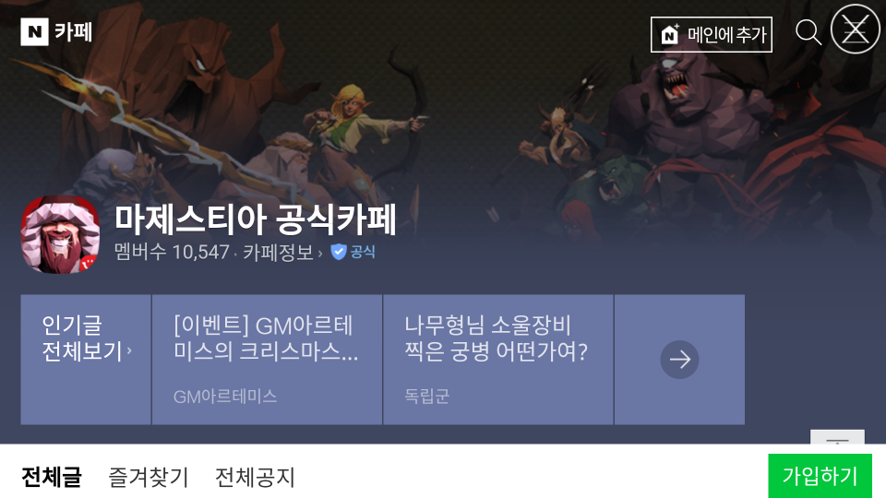
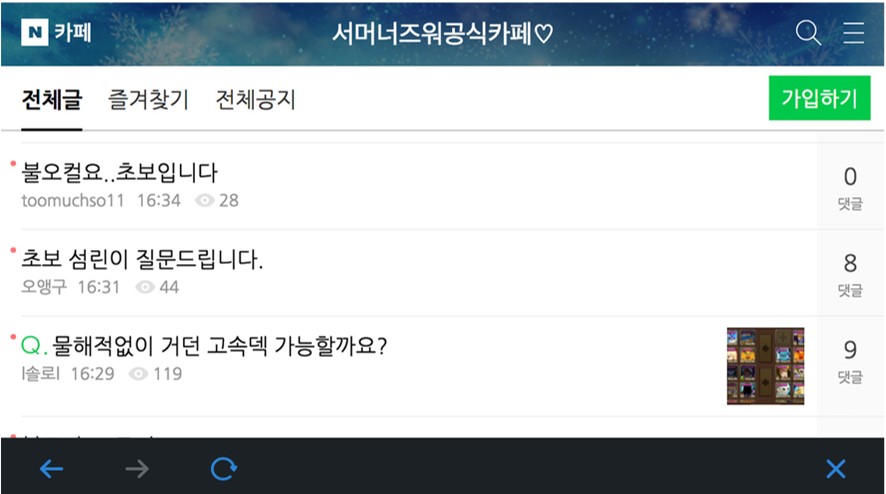
커스텀 뷰/보드를 이미 사용 중인 게임의 경우 처음 콘솔에 접속하면 아래 이미지와 같이 세가지 노출 타입을 확인할 수 있습니다. 처음 커스텀 뷰/보드를 사용하는 게임의 경우 클래식을 제외한 풀스크린, 프레임 두 가지만 선택할 수 있습니다.
- 노출 타입 : 각 항목 옆의 ? 에 마우스 오버하면 예시 이미지를 확인 할 수 있습니다.
- 프레임 및 버튼 색상 : 직접 R/G/B 값을 입력하거나 색상 팔레트에서 선택할 수 있습니다. 풀 스크린 타입의 경우 버튼 색상만 반영됩니다.
- 네비게이션바 색상 : 네비게이션 바 색상의 경우 블랙 또는 밝은 색상의 그레이 두 가지 중 하나만 선택할 수 있습니다.
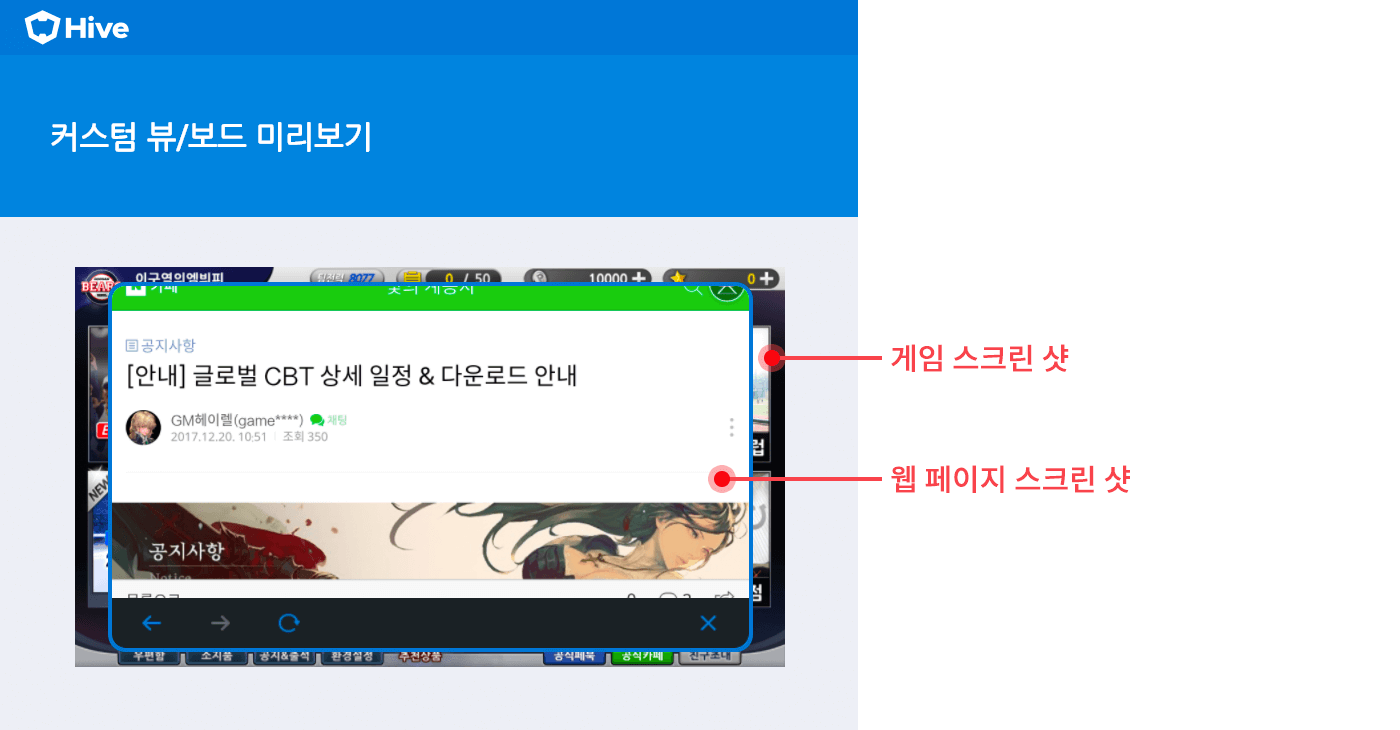
- 게임 스크린 샷/웹 페이지 스크린 샷 : 미리보기에서 실제 게임 환경처럼 구성하여 확인할 수 있도록 스크린 샷 등록할 수 있습니다.
[미리보기 예시]
새소식 메뉴 설정
[ 설정 항목별 상세]
Hive SDK v4.15.0, v1.19.0, C2S.19.0 이상 적용한 게임은 프로모션 타입명으로 구분된 일반 배너를 별도의 메뉴로 추가하여 노출할 수 있습니다.
별다른 설정을 없다면, 일반배너 전체, 공지사항이 기본으로 노출됩니다. 공지사항을 제외한 다른 메뉴들에 노출할 콘텐츠가 없는 경우에는 해당 메뉴들을 숨김 처리합니다. 항복별 설정을 완료한 후, 게임을 재 시작하면 변경한 항목을 게임에서 즉시 확인할 수 있습니다.
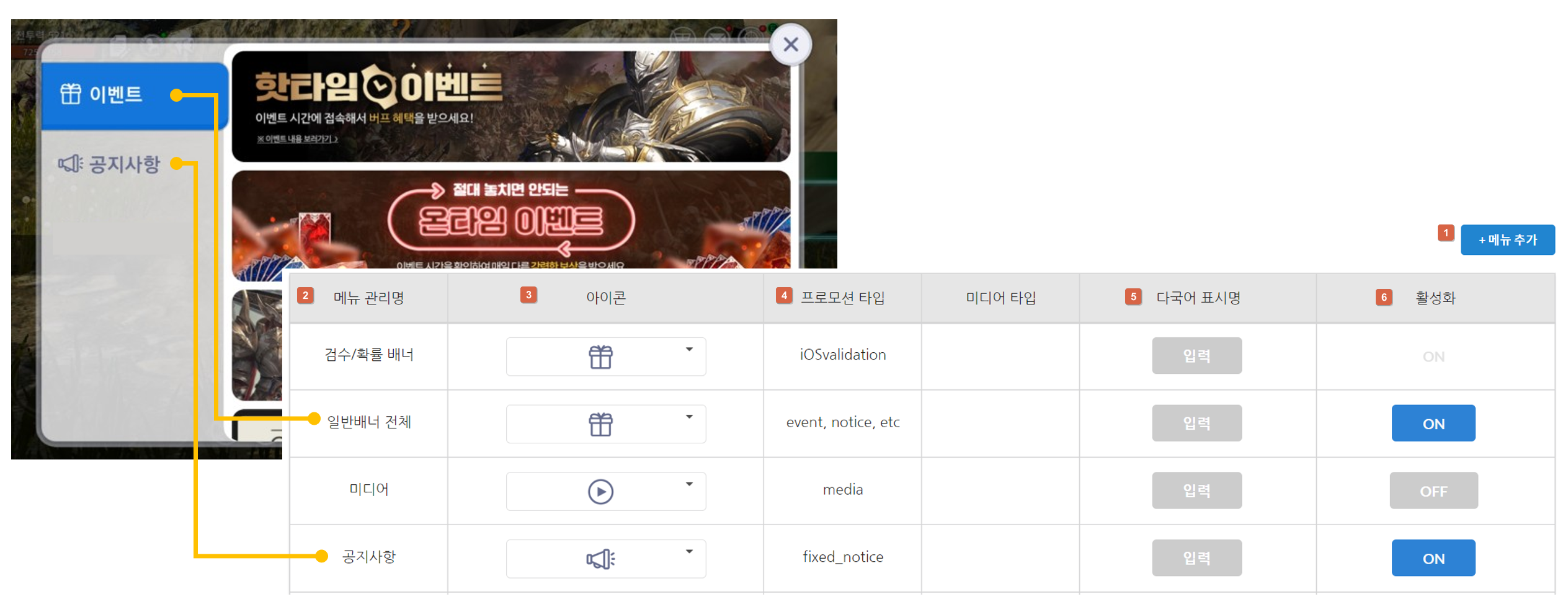
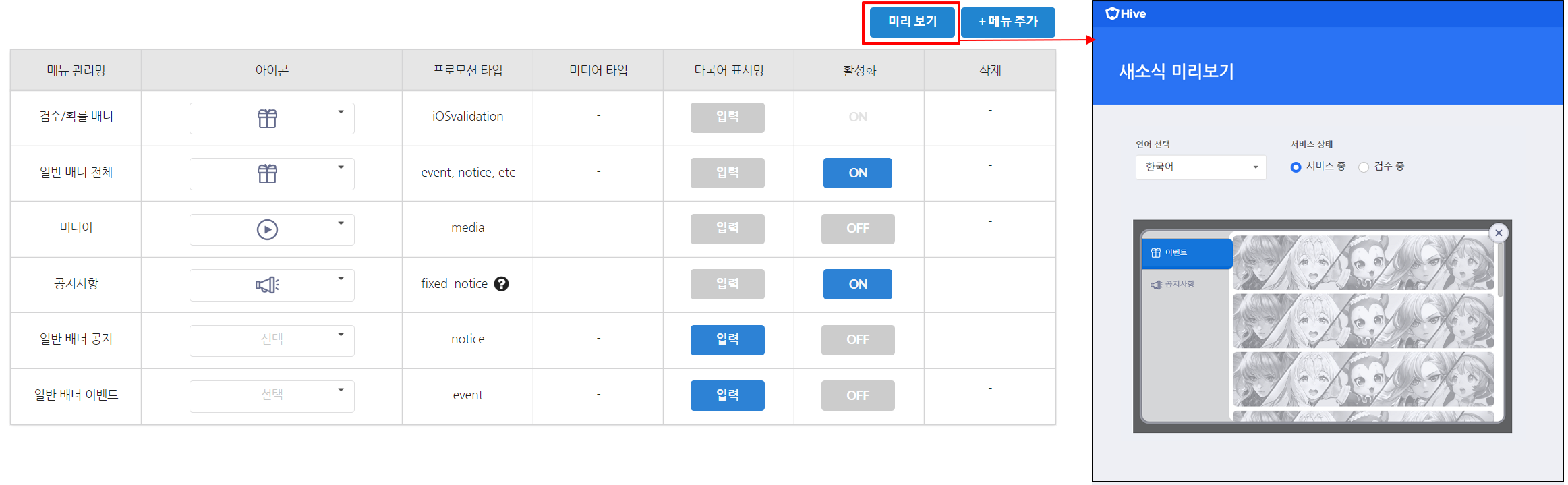
[메뉴 추가 하기]일반 배너의 프로모션 타입별로 메뉴를 추가하여 새소식에 노출할 수 있습니다. 직접 추가한 프로모션 타입 메뉴와 일반배너 전체는 함께 사용할 수 없습니다. 프로모션 타입을 추가하여 사용하길 경우 일반배너 전체는 OFF로 변경해주세요.
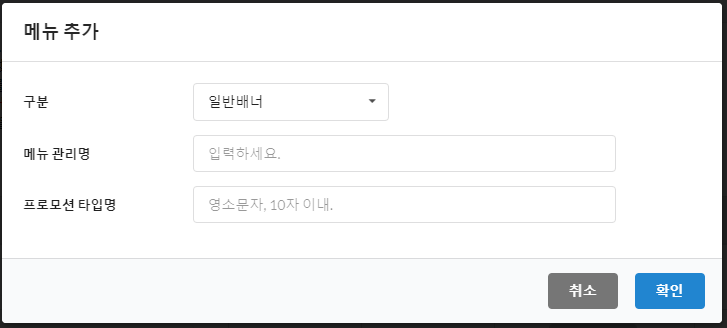
① 메뉴를 추가하고자 할 때는 [메뉴 추가] 버튼을 클릭한 후 메뉴 관리명과 프로모션 타입을 입력하고 저장합니다.
구분
- 일반배너 : 캠페인 설정 > 일반 배너에 추가되는 메뉴와 프로모션 타입입니다.
- 미디어배너 : 캠페인 설정 > 미디어 배너에 추가되는 메뉴와 프로모션 타입입니다.
② 메뉴 관리명 : 메뉴를 관리하기 위한 이름으로 유저에게 노출되지 않는 항목입니다.
③ 아이콘
새소식 메뉴명에 알맞은 아이콘을 리스트에서 선택합니다.
④ 프로모션 타입
해당 메뉴를 구분할 타입명을 정합니다. 캠페인 등록시 선택해야하는 항목이므로 메뉴 관리명을 떠올릴 수 있는 영소문자로 등록해주세요. Event, Notice, iOSValidation 타입명이 기본으로 등록되어 있으며, 삭제/변경 할 수 없습니다. 배너 구분 노출 필요시 프로모션 타입을 더 추가하여 사용할 수 있습니다. iOSValidation은 iOS 검수배너 설정을 위한 타입명입니다. (검수배너 설정방법 보기)
⑤ 다국어 표시명
인게임에서 게임언어 변경 시 노출할 메뉴명을 기입합니다. 게임 언어에 맞게 기입이 되어야 하며, 영어는 필수입니다. 입력하지 않은 언어는 영어로 대체됩니다. 메뉴명은 영문기준 16자 이내로 작성하는 것을 권장합니다. 권장 글자수를 초과할 경우 가로형 게임의 새소식에서는 메뉴명 일부가 생략되어 보일 수 있습니다.
⑥ 활성화
인게임에서 해당 메뉴의 활성화 여부를 설정합니다. ⑦ 과 같이 On 이지만 비활성화된 버튼은 기본 노출로 제공하고 있는 메뉴라 상태 값을 변경할 수 없습니다.
[메뉴 순서 바꾸기]
테이블 행을 해서 메뉴 순서를 변경할 수 있습니다. 순서 변경 완료 후 페이지 하단의 저장버튼을 클릭해야 반영됩니다. 저장 후, 게임을 재 시작하면 변경한 순서가 적용된 새소식을 확인할 수 있습니다.
[메뉴 삭제하기]
생성한 메뉴를 삭제할 수 있습니다.
메뉴를 삭제하면 해당 프로모션 타입을 설정한 캠페인은 새소식에 노출되지 않습니다. 캠페인을 다시 노출하려면 다른 프로모션 타입으로 변경해야 합니다.
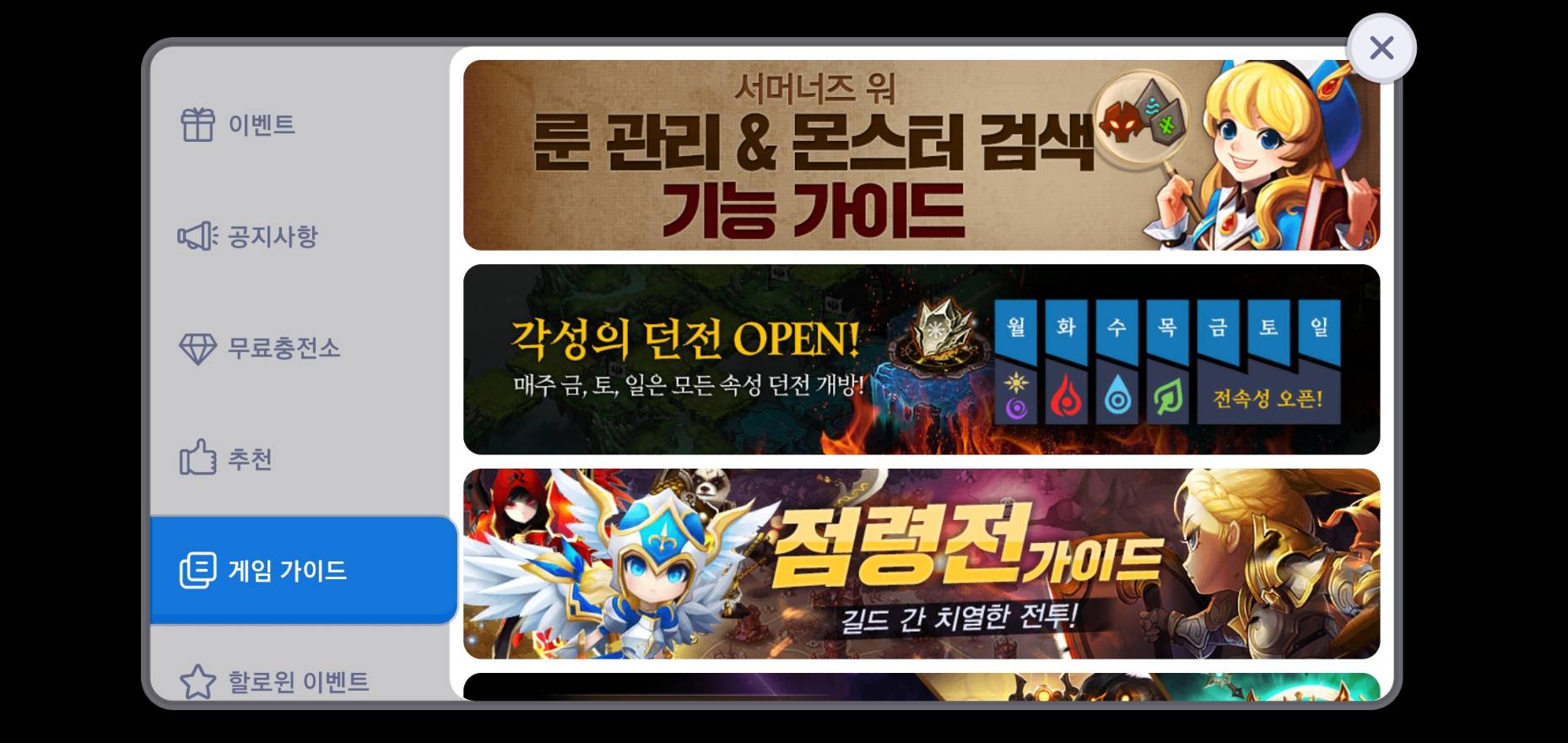
저장하기 전에 현재 콘솔에서 설정한 새소식 메뉴를 미리 확인해볼 수 있습니다. 메뉴별로 예시 화면이 노출됩니다.

새소식 선물아이콘 설정
Hive SDK v4.15.0, v1.19.0, C2S.19.0 이상 사용하는 게임은 커스텀한 선물아이콘을 제작하여 사용할 수 있습니다. 선물아이콘은 달성한 이벤트 적용한 경우에만 노출됩니다. 해당 개발가이드는 여기를 참고하세요. 선물아이콘을 등록하지 않을 경우 기본이미지가 적용됩니다.
- Hive SDK 4.15.0 : 라이트모드만 지원
- Hive SDK 4.15.1 이상 : 라이트모드, 다크모드 지원
| light mode | dark mode |
이미지의 사이즈와 파일형식을 준수하여 파일을 업로드합니다. 업로드한 파일명을 클릭하면 등록파일을 확인할 수 있습니다. 파일을 삭제하려면 휴지통을 클릭하세요. 삭제한 경우 기본 이미지가 적용됩니다.
선물아이콘은 다음 디자인 가이드에 따라 제작해주세요.
- 선물 아이콘을 제작하기 위한 이미지 사이즈는 156x156px입니다.
- 상단여백 10px, 좌우여백 15px, 하단여백 20px을 제외한 126x126px 안에서 아이콘을 디자인 해주세요.
- 여백 공간에서는 Drop Shadow나 Outer Glow 등의 효과를 활용할 수 있습니다.
- 이미지를 저장할 때는 File > Export > Save for Web(Ctrl+alt+Shift+S)를 누른 후 파일 확장자를 PNG로 선택해주세요.
- 샘플 psd 파일 다운로드
새소식 미디어 메뉴 설정
새소식에서 미디어 배너를 사용할 경우 썸네일 배열을 지정할 수 있습니다. 선택 후 저장을 클릭하면 게임에 바로 적용됩니다.
전면 배너 보지 않기 기간 설정

전면 배너 하단에 지정된 기간동안 ‘보지 않기’ 할 수 있는 기능을 제공합니다. 기간을 선택해 주세요.
최대 7일까지 설정할 수 있습니다.
리뷰 팝업/종료 팝업 UI 설정
리뷰 팝업과 종료 팝업에 노출되는 문구를 게임별로 커스터마이징 할 수 있습니다. 영역별로 최대 글자수 제한이 있으며, 수동으로 변경하지 않는 경우 기본 제공 문구로 노출됩니다. 해당 기능은 Hive SDK 1.16.2 / 4.11.0 이상의 버전에서 제공됩니다.
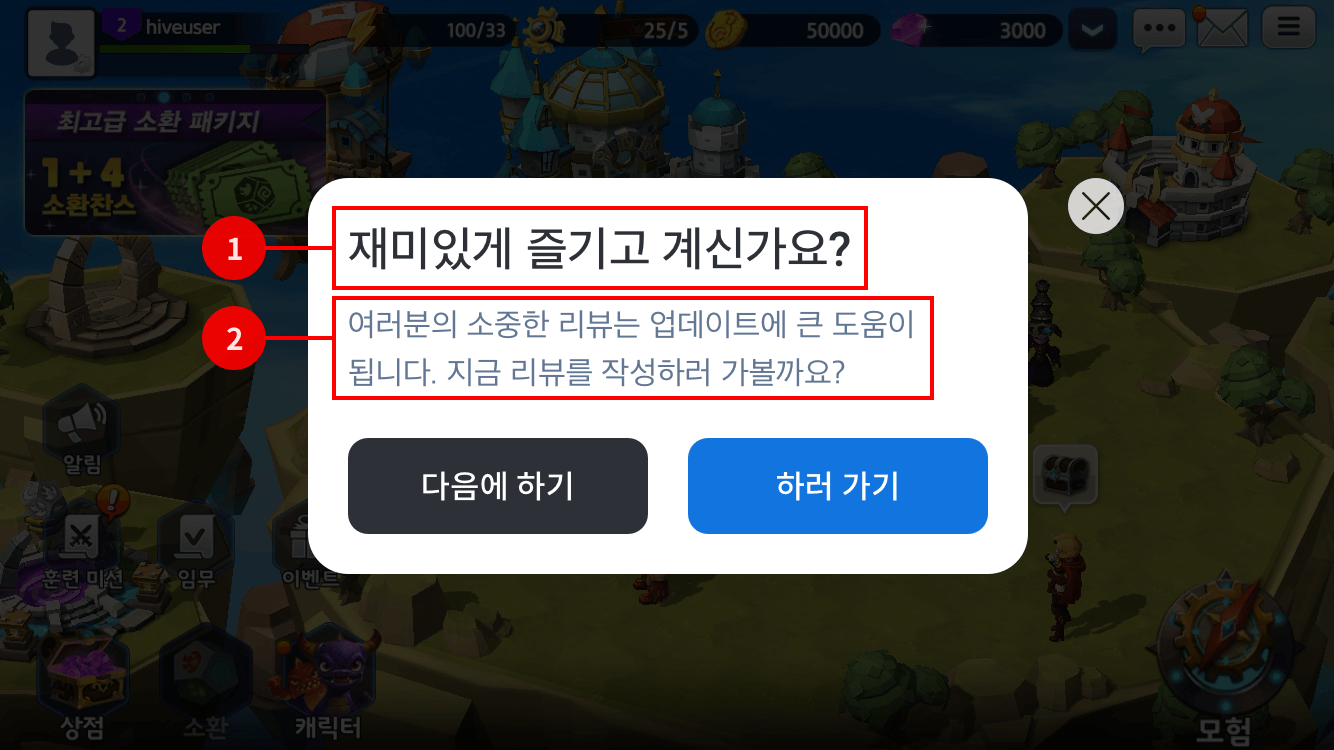
리뷰 팝업
<기본 설정>
리뷰팝업에 노출되는 문구를 설정할 수 있습니다. 수동으로 변경하지 않는 경우, 기본 제공 문구로 노출됩니다.

- 제목 영역 : 영문기준 45자
- 내용 영역 : 영문 기준 150자
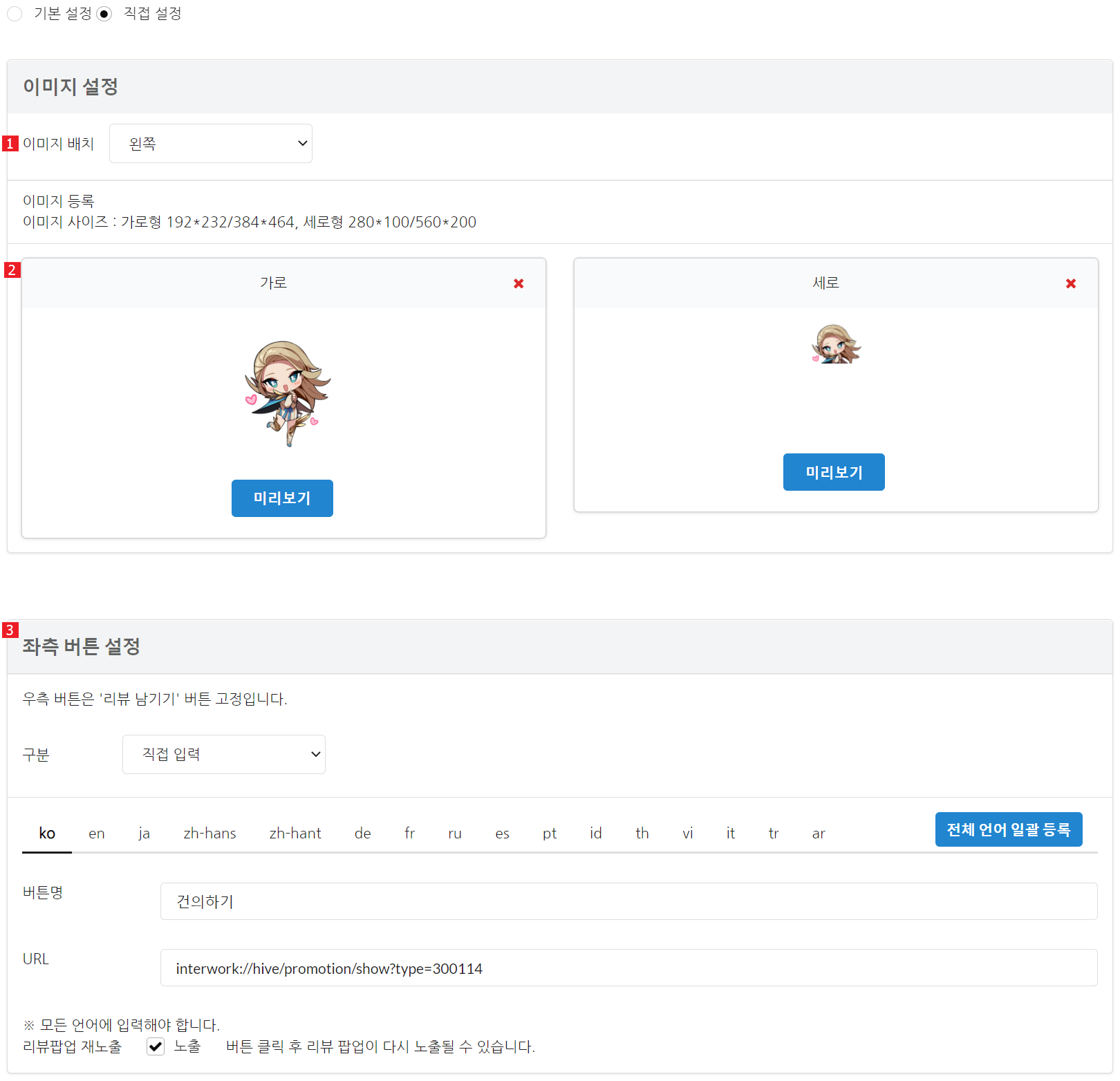
<직접 설정>
리뷰팝업에 노출되는 문구,좌측 버튼,이미지를 직접 설정할 수 있습니다. 해당 기능은 Hive SDK 4.15.8 이상의 버전에서 제공됩니다.
- 디자인 가이드
- 가로형 이미지 사이즈는 192*232(혹은 384*464), 세로형 이미지 사이즈는 280*100(혹은 560*200) 입니다.
- 투명배경의 png이미지를 등록해주세요.
-
- 1. 리뷰팝업에 노출되는 이미지의 위치를 설정할 수 있습니다. 가로형 게임의 리뷰팝업에만 해당합니다.
-
- 2. 이미지는 가로형,세로형 모두 등록해주세요. 태블릿 모드 대응을 위해 이미지가 모두 필요합니다.
-
- 미리보기 : 미리보기 버튼을 클릭하면 미리보기 팝업이 노출됩니다. 저장하기 전에 등록한 이미지가 적용된 리뷰팝업 화면을 확인할 수 있습니다.
-
- 리뷰팝업의 좌측버튼을 설정할 수 있습니다.
-
- 다음에 하기 : 유저가 리뷰팝업을 닫은 후, 다시 노출할 수 있습니다.
- 하지 않기 : 유저가 리뷰팝업을 닫은 후, 다시 노출할 수 없습니다.
- 직접 입력 : 버튼명과 이동 경로를 설정할 수 있습니다.
- 버튼명 : 한글 기준 최대 16자까지 입력할 수 있습니다.
- URL : 게임 내부 기능으로 이동하는 스킴인 인터워크를 입력합니다. 웹페이지 URL을 입력하면 외부브라우저로 이동합니다.(인터워크 예시_interwork://hive/promotion/show?type=300114)
- 리뷰팝업 재노출 : 직접 입력한 좌측 버튼을 유저가 클릭했을때, 재노출 여부를 설정할 수 있습니다. 체크하면 버튼을 클릭 후, 리뷰팝업이 다시 노출될 수 있습니다.
※우측 버튼은 ‘리뷰 남기기’ 고정입니다. 리뷰남기기 버튼 클릭 시, 마켓으로 이동합니다.
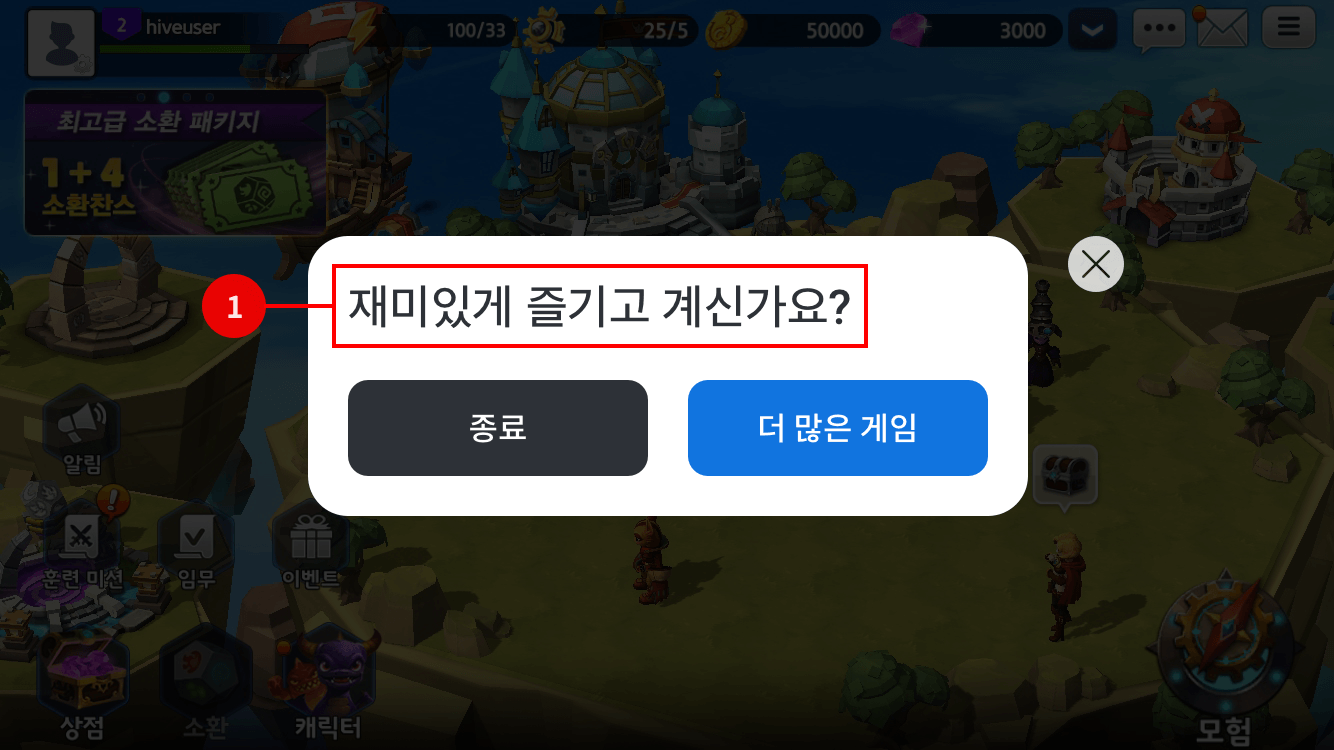
제목 : 한글 기준 최대 32자까지 입력할 수 있습니다.
문구 : 한글 기준 최대 60자까지 입력할 수 있습니다. 줄바꿈은 5줄까지 가능합니다.
종료 팝업
- 제목 영역 : 영문기준 50자
<COPPA적용시 종료팝업>
COPPA대상 유저에게는 고정된 종료팝업 문구와 UI로 노출됩니다.