웹 배너란?
크로스와 이벤트 캠페인의 전면 배너 영역에 이미지가 아닌 HTML5로 제작한 웹 애니메이션 등 외부 웹페이지를 직접 배너 영역에 노출할 수 있는 기능입니다.
웹 배너는 두 가지 타입 가운데 하나를 선택하여 노출할 수 있습니다.
- 전면 배너 프레임
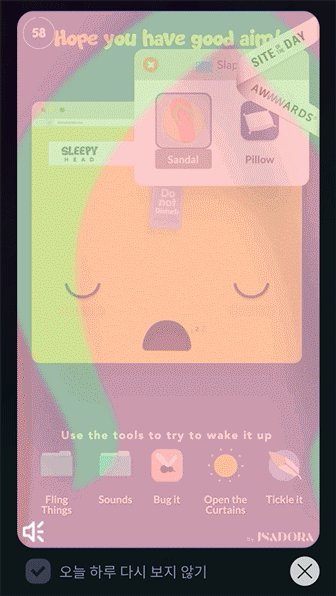
전면 배너 타입은 기존 이미지 배너와 같은 폼의 형식으로 노출됩니다. 이 경우 브라우저의 스크롤은 동작하지 않기 때문에, 프레임 영역인 800px*450px 비율로 맞춰서 제작해야 합니다. 단, 페이지 내에서 생성한 버튼, 메뉴바 등은 동작하므로 마이크로 웹페이지와 같은 형태를 만들어서 사용하실 수 있습니다. - 풀스크린
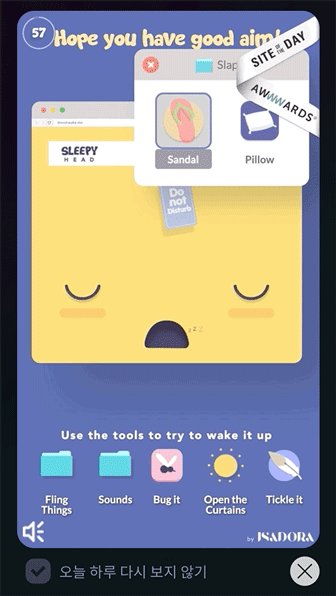
커스텀 뷰처럼 화면을 가득 채워서 웹 페이지를 띄웁니다. 이 경우 닫기 버튼만 존재하며, 페이지 내 스크롤을 사용할 수 있습니다.
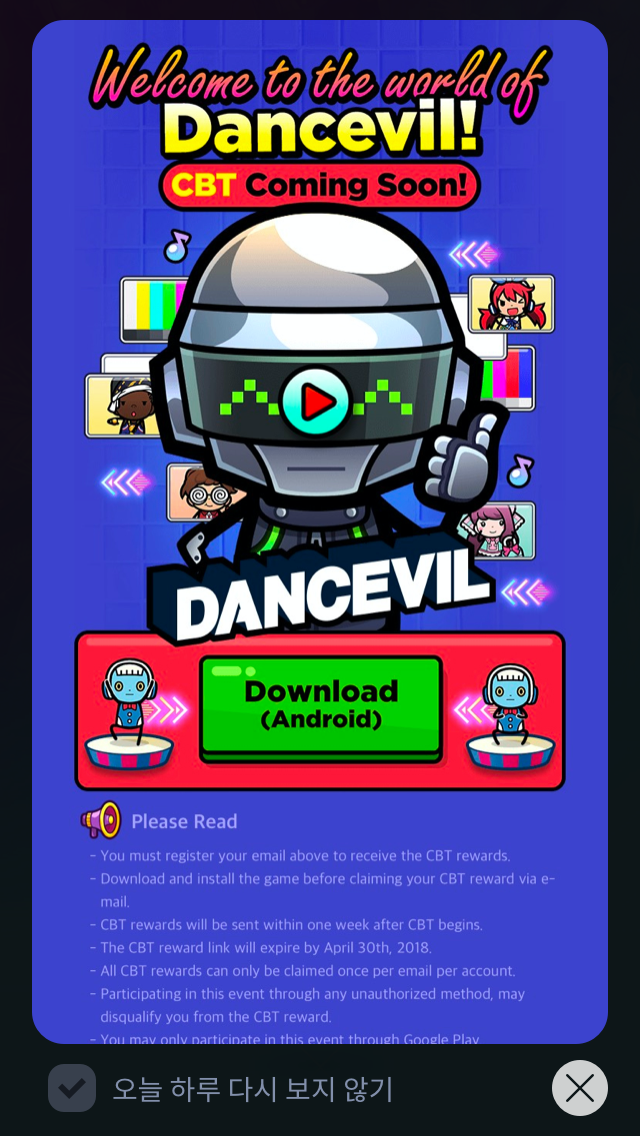
- 전면 배너 프레임으로 노출했을 때 화면
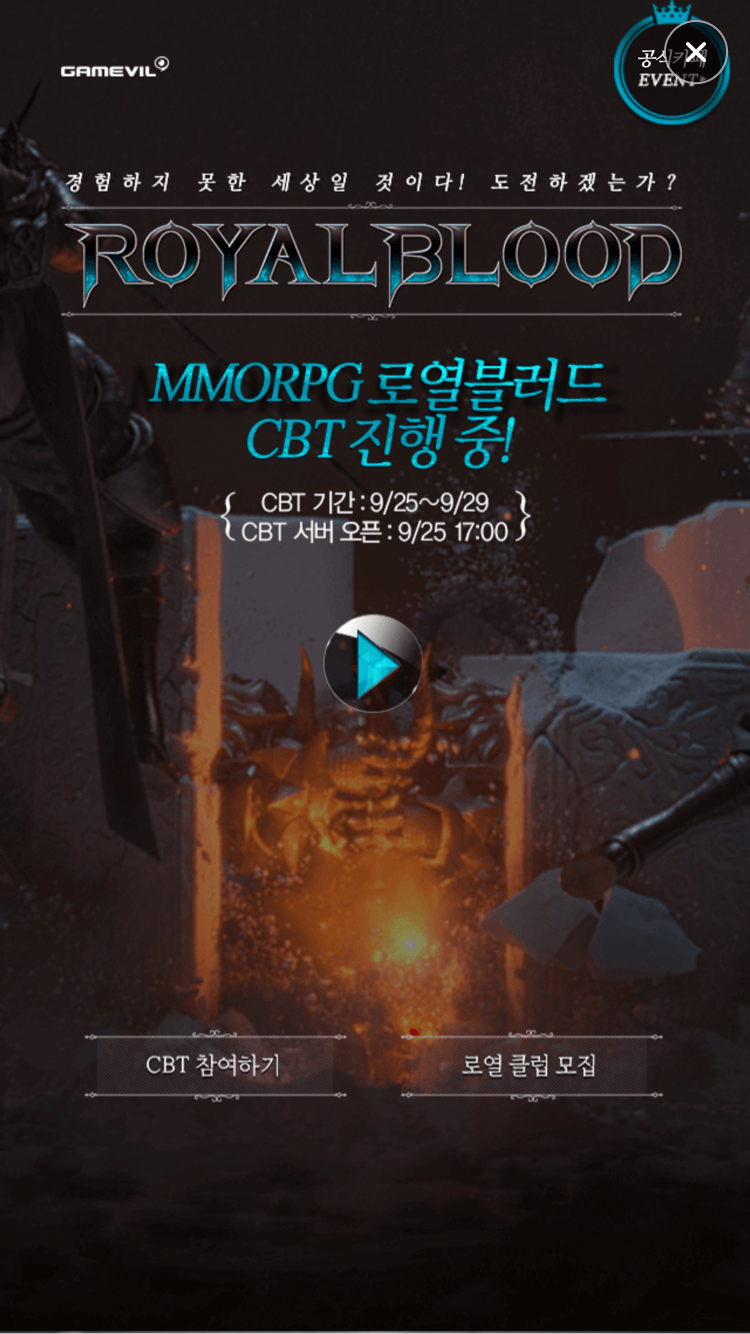
- 풀스크린으로 노출했을 때 화면
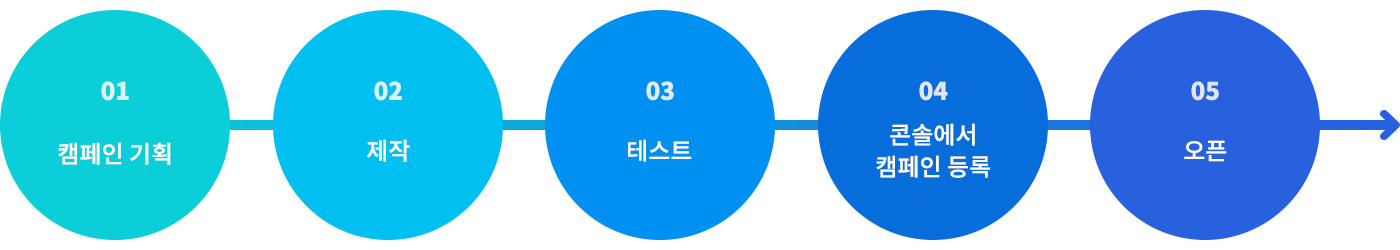
적용 프로세스
웹 배너로 캠페인을 진행하시려면 아래 프로세스를 참고하세요.
1. 캠페인 기획
-
- 캠페인 내용 및 보상 기획
- 전면 배너 프레임 또는 풀스크린으로 가운데 사용할 배너 타입 결정
- 배너 노출 대상 결정 등
2. 제작
-
- 기획한 내용에 따라 디자인, 마크업 진행
- 개발자가 해외 지사 또는 플랫폼실 웹 개발팀 소속의 경우 크로스 캠페인의 로그 수집을 위한 적용 확인
3. 테스트 진행
-
- 웹 배너 정상 노출 확인
- 클릭, 보상 로그 정상 여부 확인
- 보상 지급 정상 여부 확인 등
- 테스트 방법
- 게임의 테스트 빌드를 사용가능할 때는 샌드박스에 캠페인을 등록하여 진행
- 상용에서 테스트 할때에는 확인하고자 하는 디바이스의 DID를 테스트 DID 메뉴에서 등록 후 캠페인을 테스트 DID 노출로 설정하여 확인
4. 콘솔에서 캠페인 등록
-
- 노출할 웹 페이지의 URL을 콘솔 > 프로모션 > 캠페인 설정에서 배너 이미지 대신 등록
- 자세한 가이드는 개발자사이트 > 운영 > 프로모션의 이벤트 캠페인 배너 등록 및 관리 또는 크로스 캠페인 배너 등록 및 관리 페이지 참고
활용 예시
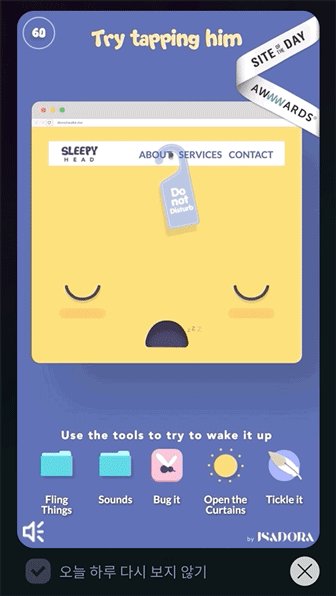
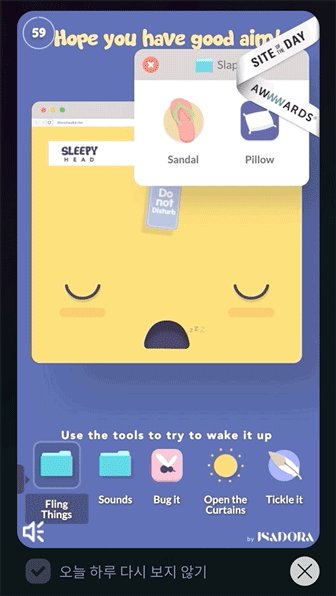
애니메이션 배너
HTML5 캔버스 기능으로 애니메이션 배너를 만들 수 있으며 애니메이션뿐만 아니라 간단한 미니 게임 등을 HTML로 인터랙티브 콘텐츠를 제작하여 등록할 수 있습니다. 애니메이션은 이미지보다 유저의 이목을 끌기 쉬우며, 더 많은 정보를 전달할 수 있습니다.
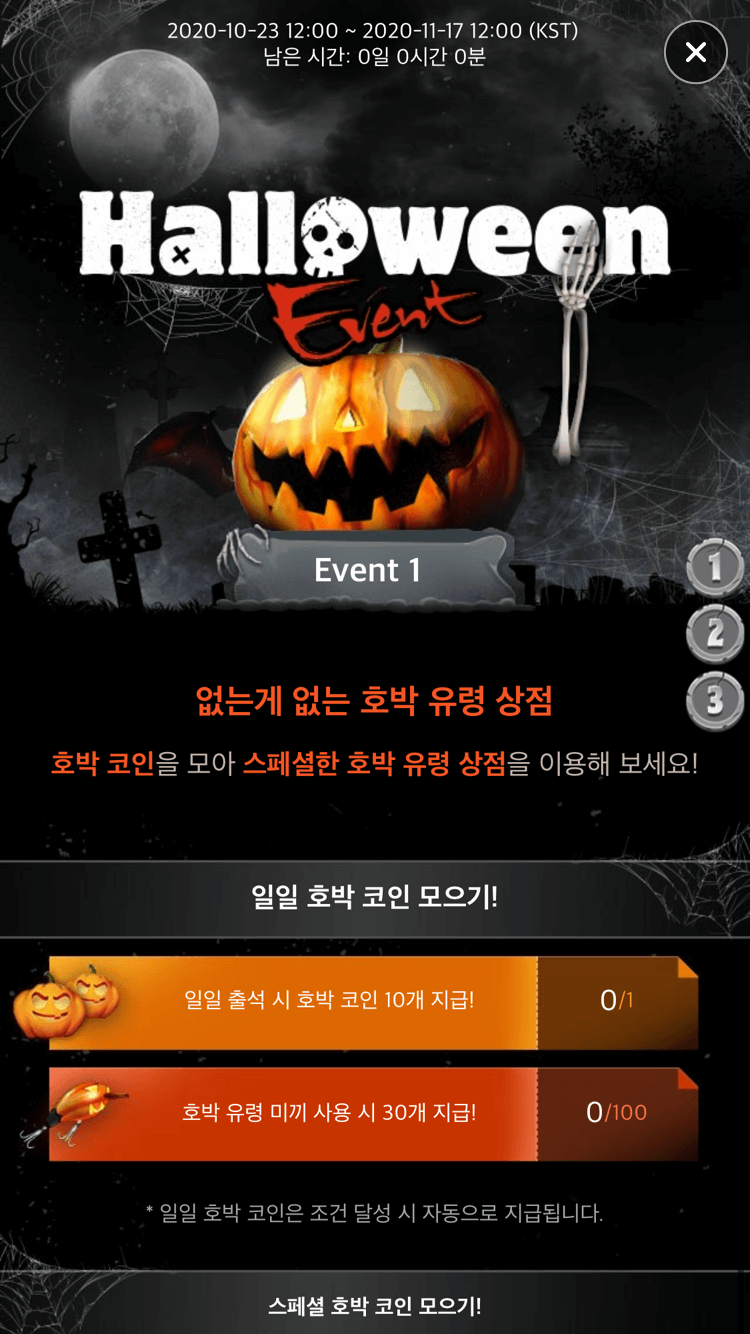
이벤트 페이지 노출
전면 배너와 일반배너를 거치지 않고 직접 이벤트 페이지를 노출할 수 있습니다. 이벤트 페이지 노출에는 프레임 없는 풀 스크린 타입이 어울립니다.
이벤트 페이지 노출을 통해 다음과 같은 기대효과를 얻을 수 있습니다.
- 놓칠 수 있는 이벤트 페이지를 직접 노출하여 유저 참여율 향상
- 대규모 업데이트와 같은 중요한 콘텐츠 노출 용이
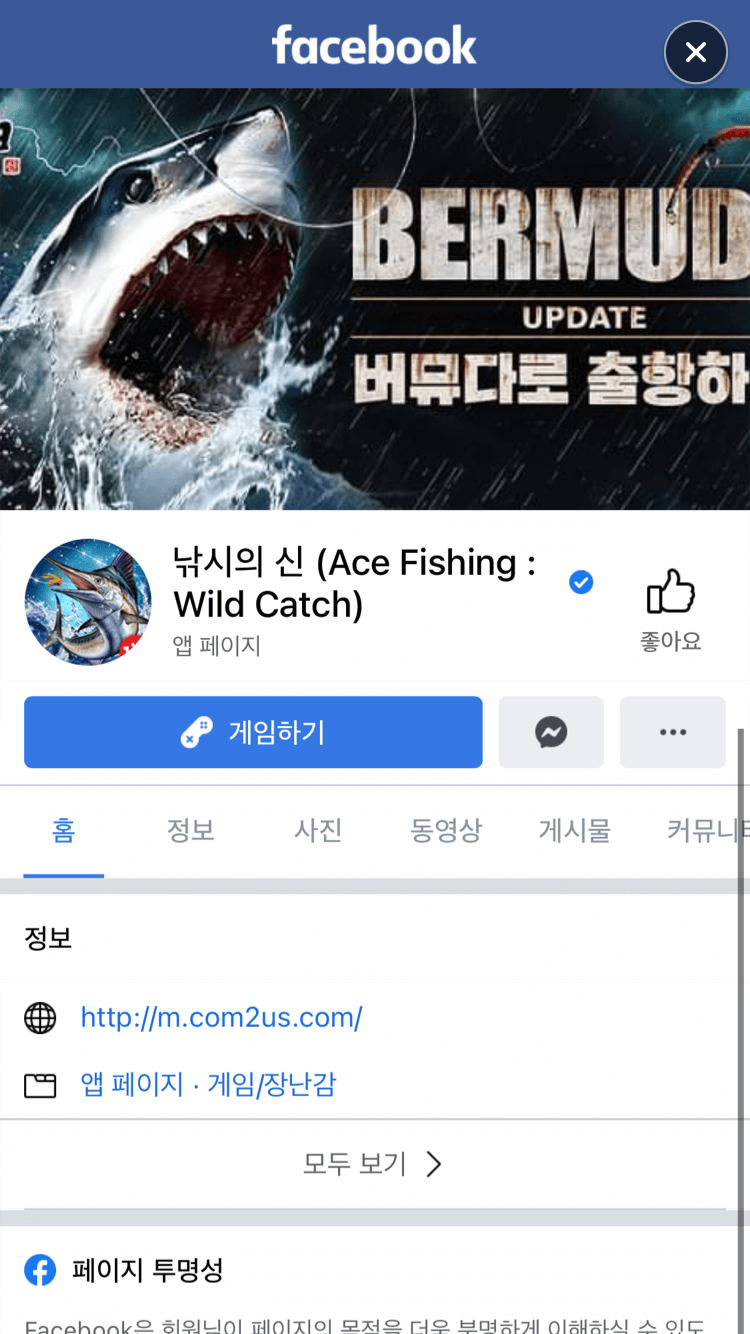
카페, 포럼, 페이스북 페이지 노출
게임 안에서 노출해야 할 중요한 공지가 있다면 외부 웹사이트인 카페나 포럼의 중요 게시글을 직접 노출할 수 있습니다. 중요한 내용은 풀스크린으로 노출하세요.
카페, 포럼, 페이스북 페이지 노출을 통해 다음과 같은 기대효과를 얻을 수 있습니다.
- 중요한 게임 공지나, 안내를 직접 노출하여 유저에게 필요한 정보를 직접 제공
- 대규모 업데이트와 같은 중요한 콘텐츠 노출 용이
사전 예약 페이지 노출
게임을 런칭하기 전 사전 예약 페이지를 노출함으로써 게임을 이탈하지 않고 유저가 사전 예약에 참여하도록 할 수 있습니다.