Hive는 다음과 같은 목적으로 대배너를 제공합니다.
- 게임을 이용하는 유저에게 이벤트를 효과적으로 노출
- 이용중인 게임에 더 많은 참여를 유도하는 목적으로 활용
- 다른 게임을 광고하고 보상을 제공하는 크로스 프로모션으로 활용
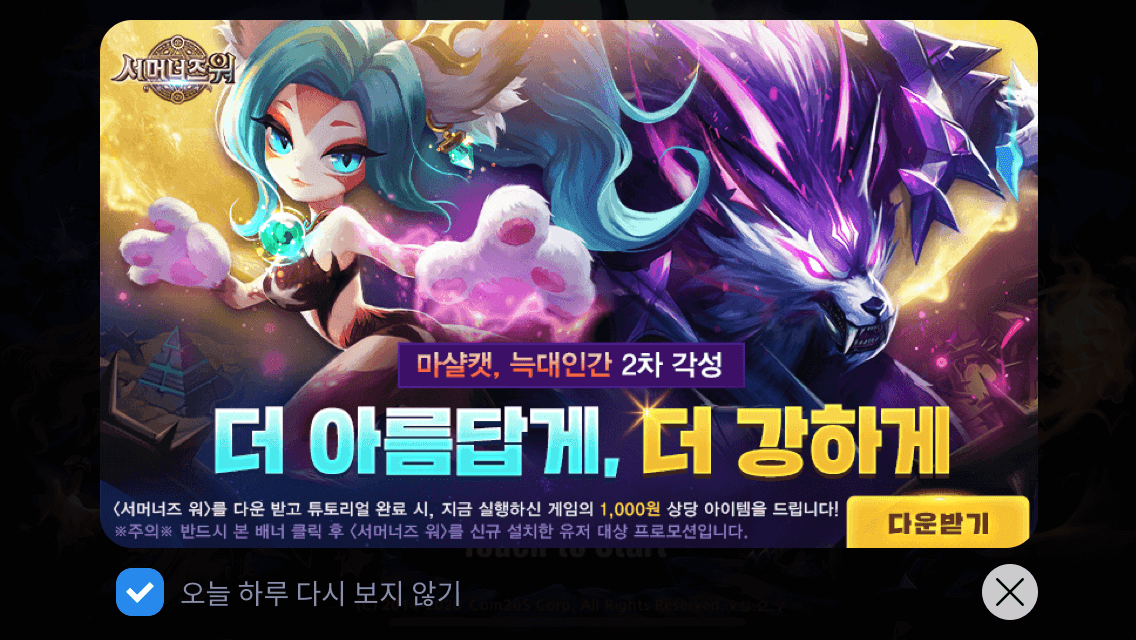
Hive가 정의하는 배너는 글자 없이 이미지 하나를 통째로 올리는 형식의 프로모션 뷰를 의미합니다. 유저가 배너를 클릭하면 Hive 콘솔에 등록된 내용에 따라 상세 페이지, 외부 페이지, 또는 광고 게임의 다운로드 페이지로 이동합니다. 배너 이미지를 전체 화면에 표시하는 대배너 특성상 로그인 직후 게임 로비에 진입하는 시점에 노출하기를 권장합니다.
Hive 콘솔에 대배너 등록하기
배너 이미지는 가로, 세로 모드에 따라 다음과 같이 안내하는 크기로 제작하여 Hive 콘솔에 등록하세요. 대배너를 등록하는 방법에 대한 자세한 내용은 Hive 콘솔 프로모션 가이드를 참고하세요.
- 프로모션 배너 이미지 사이즈
- 가로 모드: 450×800 px
- 세로 모드: 800×450 px
- 크로스 플레이를 이용하는 게임은 1280×720 이미지를 등록해주세요.
대배너 띄우기
대배너를 표시하려면 PromotionType.BANNER 파라미터를 포함하여 Promotion 클래스의 showPromotion() 메서드를 호출합니다. Hive SDK v4.12.1부터 PromotionType.BANNER는 웹 배너, 이외의 경우에는 이미지 뷰 형태로 적용되었습니다. PromotionType.BANNERLEGACY를 호출할 때는 기존과 동일하게 웹뷰가 적용된 배너를 노출합니다.
PromotionType.BANNER 타입으로 대배너를 띄울 때는 Hive SDK 초기화 과정에 비동기로 저장(캐싱)된 앱 내 저장소 영역의 이미지를 노출합니다. 다운로드가 완료되지 않았거나 실패한 상황에 대배너를 띄우면 배너 노출을 생략합니다.
Hive SDK v4 24.2.0 부터 대배너 하단의 ‘오늘 하루 보지 않기’ 기능을 ‘n일 동안 보지 않기’로 변경합니다. Hive 콘솔에 대배너 등록 시 1~7일 사이의 보지 않기 기간을 설정할 수 있습니다. 그만보기 기준은 날짜가 변경되는 해당 지역 로컬 시간의 자정입니다. 자세한 내용은 Hive 콘솔 프로모션 가이드를 참고하세요.
다음은 대배너를 띄우는 예제 코드입니다.
API Reference: hive.Promotion.showPromotion
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
using hive; PromotionType promotionViewType = PromotionType.BANNER; // true면 '오늘 하루 다시보지 않기' 버튼을 표시하지 않음. 혹 오늘 이미 유저가 다시 보지 않도록 설정했더라도 무시하고 대배너를 띄움 Boolean isForced = false; // 대배너 띄우기 Promotion.showPromotion(promotionViewType, isForced, (ResultAPI result, PromotionEventType viewEventType) => { if (result.isSuccess()) { // 호출 성공 } }); |
API Reference: Promotion::showPromotion
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
#include <HIVE_SDK_Plugin/HIVE_CPP.h> using namespace std; using namespace hive; PromotionType promotionViewType = PromotionType::BANNER; // true면 '오늘 하루 다시보지 않기' 버튼을 표시하지 않음. 혹 오늘 이미 유저가 다시 보지 않도록 설정했더라도 무시하고 대배너를 띄움 bool isForced = false; Promotion::showPromotion(promotionViewType, isForced, [=](ResultAPI result, PromotionEventType viewEventType) { if (result.isSuccess()) { // 호출 성공 } }); |
API Reference: Promotion.showPromotion
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import com.hive.Promotion import com.hive.ResultAPI val promotionViewType = Promotion.PromotionViewType.BANNER // true면 '오늘 하루 다시보지 않기' 버튼을 표시하지 않음. 혹 오늘 이미 유저가 다시 보지 않도록 설정했더라도 무시하고 대배너를 띄움 val isForced = false Promotion.showPromotion(promotionViewType, isForced, object : Promotion.PromotionViewListener { override fun onPromotionView(result: ResultAPI, promotionEventType: Promotion.PromotionViewResultType) { if (result.isSuccess) { // 호출 성공 } } }) |
API Reference: com.hive.Promotion.showPromotion
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import com.hive.Promotion; import com.hive.ResultAPI; Promotion.PromotionViewType promotionViewType = Promotion.PromotionViewType.BANNER; // true면 '오늘 하루 다시보지 않기' 버튼을 표시하지 않음. 혹 오늘 이미 유저가 다시 보지 않도록 설정했더라도 무시하고 대배너를 띄움 boolean isForced = false; Promotion.INSTANCE.showPromotion(promotionViewType, isForced, (result, promotionEventType) -> { if (result.isSuccess()) { // 호출 성공 } }); |
API Reference: PromotionInterface.showPromotion
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import HIVEService let promotion: PromotionViewType = .banner // true면 '오늘 하루 다시보지 않기' 버튼을 표시하지 않음. 혹 오늘 이미 유저가 다시 보지 않도록 설정했더라도 무시하고 대배너를 띄움 let isForced = false PromotionInterface.showPromotion(promotionViewType, isForced: isForced) { result, viewResultType in if result.isSuccess() { // 호출 성공 } } |
API Reference: HIVEPromotion::showPromotion
|
1 2 3 4 5 6 7 8 9 10 11 12 |
#import <HIVEService/HIVEService-Swift.h> HIVEPromotionViewType promotionViewType = HIVEPromotionViewTypeBANNER; // true면 '오늘 하루 다시보지 않기' 버튼을 표시하지 않음. 혹 오늘 이미 유저가 다시 보지 않도록 설정했더라도 무시하고 대배너를 띄움 BOOL isForced = NO; [HIVEPromotion showPromotion: promotionViewType isForced: isForced handler: ^(HIVEResultAPI *result, HIVEPromotionViewResultType viewResultType) { if ([result isSuccess]) { // 호출 성공 } }]; |
크로스 프로모션 대배너 노출 제어
showPromotion() 메서드를 호출하면 기존에 등록한 모든 대배너를 노출하는데, Hive SDK v4 24.2.0 부터는 크로스 프로모션 대배너 노출 여부를 선택할 수 있습니다.
showPromotion() 메서드를 호출하기 전에 Configuration.setCrossPromotionBannerShowing(false)를 먼저 호출하면 앱 실행 시 크로스 프로모션 대배너를 노출하지 않으며, true로 호출하면 노출합니다. 이 메서드는 앱이 활성화된 상태에서 계속 영향을 미치기 때문에, Hive SDK 초기화 이후 showPromotion() 메서드 호출 전 한 번만 호출해도 괜찮습니다. 앱이 활성화된 상태에서 값을 변경(true 또는 false)하여 재호출하면 노출 또는 미 노출 여부를 변경할 수 있습니다.
|
1 2 3 4 5 6 7 |
using hive; // 크로스 프로모션 대배너가 노출되지 않게 설정 (false) Configuration.setCrossPromotionBannerShowing(false); // 크로스 프로모션 대배너 노출 여부 상태 반환 Boolean crossPromotionBannerShowing = Configuration.getCrossPromotionBannerShowing(); |
|
1 2 3 4 5 6 7 8 9 |
#include <HIVE_SDK_Plugin/HIVE_CPP.h> using namespace std; using namespace hive; // 크로스 프로모션 대배너가 노출되지 않게 설정 (false) Configuration::setCrossPromotionBannerShowing(false); // 크로스 프로모션 대배너 노출 여부 상태 반환 bool crossPromotionBannerShowing = Configuration::getCrossPromotionBannerShowing(); |
|
1 2 3 4 5 6 7 |
import com.hive.Configuration // 크로스 프로모션 대배너가 노출되지 않게 설정 (false) Configuration.setCrossPromotionBannerShowing(false) // 크로스 프로모션 대배너 노출 여부 상태 반환 val crossPromotionBannerShowing = Configuration.getCrossPromotionBannerShowing() |
|
1 2 3 4 5 6 7 |
import com.hive.Configuration; // 크로스 프로모션 대배너가 노출되지 않게 설정 (false) Configuration.INSTANCE.setCrossPromotionBannerShowing(false); // 크로스 프로모션 대배너 노출 여부 상태 반환 boolean crossPromotionBannerShowing = Configuration.INSTANCE.getCrossPromotionBannerShowing(); |
|
1 2 3 4 5 6 7 |
import HIVEService // 크로스 프로모션 대배너가 노출되지 않게 설정 (false) ConfigurationInterface.setCrossPromotionBannerShowing(false) // 크로스 프로모션 대배너 노출 여부 상태 반환 var crossPromotionBannerShowing: Bool = ConfigurationInterface.getCrossPromotionBannerShowing() |
|
1 2 3 4 5 6 7 |
#import <HIVEService/HIVEService-Swift.h> // 크로스 프로모션 대배너가 노출되지 않게 설정 (false) [HIVEConfiguration setCrossPromotionBannerShowing:false]; // 크로스 프로모션 대배너 노출 여부 상태 반환 BOOL crossPromotionBannerShowing = [HIVEConfiguration getCrossPromotionBannerShowing]; |