Hive Adiz iOS
Hive Adiz iOS는 AdMob에서 제공하는 광고 노출 기능을 더 편하게 쓸 수 있도록 Hive에서 제공하는 iOS용 광고 모듈입니다. Hive Adiz iOS가 제공하는 광고 형태는 다음과 같습니다.
- 전면 광고(Interstitial)
- 배너 광고(Banner)
- 네이티브 광고(Native)
- 보상형 광고(Rewarded)
- 보상형 전면 광고(Rewarded Interstitial)
- 앱 오프닝 광고(AppOpen)
Hive Adiz iOS를 설치하고 사용하려면 아래 가이드를 순서대로 참고하세요.
설치
Xcode 프로젝트의 Info.plist 파일에 GADApplicationIdentifier 키를 추가하고, AdMobId 값(ca-app-pub-XXXXX~YYYYY 형식)을 키의 값으로 입력합니다.
|
1 2 3 4 |
<key>GADApplicationIdentifier</key> <string>ca-app-pub-XXXXX~YYYYY</string> |
추가로, iOS 14 이상에서는 Update your info.plist 가이드를 참고해 SKAdNetwork 목록을 Info.plist 파일에 추가합니다.
그 다음, 프로젝트의 CocoaPods 설정(Podfile)에 다음 내용을 추가합니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
# Uncomment the next line to define a global platform for your project source 'https://github.com/CocoaPods/Specs.git' source 'https://github.com/Com2uSPlatformCorp/HiveAdiz-iOS.git' platform :ios, '12.0' use_frameworks! inhibit_all_warnings! $HIVE_ADIZ_VERSION = '2.0.0' def adiz pod 'HiveAdiz', $HIVE_ADIZ_VERSION end target 'MyGame-mobile' do adiz end # fix for dyld issue in pods when using Project post_install do |installer| installer.pods_project.targets.each do |target| target.build_configurations.each do |config| # xcode 15 Toolchain Issue xcconfig_path = config.base_configuration_reference.real_path xcconfig = File.read(xcconfig_path) xcconfig_mod = xcconfig.gsub(/DT_TOOLCHAIN_DIR/, "TOOLCHAIN_DIR") File.open(xcconfig_path, "w") { |file| file << xcconfig_mod } # end config.build_settings["BUILD_LIBRARY_FOR_DISTRIBUTION"] = "YES" if config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'].to_f < 12.0 config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '12.0' end end end end |
$pod install로 CocoaPod 설정을 적용합니다.
테스트 광고 설정
Hive Adiz는 2가지 방법으로 테스트 광고를 노출할 수 있습니다.
- 테스트 모드 활성화: AdMob에서 발급한 테스트용 광고만 노출
- 테스트 기기 등록 후 광고 노출: 실제 광고를 테스트를 위해 노출, 무효 트래픽이 발생하지 않도록 테스트하며 테스트 광고를 노출할 기기를 등록해 진행
테스트 모드 활성화
개발 단계에서는 테스트 광고를 클릭해도 광고주에게 비용을 청구하지 않도록 테스트 모드를 활성화합니다. 테스트 모드를 활성화하면 AdMob 테스트 광고만 노출됩니다. 테스트 모드에서는 Hive 콘솔에 AdMob 광고 키를 입력하지 않아도 테스트 광고를 노출합니다. 상용 배포 시에는 테스트 모드를 비활성화합니다.
|
1 2 3 4 5 6 7 8 9 |
import HiveAdiz // 테스트 모드를 활성화합니다. 상용 배포시 아래 라인을 주석 처리합니다. Adiz.setTestMode(true) // Hive Adiz 모듈 로깅을 활성화합니다. 로깅은 테스트 모드에서만 사용해야 합니다. 상용 배포시 아래 라인을 주석 처리합니다. Adiz.setLogEnable(true) |
|
1 2 3 4 5 6 7 8 9 |
#import <HiveAdiz/HiveAdiz-Swift.h> // 테스트 모드를 활성화합니다. 상용 배포시 아래 라인을 주석 처리합니다. [Adiz setTestMode: true]; // Hive Adiz 모듈 로깅을 활성화합니다. 로깅은 테스트 모드에서만 사용해야 합니다. 상용 배포시 아래 라인을 주석 처리합니다. [Adiz setLogEnable: true]; |
테스트 기기에 광고 노출
아래 상황에서는 테스트 기기를 등록해 테스트 광고를 노출해야 합니다.
- Hive 콘솔에 등록한 AdMob 광고 키가 잘 동작하는지 테스트할 경우
- GDPR 메시지를 작성하고 GDPR 동의 팝업이 잘 동작하는지 확인해야할 경우
- 광고 검사기를 실행해 광고 요청을 분석하고 디버깅해야할 경우
테스트 기기를 등록하지 않고 실제 광고를 노출하는 테스트를 하면 무효 트래픽으로 간주되어 AdMob 계정이 차단되고 광고를 더는 노출하지 못할 수 있습니다. 테스트 기기를 등록하면 광고 노출 시 “Test Mode” 또는 “Test Ad”(네이티브 광고)가 표시됩니다. 상용 배포 시에는 테스트 기기를 비활성화해야 합니다.
테스트 기기를 등록하려면 먼저 테스트 기기 ID를 확인합니다. 테스트 기기 ID(예시: B74F6468-1516-467C-99AD-CC5973C5DB52)는 아래 2가지 방법으로 확인이 가능합니다.
Adiz.Initialize()호출 후 Logcat 로그 확인:
To enable debug mode for this device, set: UMPDebugSettings.testDeviceIdentifiers = @[B74F6468-1516-467C-99AD-CC5973C5DB52]Adiz.Initialize()호출 후 광고 타입 상관없이initialize()→load()호출 후 Logcat 로그 확인:
GADMobileAds.sharedInstance().requestConfiguration.testDeviceIdentifiers = [ "B74F6468-1516-467C-99AD-CC5973C5DB52" ]
테스트 기기 ID를 확인 후, 기존 Hive Adiz 초기화 코드에서 Adiz.initialize 실행 전에 Adiz.SetTestDevice(DEVICE_ID) 라인을 추가합니다. DEVICE_ID에는 복사한 테스트 기기 ID를 입력합니다.
|
1 2 3 4 5 |
func setTestDevice(testId: String) { Adiz.setTestDevice(testId) } |
|
1 2 3 4 5 |
- (void)setTestDevice: (NSString *)testId { [Adiz setTestDevice: testId]; } |
광고 검사기 활용
광고 검사기는 테스트 기기상에서 실제 광고를 요청 후 노출하는 과정을 실시간으로 분석하는 인앱 오버레이 도구입니다. 광고를 로드하는데 걸린 시간을 알려주며, 노출에 실패했다면 실패 사유를 알려줍니다. 또 특정 광고 네트워크를 지정하여 광고가 잘 노출되는지 확인 가능하며 문제가 있다면 코드 레벨에서 디버깅을 할 수 있습니다. 이 모든 과정은 광고 검사 UI와 함께 진행합니다. Google Mobile Ads SDK iOS 7.68.0 이상에 포함되어 있으며 AdizDeveloperTool.OpenAdInspector를 호출해 사용할 수 있습니다.
광고 검사기를 사용하려면 아래 2가지 조건을 만족해야 합니다.
Adiz.setTestDevice로 테스트 디바이스 설정Adiz.Initialize로 초기화 완료
|
1 2 3 4 5 |
func openAdInspector(viewController: UIViewController) { AdizDeveloperTool.openAdInspector(viewController) } |
|
1 2 3 4 5 |
- (void)openAdInspector: (UIViewController *)viewController { [AdizDeveloperTool openAdInspector: viewController]; } |
Hive Adiz AppID 설정
Hive 콘솔 AppCenter에 등록했던 Hive Adiz AppID를 설정합니다. 미설정 시 Bundle ID를 사용합니다.
|
1 2 3 |
Adiz.setAppId(appId) |
|
1 2 3 |
[Adiz setAppId: appId]; |
Hive 콘솔 서버 설정
사용할 Hive 콘솔 서버를 설정합니다. 기본값은 real입니다. 상용 서버를 사용하더라도 테스트 모드를 활성화하면 테스트 광고만 노출합니다.
- Hive 테스트 콘솔 서버:
AdizZoneType.test - Hive 샌드박스 콘솔 서버:
AdizZoneType.sandbox - Hive 상용 콘솔 서버:
AdizZoneType.real
|
1 2 3 |
Adiz.setZone(AdizZoneType.real) |
|
1 2 3 |
[Adiz setZone: AdizZoneTypeReal]; |
사용자 특화 광고 노출
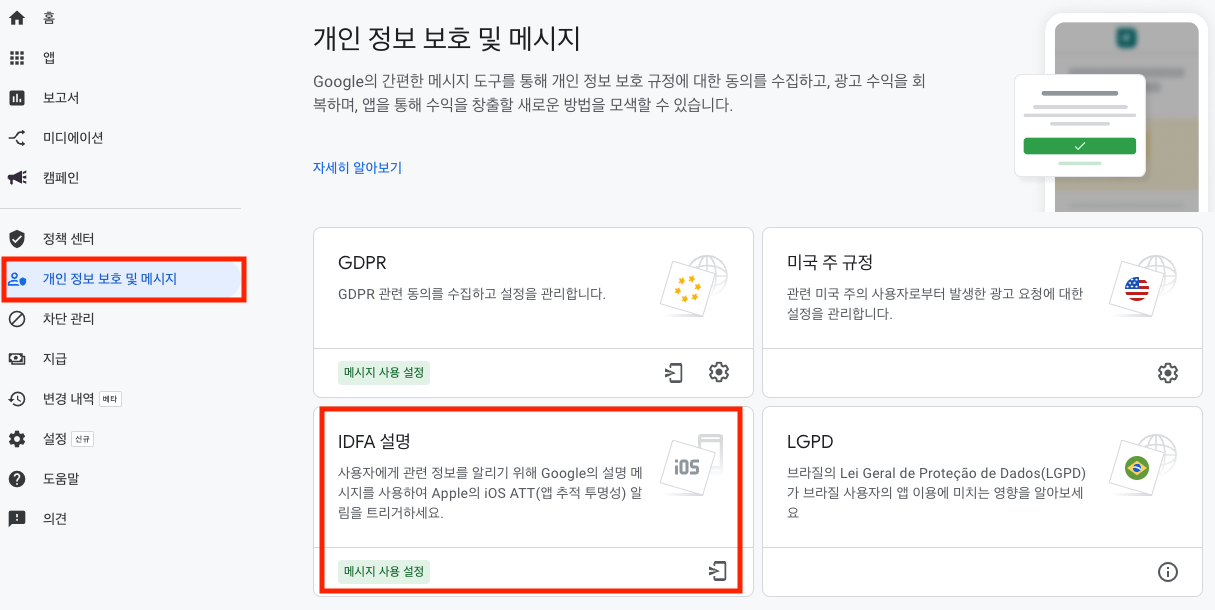
iOS 14.5+에서 ATT(App Tracking Transparency) 도입으로 개인 정보 보호가 강화되었습니다. 이에 따라, ATT 동의 팝업에서 사용자가 활동 추적에 동의한 경우에만 사용자에 특화된 광고를 노출할 수 있습니다. 사용자에 특화된 광고를 노출하여 광고 수익을 극대화하려면 IDFA(Identifier for Advertisers) 메세지를 작성해야 합니다.
AdMob 대시보드에서 아래 IDFA 메세지 작성 가이드를 따라 메세지를 작성하고 게시하세요.
AdMob 대시보드에 IDFA 메세지를 게시하면, iOS 14.5+에서 Hive Adiz 초기화 시 자동으로 IDFA 메세지가 노출됩니다. IDFA 메세지 창에서 사용자가 “계속”을 클릭하면 ATT 동의 팝업이 노출됩니다.
ATT 동의 팝업에서 사용자가 “허용을” 클릭하면 IDFA가 활성화되며, 사용자에 특화된 광고가 노출됩니다.
GDPR 동의 팝업 노출(유럽, 영국)
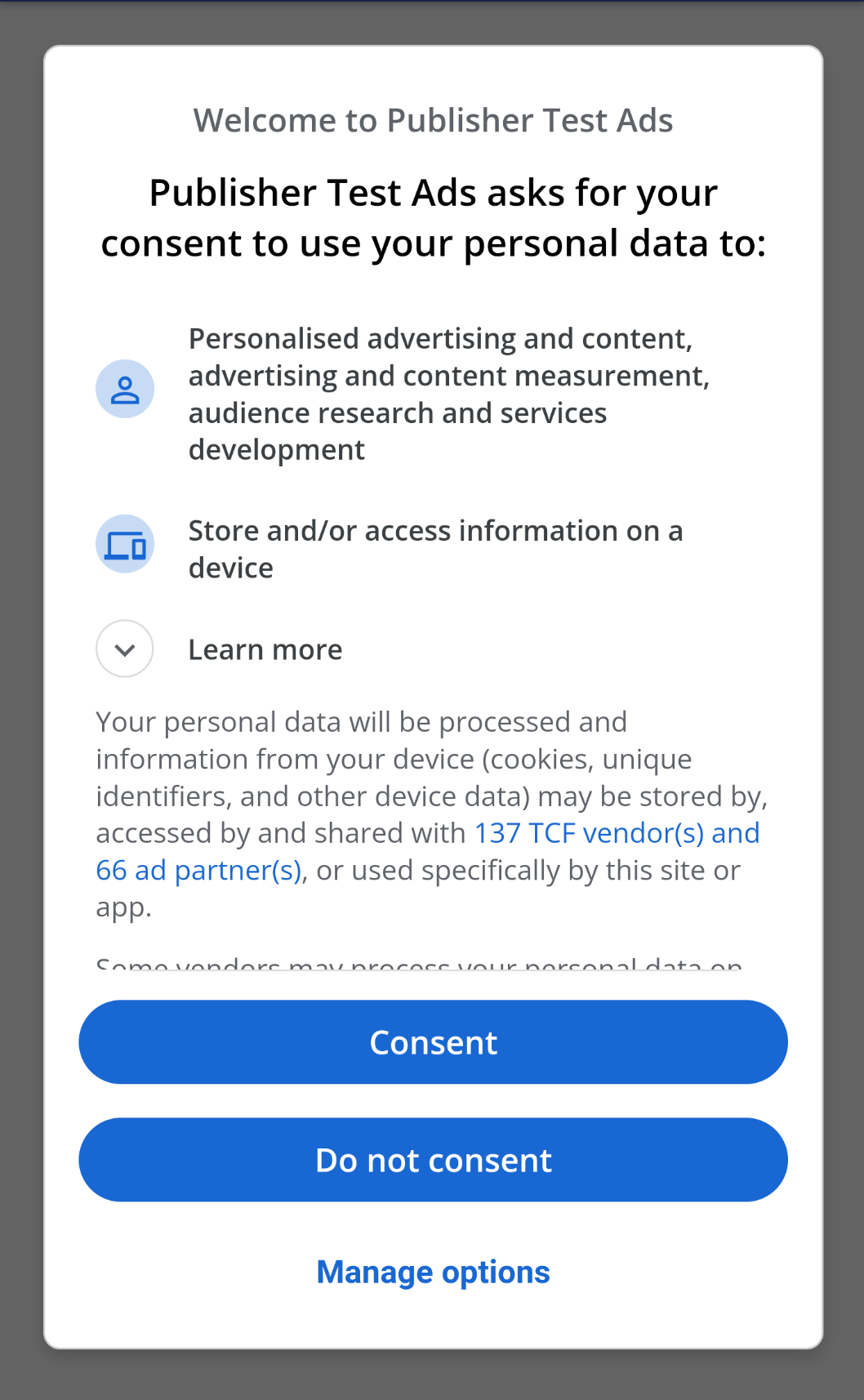
게임이 유럽 및 영국(EEA & UK)을 타겟팅하는 경우, GDPR(유럽 연합 일반 데이터 보호 규칙) 동의 팝업을 노출해야 합니다. GDPR 동의 팝업은 유저 기기 IP 주소가 유럽 및 영국(EEA & UK) IP 주소인 경우에만 노출됩니다. Hive Adiz는 GDPR 동의 팝업 노출을 위해 Google UMP(User Messaging Platform)를 지원합니다. GDPR 팝업을 노출하려면, AdMob 콘솔에서 GDPR 메시지를 작성한 후에 Hive Adiz를 초기화해야 합니다. 유럽 및 영국에서 앱을 서비스할 계획이 없다면, 이 단계를 건너뛰고 Hive Adiz 초기화를 진행하세요.
GDPR 메시지 작성
Google AdMob 콘솔에 접속하여 GDPR 메시지를 작성합니다. GDPR 메시지를 작성하기 전에, 먼저 GDPR 메시지 작성 가이드를 참고하세요.
GDPR 메시지를 작성했다면 Hive Adiz 초기화 시 자동으로 GDPR 동의 팝업이 노출됩니다.
GDPR 동의/철회 기능 구현
GDPR 동의 팝업에 있는 항목들은 유저가 동의 여부를 언제든지 수정할 수 있도록 수정 기능을 제공해야 합니다. 예를 들어, 유저가 처음에는 GDPR에 동의하지 않았지만 맞춤 광고를 보기 위해 다시 동의를 원하거나, 반대로 처음에는 GDPR에 동의했지만 더는 개인 정보를 제공하고 싶지 않아 동의 철회를 원할 수 있습니다. 이러한 상황에 대응하려면 앱 개발사는 각 항목에 다시 동의하거나 기존 동의를 철회하는 기능을 구현해야 합니다. GDPR 동의/철회 기능을 구현하려면 다음 단계를 따릅니다.
- GDPR 동의 팝업창을 다시 불러올 수 있는 버튼 UI를 앱에 구현합니다.
- Hive Adiz 초기화 구현 시
isPrivacyOptionsRequired()를 호출하여, 유럽 및 영국에서 접속하는 유저에게는 위 버튼 UI를 표시하고, 그렇지 않은 경우에는 표시하지 않도록 구현합니다. 유럽 및 영국에서 접속하는 유저가 위 버튼을 누르면showPrivacyOptionsForm을 호출하여 GDPR 동의 팝업창을 다시 불러옵니다. 그러면, 유저는 앱에서 언제든지 “Manage Options”와 같은 버튼을 눌러서 GDPR 세부 항목 동의 여부를 수정할 수 있습니다. 아래showPrivacyOptionsForm은 예시를 위해 임의로 구현한 메서드이며, 개발사에서 원하는 형태로 구현을 변경할 수 있습니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
import HiveAdiz func initialize(_ appId: String) { // ... // isPrivacyOptionsRequired is default false targetViewController.showPrivacyFormButton.isEnabled = AdizConsentManager.isPrivacyOptionsRequired() // HiveAdiz initialize Adiz.initialize(targetViewController) { error, json in // ... // showPrivacyOptionsForm button enable check targetViewController.showPrivacyFormButton.isEnabled = AdizConsentManager.isPrivacyOptionsRequired() // ... } } func showPrivacyOptionsForm(_ targetViewController: UIViewController) { // Show GDPR Form if AdizConsentManager.isPrivacyOptionsRequired() { AdizConsentManager.showPrivacyOptionsForm(targetViewController) { error in // No need to do any error handling. } } } |
GDPR 동의 연령 미만의 사용자를 위한 태그(TFUA) 설정
GDPR 동의 연령 미만의 사용자를 위한 태그(Tag For Under the Age of Consent, TFUA)를 사용하여 유럽 경제 지역(EEA), 영국, 스위스에 거주하는 사용자를 제한적인 데이터 처리 대상으로 취급하도록 광고 요청시 설정할 수 있습니다. 어린이를 대상으로 서비스 하는 앱의 경우 AdizConsentManager.SetUserPrivacySettings를 사용해 사용자가 동의 연령 미만임을 설정할 수 있습니다. 유럽 국가마다 일부 차이가 있지만, GDPR은 16세 미만을 부모 동의가 필요한 나이로 규정합니다. 동의 연령 미만 설정은 Adiz.initialize 실행 전에 설정해야 합니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
func initialize(_ appId: String) { bool isTagForUnderAgeOfConsent = false // 어린이인 경우 true로 변경 let privacySet = PrivacySettings.Builder() .setTagForUnderAgeOfConsent(isTagForUnderAgeOfConsent) AdizConsentManager.setUserPrivacySettings(privacySet.build()) // HiveAdiz initialize Adiz.initialize(targetViewController) { error, json in // ... } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
- (void)initialize: (NSString *)appId { bool isTagForUnderAgeOfConsent = false; // 어린이인 경우 true로 변경 PrivacySettingsBuilder* privacySet = [[PrivacySettingsBuilder alloc] init]; privacySet = [builder setTagForUnderAgeOfConsent: isTagForUnderAgeOfConsent]; [AdizConsentManager setUserPrivacySettings: [privacySet build]]; // HiveAdiz initialize [Adiz initialize: targetViewController handler:^(AdizError * error, NSDictionary<NSString *,id> * json) { // ... }]; } |
GDPR 테스트 기기 설정
GDPR 동의 팝업은 기기 IP 주소가 유럽 및 영국 IP 주소일 경우에만 노출됩니다. 개발 단계에서는 IP 주소와 상관 없이 GDPR 동의 팝업을 강제로 노출하여 팝업 노출을 테스트할 수 있으며, 이를 위해 GDPR 테스트 기기를 설정해야 합니다. GDPR 테스트 기기 설정을 위해 아래 단계를 따르세요. 아래 내용은 테스트 기기에 광고를 노출하는 방법과 동일합니다.
- Hive Adiz를 초기화합니다. 테스트 기기 ID를 확인하기 위한 초기화이며 GDPR 동의 메시지를 작성할 필요가 없습니다.
-
디버그 로그에서 기기 ID를 확인할 수 있는 메세지를 확인합니다. 아래 메세지는 예시입니다.
To enable debug mode for this device, set: UMPDebugSettings.testDeviceIdentifiers = @[B74F6468-1516-467C-99AD-CC5973C5DB52] 메시지에서 기기 ID(예시:
B74F6468-1516-467C-99AD-CC5973C5DB52)를 확인합니다. - 기기 ID를 복사합니다.
- 기존 Hive Adiz 초기화 코드에서
Adiz.initialize실행 전에Adiz.setTestDevice(DEVICE_ID)를 추가합니다. - GDPR 동의 메시지를 작성하고 Hive Adiz를 다시 초기화하여 GDPR 동의 팝업이 잘 나타나는지 확인합니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
func initialize(_ appId: String) { // ... // Set TestDevice before Adiz.initialize. example @"B74F6468-1516-467C-99AD-CC5973C5DB52" Adiz.setTestDevice("B74F6468-1516-467C-99AD-CC5973C5DB52") // HiveAdiz initialize Adiz.initialize(targetViewController) { error, json in // ... } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
- (void)initialize: (NSString *)appId { // ... // Set TestDevice before Adiz.initialize. example @"B74F6468-1516-467C-99AD-CC5973C5DB52" [Adiz setTestDevice: @"B74F6468-1516-467C-99AD-CC5973C5DB52"]; // HiveAdiz initialize [Adiz initialize: targetViewController handler:^(AdizError * error, NSDictionary<NSString *,id> * json) { // ... }]; } |
COPPA 아동 대상 취급 태그 설정
아동 온라인 개인정보 보호법(COPPA) 목적에 따라, 앱 개발자는 아동 대상 취급 태그 설정(tagForChildDirectedTreatment, TFCD)으로 광고 요청 시 Google에서 콘텐츠를 아동용 콘텐츠로 처리할지 여부를 지정할 수 있습니다. 아동용으로 처리하기를 원하는 경우 AdizConsentManager.SetUserPrivacySettings를 Adiz.initialize 실행 전에 호출해야 합니다. Hive Adiz와 Hive SDK를 함께 사용 시, 아동 대상 취급 태그는 자동으로 적용되므로 별도 설정이 필요하지 않습니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
func initialize(_ appId: String) { bool isTagForChildDirectedTreatment = false // 어린이인 경우 true로 변경 let privacySet = PrivacySettings.Builder() .setTagForChildDirectedTreatment(isTagForUnderAgeOfConsent) AdizConsentManager.setUserPrivacySettings(privacySet.build()) // HiveAdiz initialize Adiz.initialize(targetViewController) { error, json in // ... } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
- (void)initialize: (NSString *)appId { bool isTagForChildDirectedTreatment = false; // 어린이인 경우 true로 변경 PrivacySettingsBuilder* privacySet = [[PrivacySettingsBuilder alloc] init]; privacySet = [builder setTagForChildDirectedTreatment: isTagForChildDirectedTreatment]; [AdizConsentManager setUserPrivacySettings: [privacySet build]]; // HiveAdiz initialize [Adiz initialize: targetViewController handler:^(AdizError * error, NSDictionary<NSString *,id> * json) { // ... }]; } |
광고 미디에이션 추가
Hive Adiz는 AdMob 미디에이션을 사용해 광고를 노출할 수 있습니다. AdMob 미디에이션을 추가하려면 아래 단계를 따르세요.
AdMob 미디에이션 추가
AdMob 콘솔에서 광고 소스 연동 작업을 진행합니다. 아래 표를 따라 진행합니다.
| AppLovin | Pangle | Unity Ads | |
|---|---|---|---|
| Step 1 | AppLovin 구성 설정하기 | Pangle 구성 설정하기 | Unity Ads 구성 설정하기 |
| Step 2 | AdMob에 AppLovin 광고 소스 추가하기 | AdMob에 Pangle 광고 소스 추가하기 | AdMob에 Unity Ads 광고 소스 추가하기 |
| Step 3 | Adiz 어댑터 추가하기 | ||
Adiz 어댑터 추가하기
CocoaPods Podfile에 의존성을 추가합니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
# ... $HIVE_ADIZ_VERSION = '2.0.0' def adiz pod 'HiveAdiz', $HIVE_ADIZ_VERSION end def adizAdapter pod 'HiveAdizAdapterAppLovin', $HIVE_ADIZ_VERSION pod 'HiveAdizAdapterPangle', $HIVE_ADIZ_VERSION pod 'HiveAdizAdapterUnityAds', $HIVE_ADIZ_VERSION end target 'MyGame-mobile' do adiz adizAdapter end # ... |
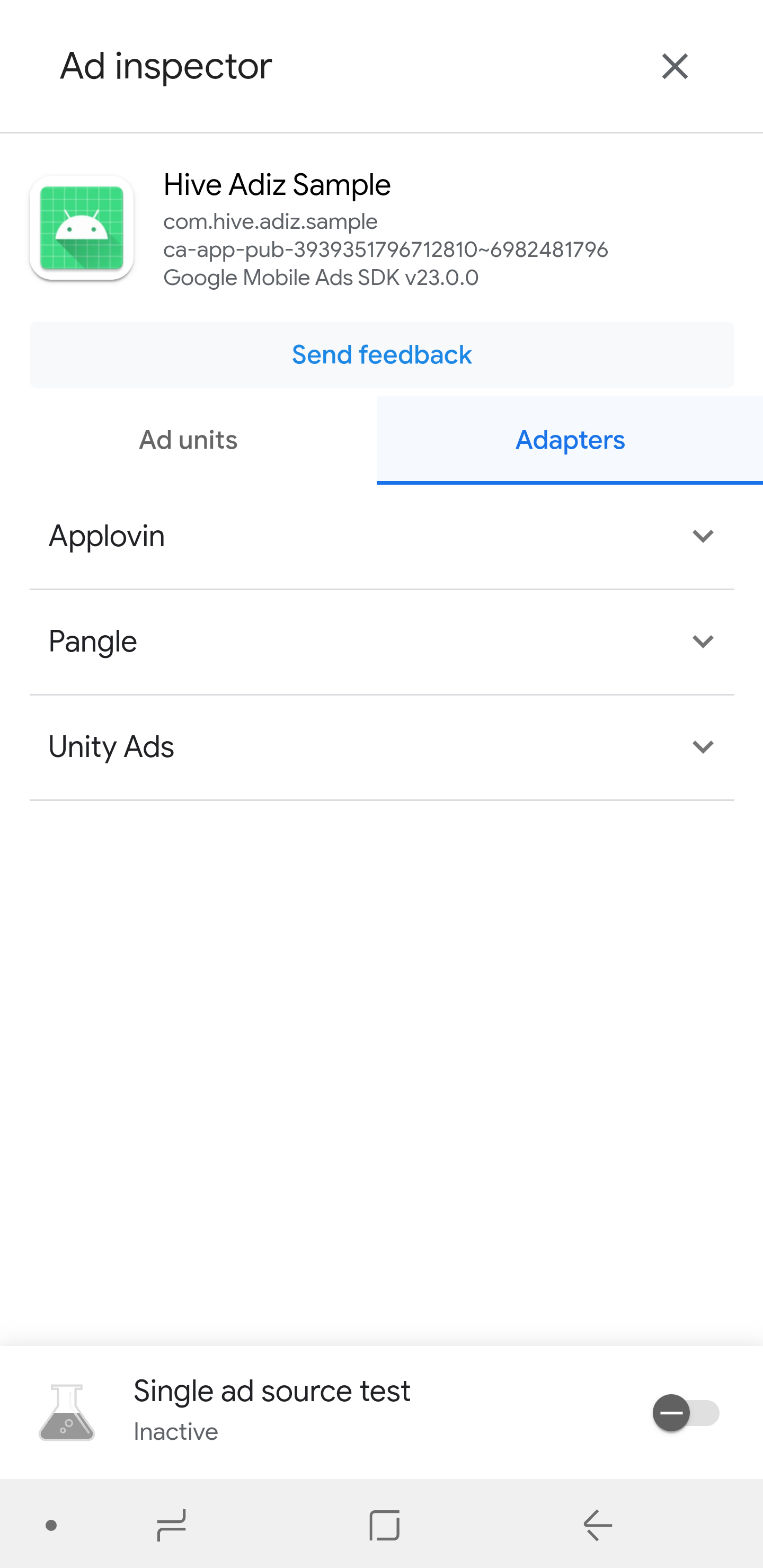
Adiz 어댑터 구성이 올바르게 적용되었는지 확인하기 위해 앱을 실행 후 광고 검사기 화면에서 구성 목록을 확인합니다.

Hive Adiz 초기화
모든 타입의 광고를 노출하기 전 필수적으로 수행해야 하는 단계입니다. Hive Adiz 초기화를 하면 광고를 노출하는 데 필요한 광고 키를 받을 수 있습니다. 테스트 모드를 활성화한 상태라면 테스트 키를 받습니다. Hive SDK를 사용중이라면 AuthV4.setup을 호출한 이후 Adiz 초기화를 진행합니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
import HiveAdiz // HiveAdiz 초기화 Adiz.initialize(targetViewController) { error, json in if error.isSuccess, let responseList = json?["keys"] as? [[String:Any]] { var interstitialKeyList = [String]() var bannerKeyList = [String]() var nativeKeyList = [String]() var rewardedKeyList = [String]() var rewardedInterstitialKeyList = [String]() var appOpenKeyList = [String]() for response in responseList { if let isDefault = response["is_default"] as? Bool, isDefault == false { let hiveAdKey = response["key"] as? String ?? "" let hiveForm = response["form"] as? String ?? "" switch hiveForm { case "interstitial": interstitialKeyList.append(hiveAdKey) case "banner": bannerKeyList.append(hiveAdKey) case "native": nativeKeyList.append(hiveAdKey) case "rewarded": rewardedKeyList.append(hiveAdKey) case "rewarded_interstitial": rewardedInterstitialKeyList.append(hiveAdKey) case "app_open": appOpenKeyList.append(hiveAdKey) default: break } } } print("interstitialKeyList \(interstitialKeyList)"); print("bannerKeyList \(bannerKeyList)"); print("nativeKeyList \(nativeKeyList)"); print("rewardedKeyList \(rewardedKeyList)"); print("rewardedInterstitialKeyList \(rewardedInterstitialKeyList)"); print("appOpenKeyList \(appOpenKeyList)"); } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
#import <HiveAdiz/HiveAdiz-Swift.h> // HiveAdiz 초기화 [Adiz initialize: targetViewController handler:^(AdizError * error, NSDictionary<NSString *,id> * json) { if([error isSuccess] && json[@"keys"] != nil) { NSArray* responseList = json[@"keys"]; NSMutableArray<NSString*> *interstitialKeyList = [[NSMutableArray alloc] init]; NSMutableArray<NSString*> *bannerKeyList = [[NSMutableArray alloc] init]; NSMutableArray<NSString*> *nativeKeyList = [[NSMutableArray alloc] init]; NSMutableArray<NSString*> *rewardedKeyList = [[NSMutableArray alloc] init]; NSMutableArray<NSString*> *rewardedInterstitialKeyList = [[NSMutableArray alloc] init]; NSMutableArray<NSString*> *appOpenKeyList = [[NSMutableArray alloc] init]; for (NSDictionary* response in responseList) { // 게임에서 직접 광고키를 입력하여 사용할 경우 is_default가 false인 키 목록을 구성하는 예시입니다. if (response[@"is_default"] != nil && [response[@"is_default"] boolValue] == false) { NSString* hiveAdKey = response[@"key"]; NSString* hiveForm = response[@"form"]; if ([hiveForm isEqualToString: @"interstitial"]) { [interstitialKeyList addObject: hiveAdKey]; } else if ([hiveForm isEqualToString: @"banner"]) { [bannerKeyList addObject: hiveAdKey]; } else if ([hiveForm isEqualToString: @"native"]) { [nativeKeyList addObject: hiveAdKey]; } else if ([hiveForm isEqualToString: @"rewarded"]) { [rewardedKeyList addObject: hiveAdKey]; } else if ([hiveForm isEqualToString: @"rewarded_interstitial"]) { [rewardedInterstitialKeyList addObject: hiveAdKey]; } else if ([hiveForm isEqualToString: @"app_open"]) { [appOpenKeyList addObject: hiveAdKey]; } } } NSLog(@"interstitialKeyList %@", interstitialKeyList); NSLog(@"bannerKeyList %@", bannerKeyList); NSLog(@"nativeKeyList %@", nativeKeyList); NSLog(@"rewardedKeyList %@", rewardedKeyList); NSLog(@"rewardedInterstitialKeyList %@", rewardedInterstitialKeyList); NSLog(@"appOpenKeyList %@", appOpenKeyList); } }]; |
초기화 실행 시 콜백으로 받는 JSON 파일에는 광고 키 목록이 있습니다. 광고 키 목록은 다음과 같은 형식을 가집니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
{ "keys":[ { "mediation_id":5, "key":"ca-app-pub-3940256099942544/5354046379", "form":"rewarded_interstitial", "is_default":true }, { "mediation_id":4, "key":"ca-app-pub-3940256099942544/5224354917", "form":"rewarded", "is_default":true }, { "mediation_id":3, "key":"ca-app-pub-3940256099942544/2247696110", "form":"native", "is_default":true }, { "mediation_id":1, "key":"ca-app-pub-3940256099942544/1033173712", "form":"interstitial", "is_default":true }, { "mediation_id":2, "key":"ca-app-pub-3940256099942544/6300978111", "form":"banner", "is_default":true }, { "mediation_id":6, "key":"ca-app-pub-3940256099942544/9257395921", "form":"app_open", "is_default":true } ] } |
테스트 모드에서 초기화를 하면 AdMob 광고키를 Hive 콘솔에 등록하지 않았어도 테스트용 광고 키 목록을 받습니다. 상용 모드에서 초기화를 하면 Hive 콘솔에 등록한 AdMob 광고 키 목록을 받습니다.
광고 형태(form)마다 한 개 광고는 기본 광고("is_default":true인 광고)로 사용합니다. 어떤 광고 형태를 최초 등록 시, 최초 등록한 광고가 기본 광고가 됩니다. 기본 광고는, 광고 인스턴스를 생성(initialize())할 때 광고 키(hiveAdKey)를 입력하지 않아도 됩니다. 기본 광고를 변경하려면, Hive 콘솔에서 기존 기본 광고를 삭제하고 광고를 새로 등록해야 합니다.
광고 콜백 리스너 설정
각 광고 인스턴스 생성 시 AdizListener를 구현하면 광고 상태 변화에 따라 콜백을 받을 수 있습니다.
| 명칭 | 설명 | 필수 구현 |
|---|---|---|
| onLoad() | 광고 로드 성공 | O |
| onFail(error: AdizError) | 실패(error.getCode()와 error.getMessage()로 실패 이유를 알 수 있음) |
O |
| onShow() | 광고 노출 성공 | O |
| onClick() | 광고 클릭 | O |
| onPaidEvent(_ revenueData: AdRevenueData) | 광고 노출 이후 paid event를 받는 시점으로, 광고 수익 정보가 전달됨 | O |
| onClose() | 광고 종료
|
X |
| onRewarded(_ rewardItem: RewardItem) | 보상형 광고(rewarded, rewarded interstitial)에서 광고 노출 후 유저가 보상을 받는 시점 |
X |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
import HiveAdiz class TestAdizListener: AdizListener { func onLoad() { // 광고가 로드되면 호출됩니다. // 광고 로드가 성공했다면 원하는 시점에 광고 인스턴스의 .show()를 호출하여 광고를 노출해야 합니다. print("[\(delegateTypeName)] onLoad") } func onFail(_ error: AdizError) { // 광고 로드가 실패했거나 다른 이유로 광고 노출이 실패한 경우 호출됩니다. print("[\(delegateTypeName)] onFail: ") print("(\(error.getCode())) \(error.getMessage() ?? "")") } func onShow() { // 광고가 노출되면 호출됩니다. print("[\(delegateTypeName)] onShow") } func onClick() { // 광고를 클릭한 경우 호출됩니다. print("[\(delegateTypeName)] onClick") } func onPaidEvent(_ revenueData: AdRevenueData) { // 광고에 대한 수익이 발생한 경우 호출됩니다. print("[\(delegateTypeName)] onPaidEvent: \(revenueData.getCurrency()) \(revenueData.getRevenue().description)") var revenue = revenueData.getRevenue() // 광고 노출시 수익 var currency = revenueData.getCurrency() // 광고 노출시 수익 통화 코드 } func onClose() { // 광고가 닫힌 경우 호출됩니다. // Banner, Native 광고는 onClose 콜백이 호출되지 않습니다. print("[\(delegateTypeName)] onClose") } func onRewarded(_ rewardItem: RewardItem) { // 보상형 광고, 보상형 전면 광고에서 광고 시청에 대한 보상이 발생한 경우 호출됩니다. print("[\(delegateTypeName)] onRewarded") print("amount: \(rewardItem.getItemAmount()) type: \(rewardItem.getItemType())") var itemType = rewardItem.getItemType() // 보상 아이템 타입 var itemAmount = rewardItem.getItemAmount() // 보상 아이템 수량 } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
#import <HiveAdiz/HiveAdiz-Swift.h> @interface TestAdizListener : NSObject<AdizListener> @end @implementation TestAdizListener - (void) onLoad { // 광고가 로드되면 호출됩니다. // 광고 로드가 성공했다면 원하는 시점에 광고 인스턴스의 .show()를 호출하여 광고를 노출해야 합니다. NSLog(@"[TestAdizListener] onLoad"); } - (void) onFail:(AdizError *)error { // 광고 로드가 실패했거나 다른 이유로 광고 노출이 실패한 경우 호출됩니다. NSLog(@"[TestAdizListener] onFail: "); NSLog(@"errorCode: %ld, errorMessage: %@", (long)[error getCode], [error getMessage]); } - (void) onShow { // 광고가 노출되면 호출됩니다. NSLog(@"[TestAdizListener] onShow"); } - (void) onClick { // 광고를 클릭한 경우 호출됩니다. NSLog(@"[TestAdizListener] onClick"); } - (void) onPaidEvent:(AdRevenueData *)revenueData { // 광고에 대한 수익이 발생한 경우 호출됩니다. NSLog(@"[TestAdizListener] onPaidEvent: %@ %f", [revenueData getCurrency], [revenueData getRevenue]); double revenue = [revenueData getRevenue]; // 광고 노출시 수익 NSString* currency = [revenueData getCurrency]; // 광고 노출시 수익 통화 코드 } - (void) onClose { // 광고가 닫힌 경우 호출됩니다. // Banner, Native 광고는 onClose 콜백이 호출되지 않습니다. NSLog(@"[TestAdizListener] onClose"); } - (void) onRewarded:(RewardItem *)rewardItem { // 보상형 광고, 보상형 전면 광고에서 광고 시청에 대한 보상이 발생한 경우 호출됩니다. NSLog(@"[TestAdizListener] onRewarded"); NSLog(@"amount: %ld type: %@", (long)[rewardItem getItemAmount], [rewardItem getItemType]); NSString* itemType = [rewardItem getItemType]; // 보상 아이템 타입 NSInteger itemAmount = [rewardItem getItemAmount]; // 보상 아이템 수량 } @end |
에러 코드
Adiz.Initialize와 AdizListener에서 onFail()을 받았을 때 AdizError 에러 코드와 에러 메세지는 다음과 같습니다.
공통 코드
| Number | Case | Explanation |
|---|---|---|
| 0 | Success | 성공 |
Adiz 에러 코드
| Number | Case | Explanation |
|---|---|---|
| -1 | InvalidParam | 잘못된 파라미터 |
| -2 | NotSupported | 지원하지 않음 |
| -3 | InProgress | 프로세스 진행중 상태 |
| -4 | Network | 네트워크 에러 |
| -5 | NeedInitialize | 초기화 필요 |
| -6 | ResponseFail | 응답 실패 |
| -7 | Timeout | 네트워크 타임 아웃 |
| -99 | Unknown | 알 수 없는 에러 |
광고 플랫폼 에러 코드
| Number | Case | Explanation |
|---|---|---|
| -101 | NeedLoad | 광고가 로드 되지 않았음 |
| -102 | NeedReload | 광고 노출 시간 만료로 인한 다시 로드 필요 |
| -103 | NotEnoughInventory | 미디에이션 응답은 성공하였으나 인벤토리 부족으로 채워진 광고가 없음 |
| -104 | MissingAppId | 미디에이션 요청을 위한 AppID 오류 |
| -105 | InternalNetworkError | 미디에이션 네트워크 관련 에러 |
| -106 | InvalidUnitId | 잘못된 Unit Id |
| -107 | MediationNoFill | 미디에이션 어댑터가 광고 요청을 처리하지 못함 |
| -108 | AlreadyLoaded | 이미 로드된 상태 |
| -109 | CannotRequestAds | 광고를 요청할 수 없음 |
| -201 | GdprConsentError | GDPR 동의 에러 |
| -202 | IsNotPrivacyOptionsRequired | GDPR 동의 팝업을 노출할 수 없거나 노출하지 않아도 되는 상태임 |
광고 노출과 광고 종료
광고를 노출, 종료하려면 다음 순서를 따릅니다.
- 노출하려는 광고 형태별로 광고 클래스에서 광고 인스턴스를 생성합니다. 노출하려는 광고가 기본 광고가 아니라면, 초기화에서 얻은 광고 키를 입력해야 합니다. 광고 키(
hiveAdKey)를 입력하지 않으면, 기본 광고 인스턴스를 생성합니다. - 노출하려는 광고를 로드(
load())합니다. - 로드한 광고를 노출(
show())합니다. 광고를 다시 노출하려면load()를 다시 호출한 후show()를 호출해야 합니다. - 광고를 종료하려면
destroy()를 호출합니다.
전면 광고 (Interstitial)
화면 전체를 차지하는 전면 광고입니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
import UIKit import HiveAdiz class InitViewController: UIViewController { // 전면 광고 인스턴스를 생성합니다. var interstitialAd: AdizInterstitial? func requestInitAd(hiveAdKey: String?) { if let adKey = hiveAdKey, adKey.count > 0 { // Initialize AdizInterstitial Instance (ViewController, hiveAdKey, AdizListener) self.interstitialAd = AdizInterstitial.initialize(self, hiveAdKey: adKey, adizListener: self) } else { // Initialize Default AdizInterstitial Instance (ViewController, AdizListener) self.interstitialAd = AdizInterstitial.initialize(self, adizListener: self) } } func requestLoadAd() { // Load AdizInterstitial self.interstitialAd?.load() } func requestShowAd() { // Show AdizInterstitial self.interstitialAd?.show() } func requestDestroyAd() { // Destroy AdizInterstitial self.interstitialAd?.destroy() self.interstitialAd = nil } } extension InitViewController: AdizListener { func onLoad() { // requestShowAd() } func onFail(_ error: AdizError) { } func onShow() { } func onClick() { } func onPaidEvent(_ revenueData: AdRevenueData) { } func onClose() { // requestDestroyAd() } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
#import <UIKit/UIKit.h> #import <HiveAdiz/HiveAdiz-Swift.h> @interface InitViewController : UIViewController<AdizListener> @property (nonatomic, strong) AdizInterstitial* interstitialAd; @end @implementation InitViewController - (void) requestInitAd: (NSString*)hiveAdKey { if (hiveAdKey != nil && ![hiveAdKey isEqualToString:@""]) { // Initialize AdizInterstitial Instance (ViewController, hiveAdKey, AdizListener) // 전면 광고 인스턴스를 생성합니다. self.interstitialAd = [AdizInterstitial initialize:self hiveAdKey:hiveAdKey adizListener:self]; } else { // Initialize Default AdizInterstitial Instance (ViewController, AdizListener) self.interstitialAd = [AdizInterstitial initialize:self adizListener:self]; } } - (void) requestLoadAd { // Load AdizInterstitial if (self.interstitialAd != nil) { [self.interstitialAd load]; } } - (void) requestShowAd { // Show AdizInterstitial if (self.interstitialAd != nil) { [self.interstitialAd show]; } } - (void) requestDestroyAd { // Destroy AdizInterstitial if (self.interstitialAd != nil) { [self.interstitialAd destroy]; self.interstitialAd = nil; } } #pragma mark - AdizListener - (void) onLoad { // [self requestShowAd]; } - (void) onFail:(AdizError *)error { } - (void) onShow { } - (void) onClick { } - (void) onPaidEvent:(AdRevenueData *)revenueData { } - (void) onClose { // [self requestDestroyAd]; } @end |
배너 광고 (Banner)
특정 사이즈의 배너를 노출하는 배너 광고입니다. 배너 광고는 onClose() 콜백을 전달받지 않습니다. 따라서, 다른 위치에서 destroy()를 호출하여 광고를 종료해야 합니다.
BannerSize는 표준 배너 크기를 따릅니다.
| 크기 포인트 (너비x높이) | 설명 | 지원 대상 | BannerSize 상수 |
|---|---|---|---|
| 320×50 | 배너 | 휴대전화 및 태블릿 | BannerSize.normal |
| 320×100 | 대형 배너 | 휴대전화 및 태블릿 | BannerSize.medium |
| 300×250 | IAB 중간 직사각형 | 휴대전화 및 태블릿 | BannerSize.large |
| 468 x 60 | IAB 전체 크기 배너 | 태블릿 | BannerSize.full |
PositionType은 최상단 혹은 최하단입니다. 기본값은 최하단입니다.
| 정렬 | 설명 | PositionType 상수 |
|---|---|---|
| 최상단 정렬 | SafeArea 기준 화면 최상단 정렬 지정 | PositionType.top |
| 최하단 정렬 (기본값) | SafeArea 기준 화면 최하단 정렬 지정 | PositionType.bottom |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
import UIKit import HiveAdiz class BannerViewController: UIViewController { // Create AdizBanner Instance // 배너 광고 인스턴스를 생성합니다. var bannerAd: AdizBanner? func requestInitAd(hiveAdKey: String?) { // Set banner size var bannerSize: BannerSize = .normal if let adKey = hiveAdKey, adKey.count > 0 { // Initialize AdizBanner Instance (ViewController, hiveAdKey, BannerSize, AdizListener) self.bannerAd = AdizBanner.initialize(self, hiveAdKey: adKey, size: bannerSize, adizListener: self) } else { // Initialize Default AdizBanner Instance (ViewController, BannerSize, AdizListener) self.bannerAd = AdizBanner.initialize(self, size: bannerSize, adizListener: self) } } func requestLoadAd() { // Load AdizBanner self.bannerAd?.load() } func requestShowAd() { // Set position type var position: PositionType = .top // Show AdizBanner self.bannerAd?.show(position) } func requestDestroyAd() { // Destroy AdizBanner self.bannerAd?.destroy() self.bannerAd = nil } } extension BannerViewController: AdizListener { func onLoad() { // requestShowAd() } func onFail(_ error: AdizError) { } func onShow() { } func onClick() { } func onPaidEvent(_ revenueData: AdRevenueData) { } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
#import <UIKit/UIKit.h> #import <HiveAdiz/HiveAdiz-Swift.h> @interface BannerViewController : UIViewController<AdizListener> @property (nonatomic, strong) AdizBanner* bannerAd; @end @implementation BannerViewController - (void) requestInitAd: (NSString*)hiveAdKey { // Set banner size BannerSize bannerSize = BannerSizeNormal; if (hiveAdKey != nil && ![hiveAdKey isEqualToString:@""]) { // Initialize AdizBanner Instance (ViewController, hiveAdKey, BannerSize, AdizListener) self.bannerAd = [AdizBanner initialize:self hiveAdKey:hiveAdKey size: bannerSize adizListener:self]; } else { // Initialize Default AdizBanner Instance (ViewController, BannerSize, AdizListener) self.bannerAd = [AdizBanner initialize:self size:bannerSize adizListener:self]; } } - (void) requestLoadAd { // Load AdizBanner if (self.bannerAd != nil) { [self.bannerAd load]; } } - (void) requestShowAd { // Set position type PositionType position = PositionTypeTop; // Show AdizBanner if (self.bannerAd != nil) { [self.bannerAd show: position]; } } - (void) requestDestroyAd { // Destroy AdizBanner if (self.bannerAd != nil) { [self.bannerAd destroy]; self.bannerAd = nil; } } #pragma mark - AdizListener - (void) onLoad { // [self requestShowAd]; } - (void) onFail:(AdizError *)error { } - (void) onShow { } - (void) onClick { } - (void) onPaidEvent:(AdRevenueData *)revenueData { } @end |
네이티브 광고 (Native)
특정 크기의 Native 템플릿을 노출하는 네이티브 광고입니다. 네이티브 광고는 세로 화면에 최적화되어 있으므로 세로형 게임(세로 화면 게임)에서 사용하는 것을 권장합니다. 네이티브 광고는 onClose() 콜백을 전달받지 않습니다. 따라서, 다른 위치에서 destroy()를 호출하여 광고를 종료해야 합니다.
현재 템플릿은 small 또는 medium 사이즈를 지원합니다.
| 크기 포인트 (너비x높이) | 템플릿 | 정렬 | BannerSize 상수 |
|---|---|---|---|
| 355×91 (비율 조정) | small 사이즈 | Top / Bottom | BannerSize.normal |
| 355×370 (비율 조정) | medium 사이즈 | Center (고정) | BannerSize.medium, BannerSize.large, BannerSize.full |
small 템플릿에서 PositionType은 최상단 혹은 최하단이며 기본값은 최하단입니다.
| 정렬 | 설명 | PositionType 상수 |
|---|---|---|
| 최상단 정렬 | 화면 최상단 정렬 지정 | PositionType.top |
| 최하단 정렬 (기본값) | 화면 최하단 정렬 지정 | PositionType.bottom |
medium 템플릿은 정렬을 선택할 수 없으며, 기본적으로 중앙 정렬을 사용합니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
import UIKit import HiveAdiz class NativeViewController: UIViewController { // Create AdizNative Instance var nativeAd: AdizNative? func requestInitAd(hiveAdKey: String?) { // Set banner size var bannerSize: BannerSize = .normal if let adKey = hiveAdKey, adKey.count > 0 { // Initialize AdizNative Instance (ViewController, hiveAdKey, BannerSize, AdizListener) self.nativeAd = AdizNative.initialize(self, hiveAdKey: adKey, size: bannerSize, adizListener: self) } else { // Initialize Default AdizNative Instance (ViewController, BannerSize, AdizListener) self.nativeAd = AdizNative.initialize(self, size: bannerSize, adizListener: self) } } func requestLoadAd() { // Load AdizNative self.nativeAd?.load() } func requestShowAd() { // Set position type var position: PositionType = .top // Show AdizNative self.nativeAd?.show(position) } func requestDestroyAd() { // Destroy AdizNative self.nativeAd?.destroy() self.nativeAd = nil } } extension NativeViewController: AdizListener { func onLoad() { // requestShowAd() } func onFail(_ error: AdizError) { } func onShow() { } func onClick() { } func onPaidEvent(_ revenueData: AdRevenueData) { } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
#import <UIKit/UIKit.h> #import <HiveAdiz/HiveAdiz-Swift.h> @interface NativeViewController : UIViewController<AdizListener> @property (nonatomic, strong) AdizNative* nativeAd; @end @implementation NativeViewController - (void) requestInitAd: (NSString*)hiveAdKey { // Set banner size BannerSize bannerSize = BannerSizeNormal; if (hiveAdKey != nil && ![hiveAdKey isEqualToString:@""]) { // Initialize AdizNative Instance (ViewController, hiveAdKey, BannerSize, AdizListener) self.nativeAd = [AdizNative initialize:self hiveAdKey:hiveAdKey size: bannerSize adizListener:self]; } else { // Initialize Default AdizNative Instance (ViewController, BannerSize, AdizListener) self.nativeAd = [AdizNative initialize:self size:bannerSize adizListener:self]; } } - (void) requestLoadAd { // Load AdizNative if (self.nativeAd != nil) { [self.nativeAd load]; } } - (void) requestShowAd { // Set position type PositionType position = PositionTypeTop; // Show AdizNative if (self.nativeAd != nil) { [self.nativeAd show: position]; } } - (void) requestDestroyAd { // Destroy AdizNative if (self.nativeAd != nil) { [self.nativeAd destroy]; self.nativeAd = nil; } } #pragma mark - AdizListener - (void) onLoad { // [self requestShowAd]; } - (void) onFail:(AdizError *)error { } - (void) onShow { } - (void) onClick { } - (void) onPaidEvent:(AdRevenueData *)revenueData { } @end |
보상형 광고 (Rewarded)
유저가 광고를 일정 시간 이상 시청 시 리워드를 받는 보상형 광고입니다. 리워드 지급을 완료하면 onRewarded() 콜백으로 보상 아이템 정보를 받습니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
import UIKit import HiveAdiz class RewardViewController: UIViewController { // Create AdizRewarded Instance var rewardAd: AdizRewarded? func requestInitAd(hiveAdKey: String?) { if let adKey = hiveAdKey, adKey.count > 0 { // Initialize AdizRewarded Instance (ViewController, hiveAdKey, AdizListener) self.rewardAd = AdizRewarded.initialize(self, hiveAdKey: adKey, adizListener: self) } else { // Initialize Default AdizRewarded Instance (ViewController, AdizListener) self.rewardAd = AdizRewarded.initialize(self, adizListener: self) } } func requestLoadAd() { // Load AdizRewarded self.rewardAd?.load() } func requestShowAd() { // Show AdizRewarded self.rewardAd?.show() } func requestDestroyAd() { // Destroy AdizRewarded self.rewardAd?.destroy() self.rewardAd = nil } } extension RewardViewController: AdizListener { func onLoad() { // requestShowAd() } func onFail(_ error: AdizError) { } func onShow() { } func onClick() { } func onPaidEvent(_ revenueData: AdRevenueData) { } func onClose() { // requestDestroyAd() } func onRewarded(_ rewardItem: RewardItem) { } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
#import <UIKit/UIKit.h> #import <HiveAdiz/HiveAdiz-Swift.h> @interface RewardedViewController : UIViewController<AdizListener> @property (nonatomic, strong) AdizRewarded* rewardedAd; @end @implementation RewardedViewController - (void) requestInitAd: (NSString*)hiveAdKey { if (hiveAdKey != nil && ![hiveAdKey isEqualToString:@""]) { // Initialize AdizRewarded Instance (ViewController, hiveAdKey, AdizListener) self.rewardedAd = [AdizRewarded initialize:self hiveAdKey:hiveAdKey adizListener:self]; } else { // Initialize Default AdizRewarded Instance (ViewController, AdizListener) self.rewardedAd = [AdizRewarded initialize:self adizListener:self]; } } - (void) requestLoadAd { // Load AdizRewarded if (self.rewardedAd != nil) { [self.rewardedAd load]; } } - (void) requestShowAd { // Show AdizRewarded if (self.rewardedAd != nil) { [self.rewardedAd show]; } } - (void) requestDestroyAd { // Destroy AdizRewarded if (self.rewardedAd != nil) { [self.rewardedAd destroy]; self.rewardedAd = nil; } } #pragma mark - AdizListener - (void) onLoad { // [self requestShowAd]; } - (void) onFail:(AdizError *)error { } - (void) onShow { } - (void) onClick { } - (void) onPaidEvent:(AdRevenueData *)revenueData { } - (void) onClose { // [self requestDestroyAd]; } - (void) onRewarded:(RewardItem *)rewardItem { } @end |
보상형 전면 광고 (Rewarded Interstitial)
유저가 광고를 일정 시간 이상 시청 시 리워드를 받는 보상형 전면 광고입니다. 리워드 지급을 완료하면 onRewarded() 콜백으로 보상 아이템 정보를 받습니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
import UIKit import HiveAdiz class RewardInterstitialViewController: UIViewController { // Create AdizRewardedInterstitial Instance var rewardInterstitialAd: AdizRewardedInterstitial? func requestInitAd(hiveAdKey: String?) { if let adKey = hiveAdKey, adKey.count > 0 { // Initialize AdizRewardedInterstitial Instance (ViewController, hiveAdKey, AdizListener) self.rewardInterstitialAd = AdizRewardedInterstitial.initialize(self, hiveAdKey: adKey, adizListener: self) } else { // Initialize Default AdizRewardedInterstitial Instance (ViewController, AdizListener) self.rewardInterstitialAd = AdizRewardedInterstitial.initialize(self, adizListener: self) } } func requestLoadAd() { // Load AdizRewardedInterstitial self.rewardInterstitialAd?.load() } func requestShowAd() { // Show AdizRewardedInterstitial self.rewardInterstitialAd?.show() } func requestDestroyAd() { // Destroy AdizRewardedInterstitial self.rewardInterstitialAd?.destroy() self.rewardInterstitialAd = nil } } extension RewardInterstitialViewController: AdizListener { func onLoad() { // requestShowAd() } func onFail(_ error: AdizError) { } func onShow() { } func onClick() { } func onPaidEvent(_ revenueData: AdRevenueData) { } func onClose() { // requestDestroyAd() } func onRewarded(_ rewardItem: RewardItem) { } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
#import <UIKit/UIKit.h> #import <HiveAdiz/HiveAdiz-Swift.h> @interface RewardedInterstitialViewController : UIViewController<AdizListener> @property (nonatomic, strong) AdizRewardedInterstitial* rewardedInterstitialAd; @end @implementation RewardedInterstitialViewController - (void) requestInitAd: (NSString*)hiveAdKey { if (hiveAdKey != nil && ![hiveAdKey isEqualToString:@""]) { // Initialize AdizRewardedInterstitial Instance (ViewController, hiveAdKey, AdizListener) self.rewardedInterstitialAd = [AdizRewardedInterstitial initialize:self hiveAdKey:hiveAdKey adizListener:self]; } else { // Initialize Default AdizRewardedInterstitial Instance (ViewController, AdizListener) self.rewardedInterstitialAd = [AdizRewardedInterstitial initialize:self adizListener:self]; } } - (void) requestLoadAd { // Load AdizRewardedInterstitial if (self.rewardedInterstitialAd != nil) { [self.rewardedInterstitialAd load]; } } - (void) requestShowAd { // Show AdizRewardedInterstitial if (self.rewardedInterstitialAd != nil) { [self.rewardedInterstitialAd show]; } } - (void) requestDestroyAd { // Destroy AdizRewardedInterstitial if (self.rewardedInterstitialAd != nil) { [self.rewardedInterstitialAd destroy]; self.rewardedInterstitialAd = nil; } } #pragma mark - AdizListener - (void) onLoad { // [self requestShowAd]; } - (void) onFail:(AdizError *)error { } - (void) onShow { } - (void) onClick { } - (void) onPaidEvent:(AdRevenueData *)revenueData { } - (void) onClose { // [self requestDestroyAd]; } - (void) onRewarded:(RewardItem *)rewardItem { } @end |
앱 오프닝 광고 (AppOpen)
앱 상태가 백그라운드에서 포그라운드로 변경될 때 미리 로드해놨던(load()) 광고를 노출하는 앱 오프닝 광고입니다. 광고 로드 후 3시간이 경과한 후에 show()를 호출하면, 광고를 자동으로 다시 로드한 후에 광고를 노출합니다. 일단 광고를 한 번이라도 노출한 후에는 광고는 자동으로 로드되지 않습니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
import UIKit import HiveAdiz class AppOpenViewController: UIViewController { // Create AdizAppOpen Instance var appOpenAd: AdizAppOpen? func requestInitAd(hiveAdKey: String?) { if let adKey = hiveAdKey, adKey.count > 0 { // Initialize AdizAppOpen Instance (ViewController, hiveAdKey, AdizListener) self.appOpenAd = AdizAppOpen.initialize(self, hiveAdKey: adKey, adizListener: self) } else { // Initialize Default AdizAppOpen Instance (ViewController, AdizListener) self.appOpenAd = AdizAppOpen.initialize(self, adizListener: self) } } func requestLoadAd() { // Load AdizAppOpen self.appOpenAd?.load() } func requestShowAd() { print("[appOpenAd] appOpenAd don't request Show") } func requestDestroyAd() { // Destroy AdizAppOpen self.appOpenAd?.destroy() self.appOpenAd = nil } } extension AppOpenViewController: AdizListener { func onLoad() { } func onFail(_ error: AdizError) { } func onShow() { } func onClick() { } func onPaidEvent(_ revenueData: AdRevenueData) { } func onClose() { // requestDestroyAd() } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
#import <UIKit/UIKit.h> #import <HiveAdiz/HiveAdiz-Swift.h> @interface AppOpenViewController : UIViewController<AdizListener> @property (nonatomic, strong) AdizAppOpen* appOpenAd; @end @implementation AppOpenViewController - (void) requestInitAd: (NSString*)hiveAdKey { if (hiveAdKey != nil && ![hiveAdKey isEqualToString:@""]) { // Initialize AdizAppOpen Instance (ViewController, hiveAdKey, AdizListener) self.appOpenAd = [AdizAppOpen initialize:self hiveAdKey:hiveAdKey adizListener:self]; } else { // Initialize Default AdizAppOpen Instance (ViewController, AdizListener) self.appOpenAd = [AdizAppOpen initialize:self adizListener:self]; } } - (void) requestLoadAd { // Load AdizAppOpen if (self.appOpenAd != nil) { [self.appOpenAd load]; } } - (void) requestShowAd { NSLog(@"[appOpenAd] appOpenAd don't request Show"); } - (void) requestDestroyAd { // Destroy AdizAppOpen if (self.appOpenAd != nil) { [self.appOpenAd destroy]; self.appOpenAd = nil; } } #pragma mark - AdizListener - (void) onLoad { } - (void) onFail:(AdizError *)error { } - (void) onShow { } - (void) onClick { } - (void) onPaidEvent:(AdRevenueData *)revenueData { } - (void) onClose { // [self requestDestroyAd]; } @end |