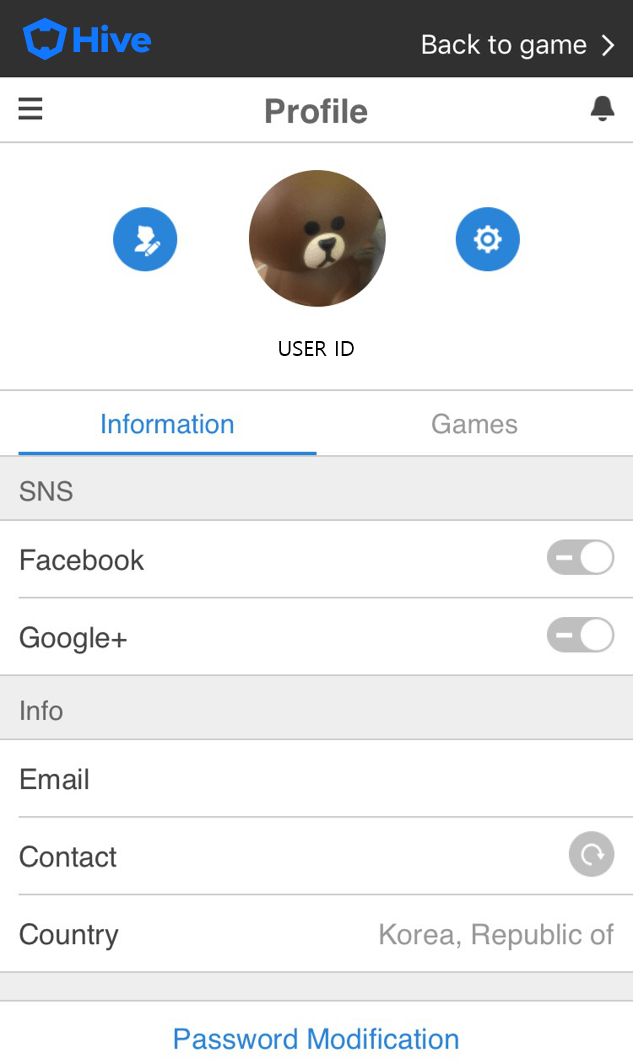
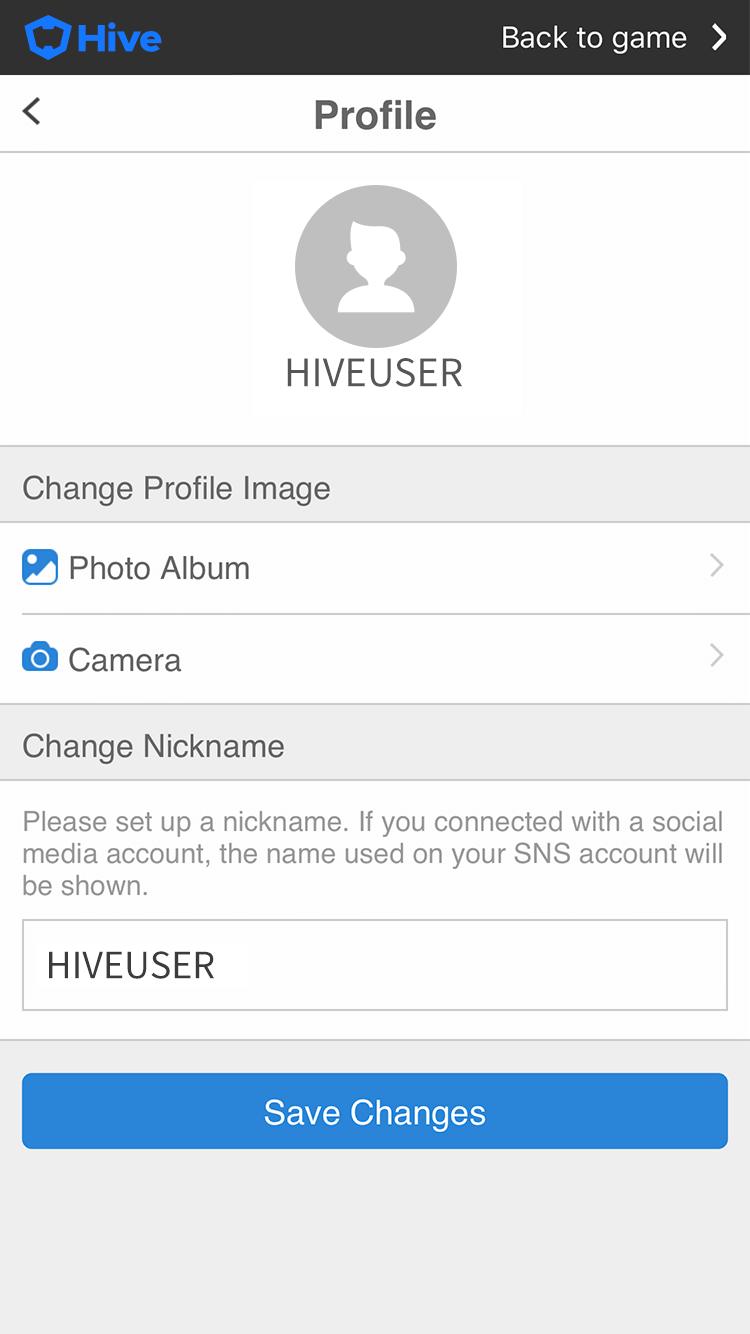
Hive provides a WebView that allows you to easily display HTML content to users without any special development or game updates. This is called Hive WebView or Social WebView. In case game developers did not connect with the relevant WebView when implementing API in the game, user profile will be the basic page to implement when linking Hive.
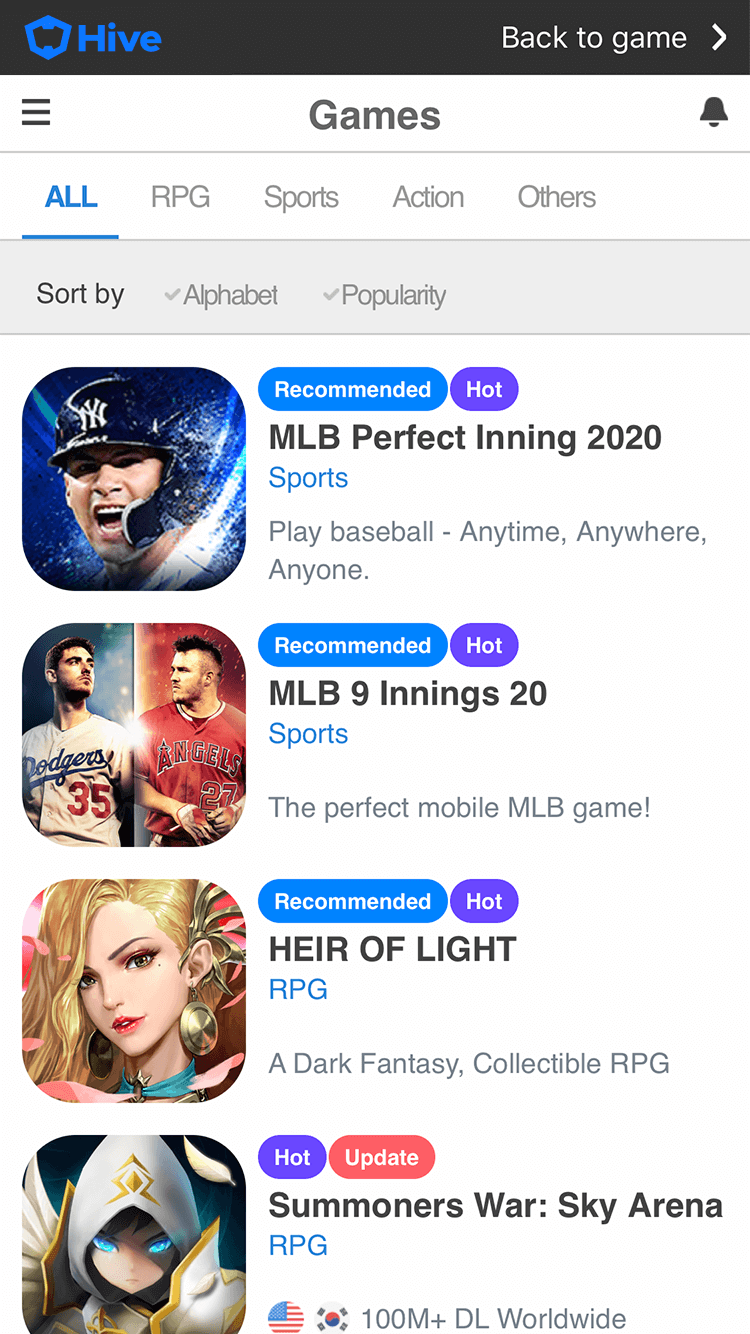
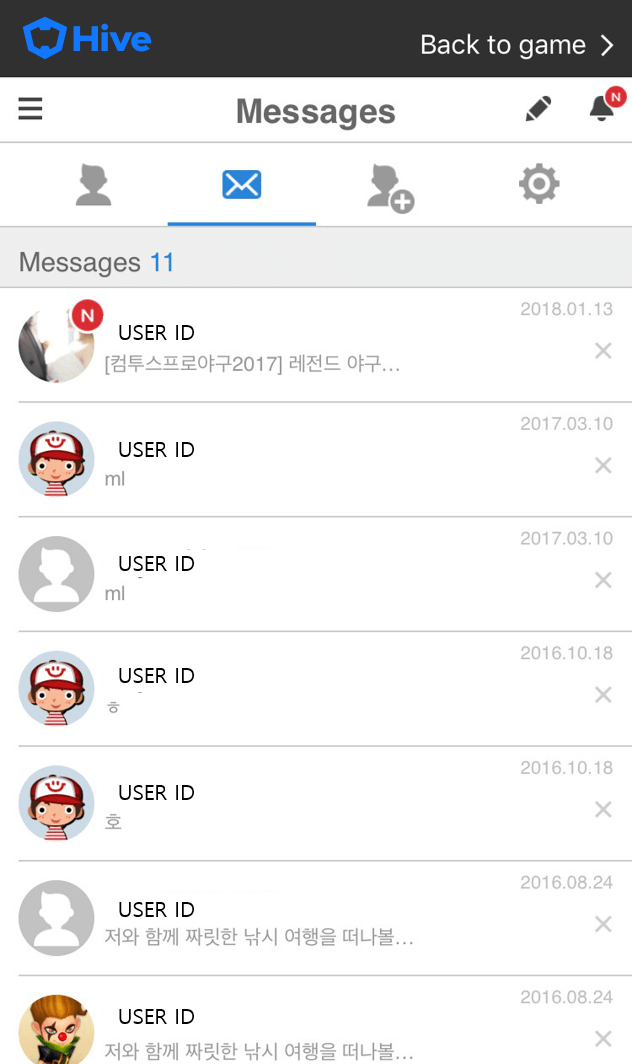
Hive provides the Hive pages listed in the following list through Hive WebView. Check the page by hovering over the page name. To display Hive pages, implement showHiveDialog() method in the SocialHive class by hiveDialogType parameter which contains the page type to show. Parameter values by page is as follows:
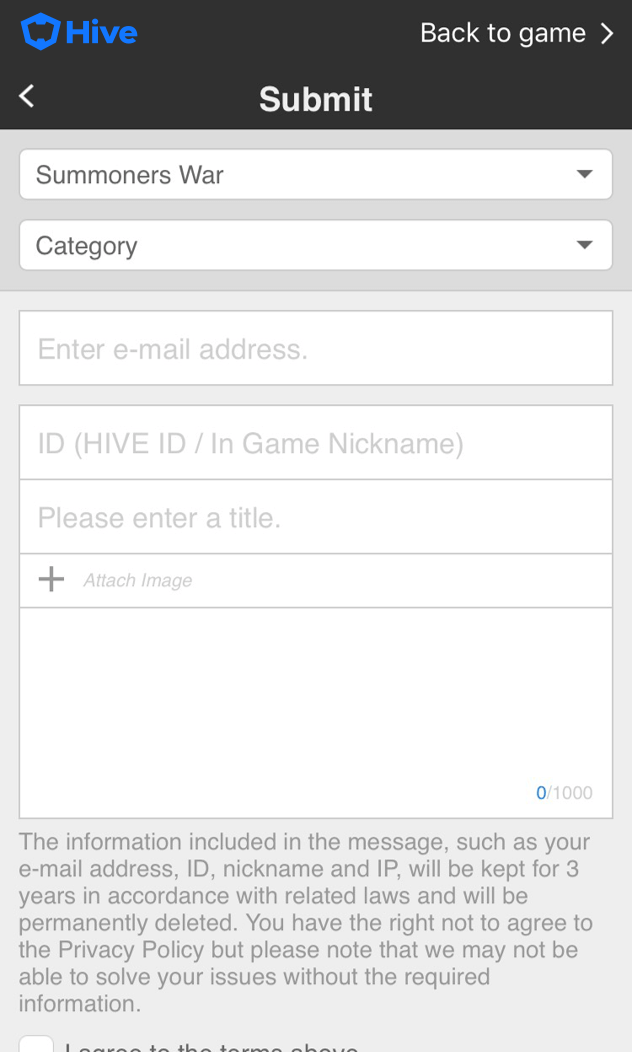
1:1 Inquiry
Followings are sample codes to display one of Hive pages, one on one inquiry by WebView.
API Reference: hive.SocialHive.showHiveDialog
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// Set the type of Hive page to display (1:1 Inquiry). HiveDialogType hiveDialogType = HiveDialogType.INQUIRY; // The value is needed when displaying vid-required Hive WebView. String vid = ""; // Callback handler managing the result of displaying Hive WebView. public void onShowHiveDialogCB(ResultAPI result) { if(result.isSuccess()){ // Success in API call. } } // Display Hive WebView. hive.SocialHive.showHiveDialog(hiveDialogType, vid, onShowHiveDialogCB); |
API Reference: SocialHive::showHiveDialog
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// Set the type of Hive page to display (1:1 Inquiry). HiveDialogType hiveDialogType = HiveDialogType::INQUIRY; // The value is needed when displaying vid-required Hive WebView. std::string vid = ""; // Display Hive WebView. SocialHive::showHiveDialog(hiveDialogType, vid, [=](ResultAPI result) { // Callback function managing the result of displaying Hive WebView. if(result.isSuccess()){ // Success in API call. } } ); |
API Reference: com.hive.SocialHive.showHiveDialog
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// Set the type of Hive page to display (1:1 Inquiry). HiveDialogType hiveDialogType = HiveDialogType.INQUIRY; // The value is needed when displaying vid-required Hive WebView. String vid = ""; // Display Hive WebView. com.hive.SocialHive.showHiveDialog(hiveDialogType, vid, new com.hive.SocialHive.ShowHiveDialogListener() { @Override public void onShowHiveDialog(ResultAPI result) { // Callback listener managing the result of displaying Hive WebView. if(result.isSuccess()){ // Success in API call. } } }); |
API Reference: HIVESocialHive:showHiveDialog
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// Set the type of Hive page to display (1:1 Inquiry). HIVEDialogType hiveDialogType = kHIVEDialogTypeINQUIRY; // The value is needed when displaying vid-required Hive WebView. NSString vid = @""; // Display Hive WebView. [HIVESocialHive showHiveDialog:hiveDialogType vid:vid handler:^(HIVEResultAPI* result) { // Callback handler managing the result of displaying Hive WebView. if([result isSuccess]){ // Success in API call. } }]; |
My Inquiry Shortcut
The users synced with Hive membership can check their inquiry history via My Inquiry shortcut. Add MYINQUIRY by implementing HiveDialogType as a parameter to make a user inquire about your game and solve it easily. If user has inquired via Hive mobile or website, however, the inquiries are not exposed even Hive ID and CS Code(PlayerID) are specified on it, because it’s unknown whether user logged-in Hive membership or not.
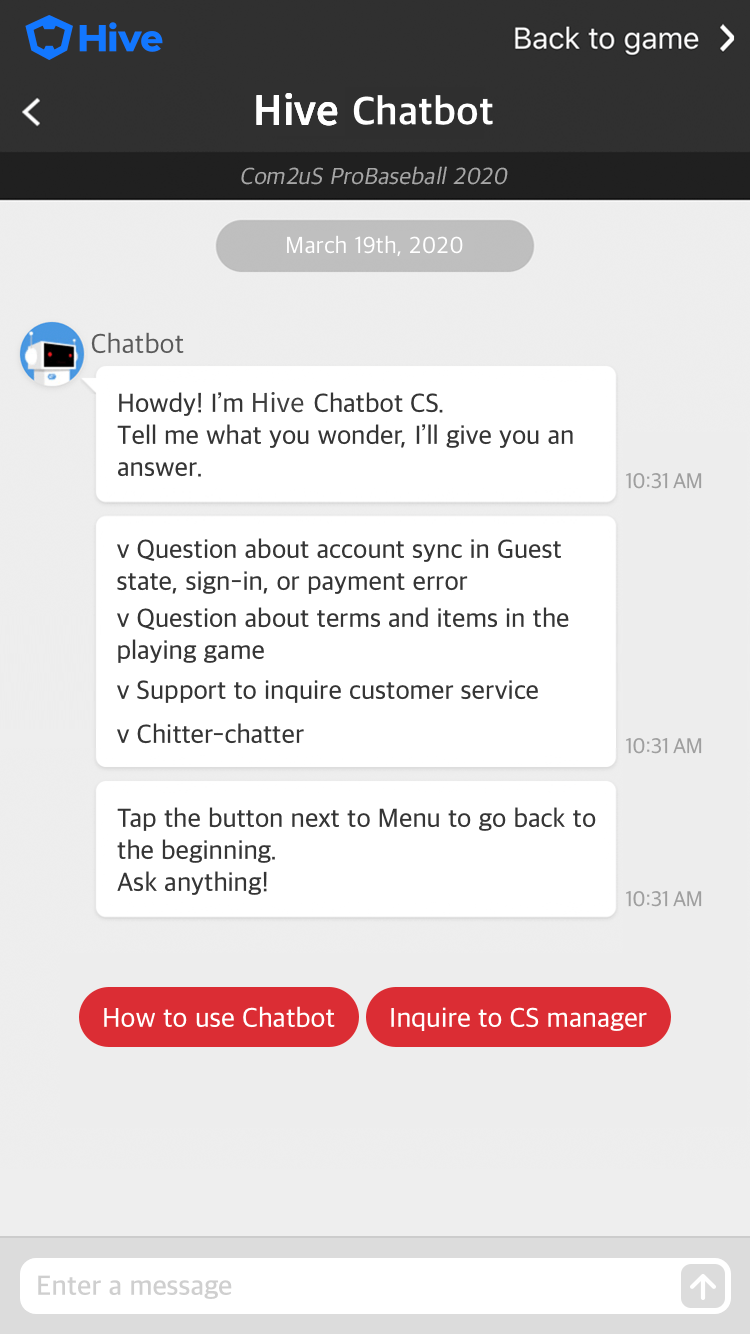
Inquiry via Chatbot
To expose the chatbot page, call showHiveDialog() method in the SocialHive class.
| Argument | Type | Description |
|---|---|---|
| additionalInfo | string | Data to send when exposing chatbot page Fix as "{ \"init_path\":\"hive_sdk_api\" }” and if additional values are required, contact Leading Development Team, Com2uS Platform |
Followings are sample codes to display the inquiry via chatbot page.
API Reference: hive.SocialHive.showHiveDialog
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
HiveDialogType hiveDialogType = HiveDialogType.CHATBOT; String vid = ""; // The JSON-format data with String type to send when calling chatbot API String additionalInfo = "{ \"init_path\":\"hive_sdk_api\" }"; SocialHive.showHiveDialog (hiveDialogType, vid, additionalInfo, (ResultAPI result)=>{ if (result.isSuccess()) { // Success in API call } }); |
API Reference: SocialHive::showHiveDialog
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
HiveDialogType hiveDialogType = HiveDialogType::CHATBOT; std::string vid = ""; // The JSON-format data with String type to send when calling chatbot API std::string additionalInfo = "{ \"init_path\":\"hive_sdk_api\" }"; SocialHive::showHiveDialog (hiveDialogType, vid, additionalInfo, [=](ResultAPI const &result){ if (result.isSuccess()) { // Success in API call } }); |
API Reference: com.hive.SocialHive.showHiveDialog
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
HiveDialogType hiveDialogType = HiveDialogType.CHATBOT; String vid = ""; // The JSON-format data with String type to send when calling chatbot API String additionalInfo = "{ \"init_path\":\"hive_sdk_api\" }"; SocialHive.showHiveDialog(hiveDialogType, vid, additionalInfo, new SocialHive.ShowHiveDialogListener() { @Override public void onShowHiveDialog(ResultAPI result) { if(result.isSuccess()){ // Success in API call } } }); |
API Reference: HIVESocialHive::showHiveDialog:vid:handler:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
HIVEDialogType hiveDialogType = kHIVEDialogTypeCHATBOT; NSString* vid = @""; // The JSON-format data with String type to send when calling chatbot API NSString* additionalInfo = @"{ \"init_path\":\"hive_sdk_api\" }"; [HIVESocialHive showHiveDialog:hiveDialogType vid:vid additionalInfo:additionalInfo handler:^(HIVEResultAPI* result){ if ([result isSuccess]) { // Success in API call } }]; |