Xcode를 이용하여 개발할 때 Hive SDK를 포팅하는 방법과 빌드하는 방법을 안내합니다.
포팅하기
Hive SDK를 Xcode에 포팅하기 위해서는 iOS용 Hive SDK가 필요합니다. Hive SDK가 아직 없다면 SDK 다운로드 페이지에서 iOS용 Hive SDK 패키지를 다운로드 받아 압축을 해제하세요.
프레임워크 적용하기
Hive SDK v4.16.3부터 Hive SDK 프레임워크를 CocoaPods으로 설치할 수 있습니다.
CocoPods 및 Hive SDK 설치 방법
- CocoaPods를 설치합니다.
12$sudo gem install cocoapods - CocoaPods 설정 파일을 구성할 목적으로 Podfile을 생성합니다.
12$sudo pod init - 생성된 Podfile에 source로 Hive SDK 저장소를 추가합니다.
12source 'https://github.com/Com2uSPlatformCorp/HiveSDK-iOS' - 편집기에서 Podfile을 열어 Hive SDK에 필요한 프레임워크를 추가합니다. 먼저 Hive SDK iOS에 종속된 서드 파티 프레임워크의 관계 및 버전을 참고하세요.
서드 파티 프레임워크의 종속성
- HiveAuthV4ProviderAppsFlyer (24.0.0)
- AppsFlyerFramework (6.13.1)
- AppsFlyer-AdRevenue (6.13.1)
- HiveAuthV4ProviderFacebook (24.0.0)
- FBSDKCoreKit (16.2.1)
- FBSDKLoginKit (16.2.1)
- FBSDKShareKit (16.2.1)
- HiveAnalyticsProviderFirebase (24.0.0)
- FirebaseCore (10.22.0)
- FirebaseAnalytics (10.22.0)
- HiveAnalyticsProviderAdjust (24.0.0)
- Adjust (4.38.0)
- HiveAnalyticsProviderSingular (24.0.0)
- Singular-SDK (12.3.2)
- HiveAuthV4ProviderGoogle (24.0.0)
- GoogleSignIn (7.0.0)
- HiveGoogleRecaptcha (24.0.0)
- RecaptchaEnterprise (18.4.0)
- HiveAuthV4ProviderLine (24.0.0)
- LineSDKSwift (5.10.0)
- HiveAuthV4ProviderLine/LineSDKSwift11
- LineSDKSwift (5.11.0)
- HiveAuthV4ProviderVK (24.0.0)
- VK-ios-sdk (1.6.4)
- HiveSDK (24.0.0)
- SDWebIamge (5.18.7)
- HerculesSwift (24.0.0)
- Hercules (2024.04.11)
//기존의 모듈 ‘Hercules’가 ‘HerculesSwift’로 명칭이 변경되고 CocoaPods을 통해 새로 배포하는 ‘Hercules’ 라이브러리를 써드파티 프레임워크로 사용하도록 변경
Podfile 파일 작성 예시는 아래와 같습니다. 더 자세한 내용은 프레임워크 설치 후 생성된 Podfile.lock 파일에서 확인할 수 있습니다.
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475source 'https://github.com/CocoaPods/Specs.git'# source로 Hive SDK 저장소를 추가source 'https://github.com/Com2uSPlatformCorp/HiveSDK-iOS'# source로 Hercules-iOS 저장소를 추가source 'https://github.com/Com2uSPlatformCorp/Hercules-iOS.git' #CocoaPods Hercules 써드 파티 프레임워크를 사용하기 위해서 Podfile에 추가되어야platform :ios, '12.0'use_frameworks!inhibit_all_warnings!workspace 'HIVE_GAME'project 'ProjectPath/Project/HIVE_GAME.xcodeproj'# 프로젝트의 메인 타겟target 'HIVE_GAME_COOL' doproject 'ProjectPath/Project/HIVE_GAME.xcodeproj'pod 'HerculesSwift', '${HIVE_SDK_VERSION}' #'Hercules' -> HerculesSwift'로 이름 변경됨pod 'HiveAnalyticsProviderAdjust', '${HIVE_SDK_VERSION}'pod 'HiveAnalyticsProviderAppsFlyer', '${HIVE_SDK_VERSION}'pod 'HiveAnalyticsProviderFirebase', '${HIVE_SDK_VERSION}'pod 'HiveAnalyticsProviderSingular', '${HIVE_SDK_VERSION}'pod 'HiveAuthV4ProviderAppleGameCenter', '${HIVE_SDK_VERSION}'pod 'HiveAuthV4ProviderAppleSignIn', '${HIVE_SDK_VERSION}'pod 'HiveAuthV4ProviderFacebook', '${HIVE_SDK_VERSION}'pod 'HiveAuthV4ProviderGoogle', '${HIVE_SDK_VERSION}'pod 'HiveAuthV4ProviderHive', '${HIVE_SDK_VERSION}'pod 'HiveAuthV4ProviderLine', '${HIVE_SDK_VERSION}'pod 'HiveAuthV4ProviderLine/LineSDKSwift11', '${HIVE_SDK_VERSION}' # XCPrivacy가 적용된 LineSDK 5.11.0 버전. 최소지원 OS 13.0 이상pod 'HiveAuthV4ProviderQQ', '${HIVE_SDK_VERSION}'pod 'HiveAuthV4ProviderVK', '${HIVE_SDK_VERSION}'pod 'HiveAuthV4ProviderWechat', '${HIVE_SDK_VERSION}'pod 'HiveAuthV4ProviderWeverse', '${HIVE_SDK_VERSION}'pod 'HiveDataStore', '${HIVE_SDK_VERSION}'pod 'HivePromotion', '${HIVE_SDK_VERSION}'pod 'HiveDeviceManagement', '${HIVE_SDK_VERSION}'pod 'HiveExtensions', '${HIVE_SDK_VERSION}'pod 'HiveGoogleRecaptcha', '${HIVE_SDK_VERSION}'pod 'HiveIAPV4', '${HIVE_SDK_VERSION}'pod 'HiveRealNameVerification', '${HIVE_SDK_VERSION}'pod 'HiveSDKPlugin', '${HIVE_SDK_VERSION}' # CPP 인터페이스 플러그인pod 'HiveSDKUnityPlugin', '${HIVE_SDK_VERSION}' # C# 인터페이스 플러그인end# Hive의 Push Extension 기능을 사용하기 위해 App Extension 타겟을 추가한 경우target 'HIVE_GAME_COOL_EXTENSION' doproject 'ProjectPath/Project/HIVE_GAME.xcodeproj'pod 'HiveExtensions', '${HIVE_SDK_VERSION}'endpost_install do |installer|installer.pods_project.targets.each do |target|target.build_configurations.each do |config|# fix for dyld issue in pods when using Project# LineSDKSwift 사용 시 pod project 설정 변경필요if ["LineSDKSwift"].include? target.nameconfig.build_settings["BUILD_LIBRARY_FOR_DISTRIBUTION"] = "YES"# Xcode 14 에서 발생하는 CocoaPods bundle 타겟에 대한 Code signing 컴파일 에러 이슈 대응elsif config.build_settings['WRAPPER_EXTENSION'] == 'bundle'config.build_settings['CODE_SIGNING_ALLOWED'] = 'NO'end# Xcode 15 TOOLCHAIN_DIR 관련 컴파일 에러 이슈 대응xcconfig_path = config.base_configuration_reference.real_pathxcconfig = File.read(xcconfig_path)xcconfig_mod = xcconfig.gsub(/DT_TOOLCHAIN_DIR/, 'TOOLCHAIN_DIR')File.open(xcconfig_path, 'w') { |file| file << xcconfig_mod }if config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'].to_f < 12.0config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '12.0'end# Hive의 Push Extension 기능을 사용하기 위해 App Extension 타겟을 추가한 경우config.build_settings["APPLICATION_EXTENSION_API_ONLY"] = "NO"endendend - HiveAuthV4ProviderAppsFlyer (24.0.0)
- CocoaPods 설정에 따라 프레임워크를 설치합니다.
12$pod install
CocoaPods Podfile에서 프로젝트 메인 타겟으로 추가해야하는 프레임워크 상세 목록은 다음과 같습니다.
- HiveSDK
- Hive SDK의 전반적인 동작에 필수적인 프레임워크
- 추가 선택 적용 가능한 프레임워크 설치 시, 자동 설치
- Hercules
- 보안 모듈 프레임워크
- HiveExtensions
- Hive 푸시 알림의 추가 확장 기능을 사용하기 위한 프레임워크
- HiveAnalyticsProviderAdjust
- Adjust 마케팅 트래킹 프레임워크
- HiveAnalyticsProviderAppsFlyer
- AppsFlyer 마케팅 트래킹 프레임워크
- HiveAnalyticsProviderFirebase
- Firebase 마케팅 트래킹 프레임워크
- HiveAnalyticsProviderSingular
- Singular 마케팅 트래킹 프레임워크
- HiveAuthV4ProviderAppleGameCenter
- Apple Game Center 로그인을 위한 프레임워크
- HiveAuthV4ProviderAppleSignIn
- Sign in with Apple 로그인을 위한 프레임워크
- HiveAuthV4ProviderFacebook
- Facebook 로그인 및 기타 소셜 기능을 사용하기 위한 프레임워크
- HiveAuthV4ProviderGoogle
- Google 로그인을 위한 프레임워크
- HiveAuthV4ProviderHive
- Hive 멤버십 로그인을 위한 프레임워크
- HiveAuthV4ProviderLine
- Line 로그인을 위한 프레임워크
- HiveAuthV4ProviderQQ
- QQ 로그인을 위한 프레임워크
- HiveAuthV4ProviderVK
- VK 로그인을 위한 프레임워크
- HiveAuthV4ProviderWechat
- Wechat 로그인을 위한 프레임워크
- HiveAuthV4ProviderWeverse
- Weverse 로그인을 위한 프레임워크
- HiveDataStore
- 앱 사용자별 부수적인 데이터를 저장, 불러오기를 위한 프레임워크
- HiveDeviceManagement
- 앱 사용자의 기기관리를 위한 프레임워크
- HiveGoogleRecaptcha
- 게스트 로그인시 봇 점수 기반의 Google reCAPTCHA Enterprise 기능을 사용하기 위한 프레임워크
- HiveIAPV4
- 인앱 결제, 환불 재결제를 위한 프레임워크
- HiveRealNameVerification
- 중국 IP 사용자의 실명인증을 위한 프레임워크
- HiveSDKPlugin
- Hive SDK C++ 언어용 인터페이스 플러그인 프레임워크
- HiveSDKUnityPlugin
- Hive SDK C# 언어용 인터페이스 플러그인 프레임워크
일반 설정하기
안내에 따라 다음의 항목들을 설정하세요:
- 앱 상태 바 노출 설정하기
- 화이트 리스트 추가하기
- 접근 권한 요청 설정하기
- 알림 설정하기
- IdP 목록에 Apple로 로그인 추가하기
- KeyChain 설정하기
- Universal Link 설정하기
앱 상태 바 노출 설정하기
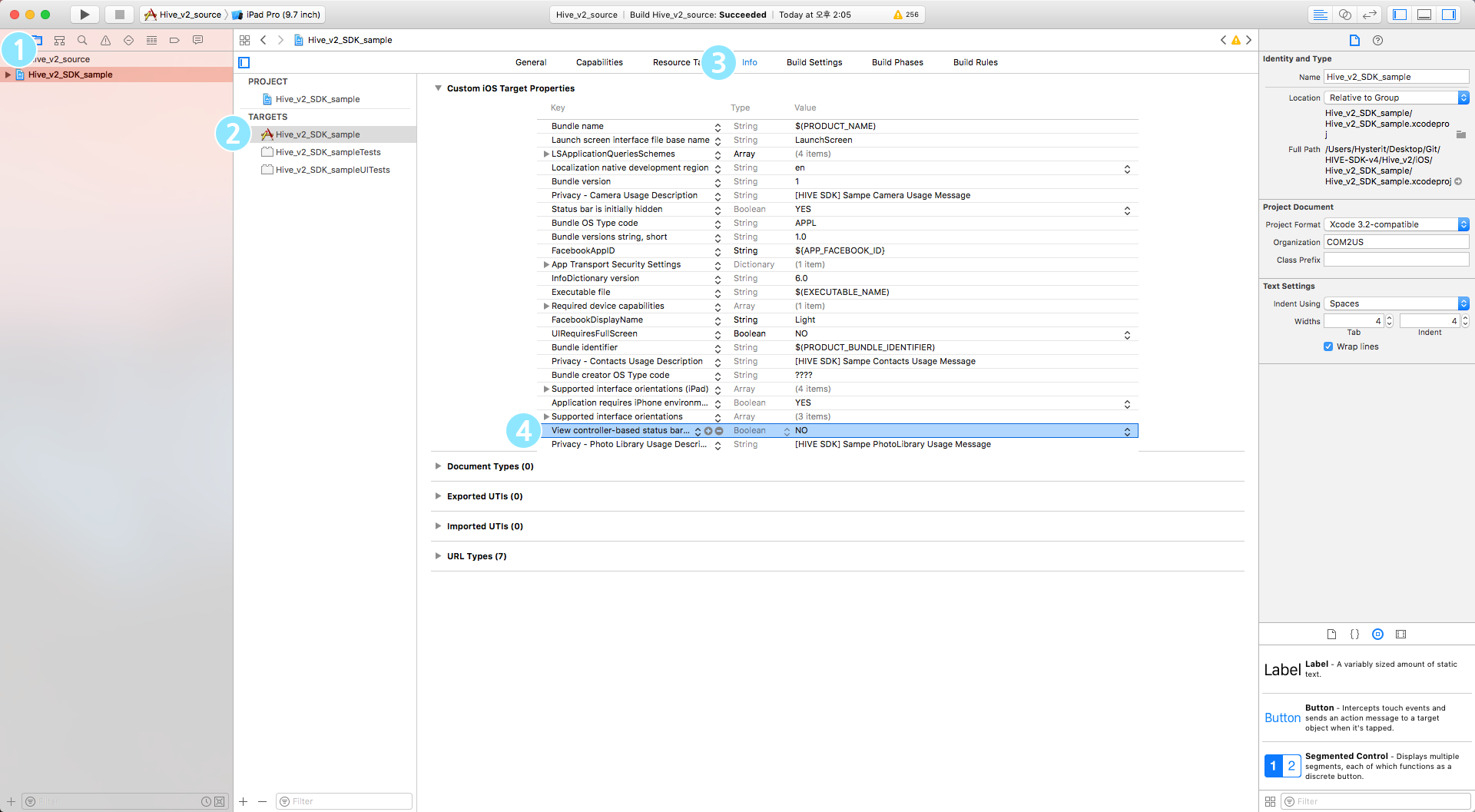
앱에 상태 바를 노출하지 않기 위해 View Controller-Based Status Bar Appearance 필드 값을 NO로 설정하세요:
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
-
Info 탭에 View Controller-Based Status Bar Appearance 필드 존재 여부에 따라 다음의 작업을 수행하세요:
화이트 리스트 추가하기
Facebook Scheme을 화이트 리스트에 추가하려면 프로젝트 창을 이용하거나 Info.plist 파일에 코드를 직접 추가하는 방법이 있습니다.
프로젝트 창에서 수정하기
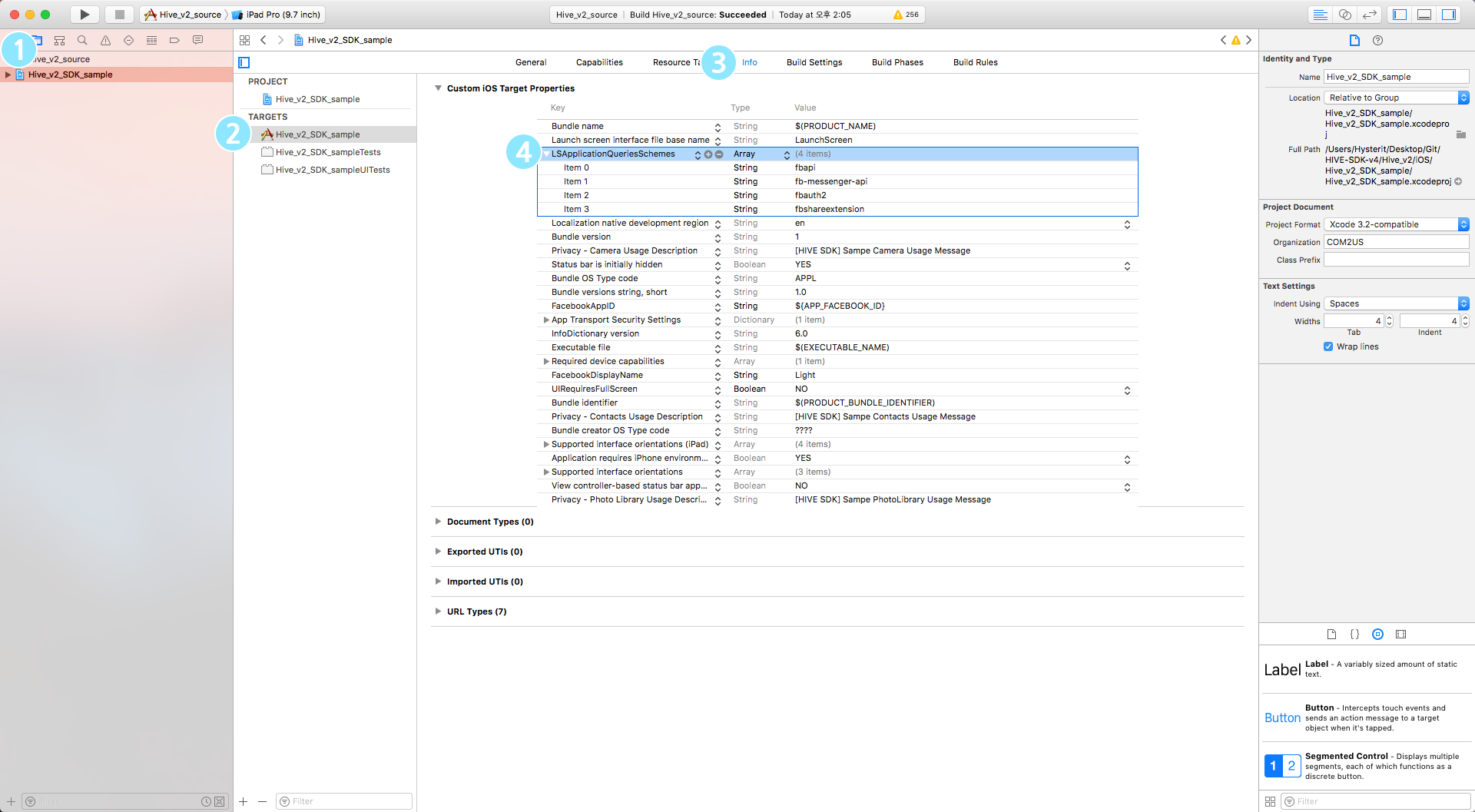
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
-
Info 탭의 LSApplicationQueriesSchemes 클릭하고 + 버튼을 클릭하여 다음의 두 개 Scheme을 추가하세요.
Info.plist 직접 수정하기
Info.plist에 아래 코드를 직접 추가하는 방법도 있습니다.
|
1 2 3 4 |
"LSApplicationQueriesSchemes" : [ "fbapi", "fb-messenger-share-api" ] |
QQ Scheme을 화이트 리스트에 추가하려면 프로젝트 창을 이용하거나 Info.plist 파일에 코드를 직접 추가하는 방법이 있습니다.
프로젝트 창에서 수정하기
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
-
Info 탭의 LSApplicationQueriesSchemes 클릭하고 + 버튼을 클릭하여 다음의 여섯 개 Scheme을 추가하세요.
- mqqOpensdkSSoLogin
- mqqopensdkapiV2
- mqqopensdkapiV3
- wtloginmqq2
- mqq
- mqqapi
- mqqopensdknopasteboard
- mqqopensdknopasteboardios16
Info.plist 직접 수정하기
Info.plist에 아래 코드를 직접 추가하는 방법도 있습니다.
|
1 2 3 4 5 6 7 8 |
"LSApplicationQueriesSchemes" : [ "mqqOpensdkSSoLogin", "mqqopensdkapiV2", "mqqopensdkapiV3", "wtloginmqq2", "mqq", "mqqapi" ] |
접근 권한 요청 설정하기
카메라, 사진첩 및 추적에 대한 접근 권한을 얻기 위해 Info.plist에 키를 추가하세요.
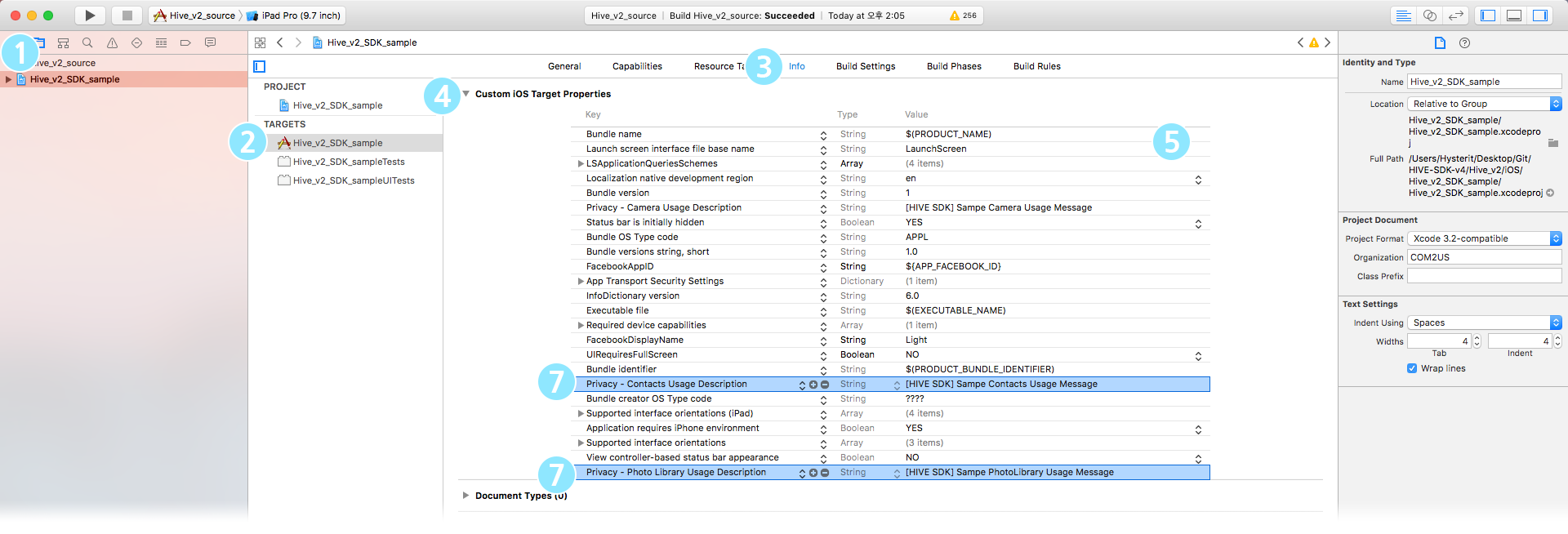
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
- Info 탭의 Custom iOS Target Properties 항목을 클릭하세요.
- Custom iOS Target Properties 목록에서 마우스 오른쪽 버튼을 클릭하세요.
- Add Row 메뉴를 클릭하세요.
-
Key 항목에 NSCameraUsageDescription을 입력하고, Value 항목은 다국어 설정 파일 > Base.Iproj 폴더 > InfoPlist.strings에 명시된 값을 추가합니다.
- 다국어 설정 파일에 명시된 게임 유저에게 권한 승인을 요청하는 메시지를 작성하세요. 권한 승인 요청 팝업 메시지를 입력하지 않으면 사용중인 사용자 접근 권한에 대한 추가 설명 가이드가 누락되어 앱 검수 시 거부(Reject)됩니다.
- Hive SDK v4.6.0에서 업데이트된 Permission.strings 파일을 적용한다면 해당 파일도 반드시 변경해야 합니다. 그렇지 않으면 앱스토어 업로드 단계에서 여러분의 앱이 거부(Reject)될 수 있습니다.
- NSPhotoLibraryUsageDescription, NSUserTrackingUsageDescription 키도 6번-7번 과정을 반복하세요.

알림 설정하기
Push 알림 설정을 활성화 하지 않으면, iOS 10 단말기에서 Push 토큰이 발급되지 않으며, 앱 검수 시 ‘Missing Push Notification Entitlement'라는 사유로 앱이 리젝트 될 수 있습니다. 다음의 안내를 따라 Push 알림을 설정하세요:
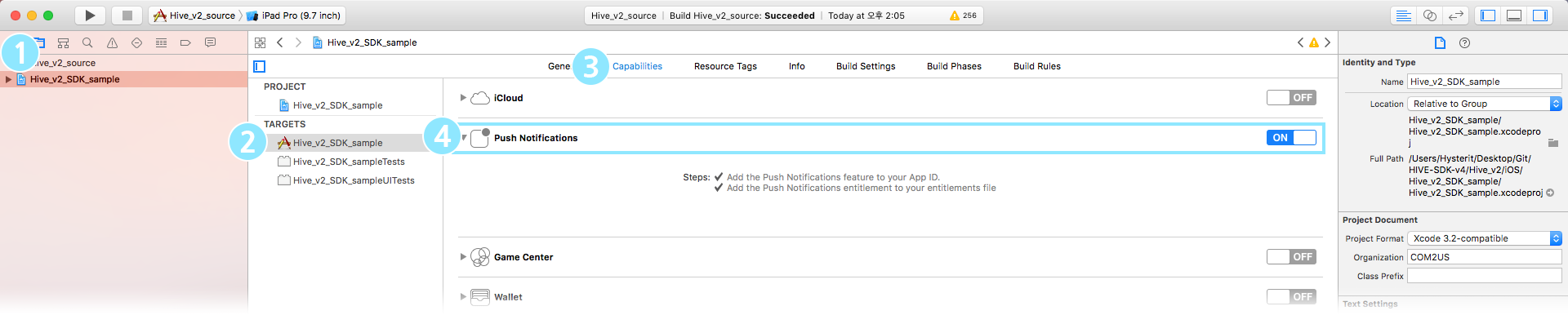
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Capabilities 탭을 클릭하세요.
- Capabilities 탭의 Push Notification 항목을 ON 시키세요.

- 긴급한 알림 기능을 사용하려면 Capabilities 목록의 Time Sensitive Notifications 항목을 ON 시키세요. (기능 및 사용법 안내)
- Time Sensitive Notifications는 iOS 15 이상에서 사용 가능한 기능으로, 유저가 긴급한 알림을 활성화한 앱의 리모트 푸시를 받을 수 있습니다.
IdP 목록에 Apple로 로그인 추가하기
Hive v4.11.7.3부터 iOS 13 단말기에서 사용할 수 있는 Apple로 로그인을 IdP 목록에 추가합니다. 신규 IdP는 Xcode 11.0 이상 버전에서 추가할 수 있습니다. 다음의 안내를 따라 신규 IdP를 추가하세요.
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Signing & Capabilities 탭을 클릭하세요.
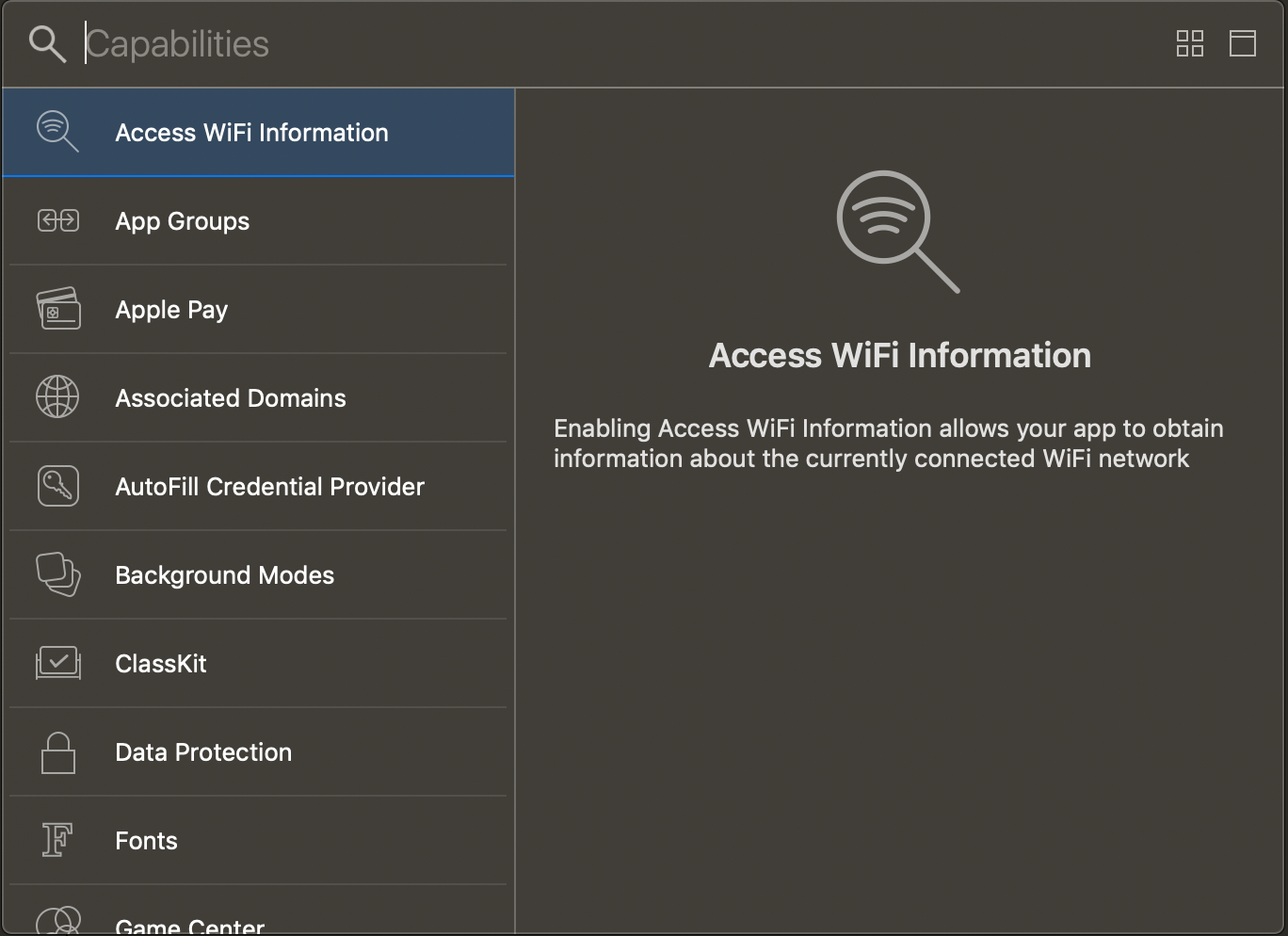
- Signing & Capabilities 탭 좌측 상단에 있는 + Capability 버튼을 클릭하세요.
- 목록에서 Sign In with Apple을 선택해 추가합니다.

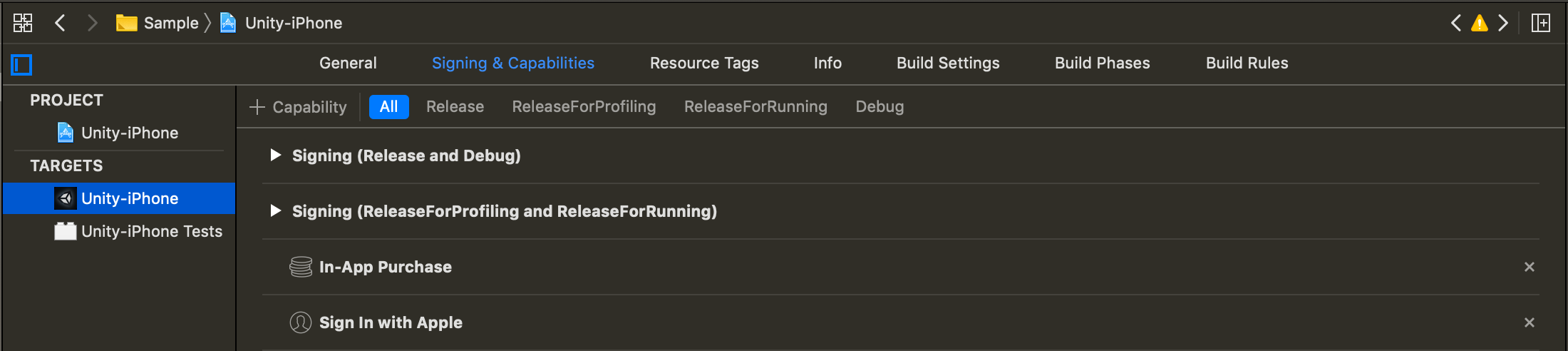
- Signing & Capabilities 목록에 추가된 Sign In with Apple을 확인할 수 있습니다.

- 권한이나 기타 문제로 Capability 목록에 보이지 않을 경우에는 Apple 개발자 콘솔에서 Sign In with Apple 항목을 활성화하세요. 이후 갱신된 프로비저닝이 적용되면 4~6 순서를 다시 진행해 IdP를 추가합니다.

KeyChain 설정하기
Hive SDK는 iOS타겟에서 KeyChain을 사용하고 있습니다. KeyChain-GroupSharing 기능을 사용하지 않는 경우는 특별한 추가 설정이 필요 없습니다.
Universal Link로 디퍼드 딥링크 설정하기
Hive SDK v4.15.8 이상 버전부터 URL Scheme 방식과 더불어 Universal Link를 사용하여 초대 페이지를 통한 앱 최초 설치 및 실행, 초대자 보상이 이루어 집니다.
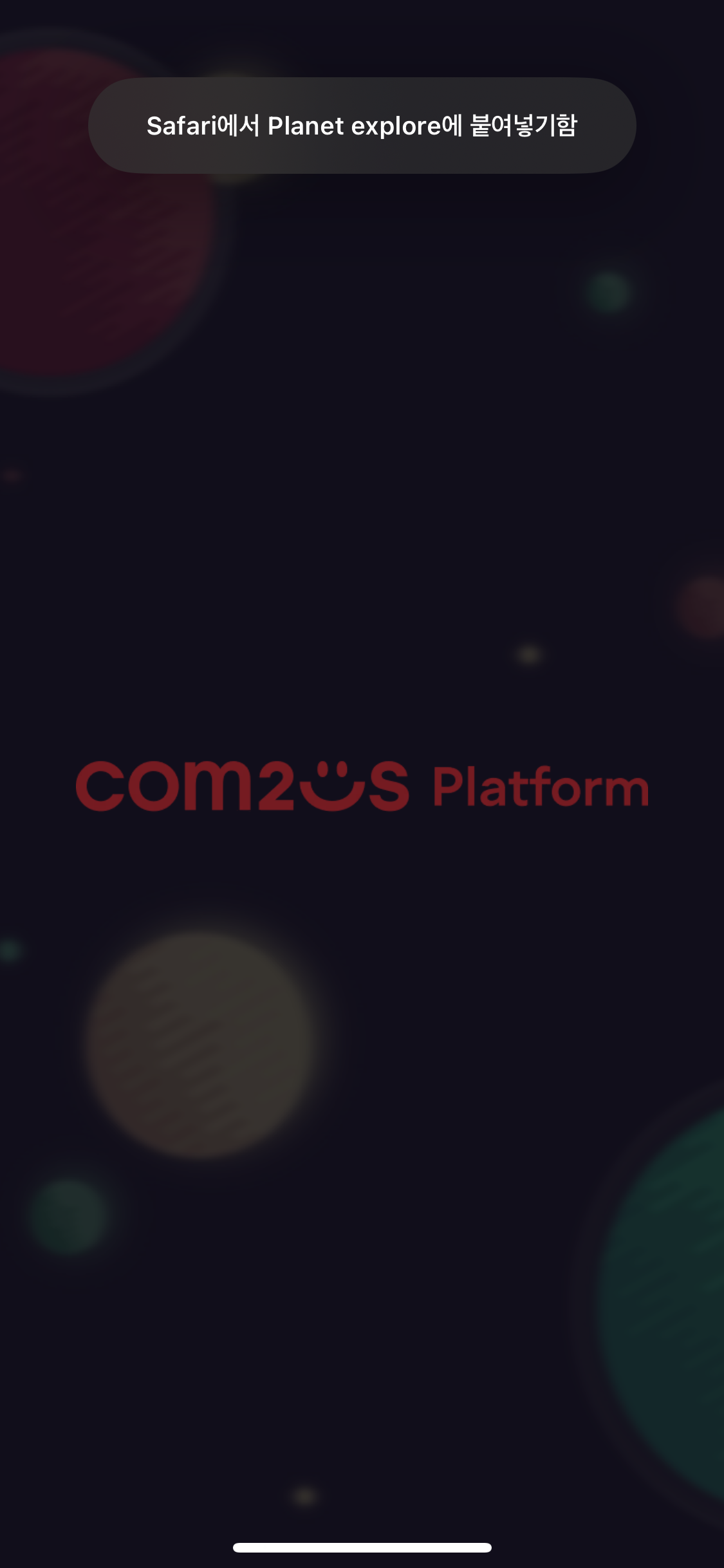
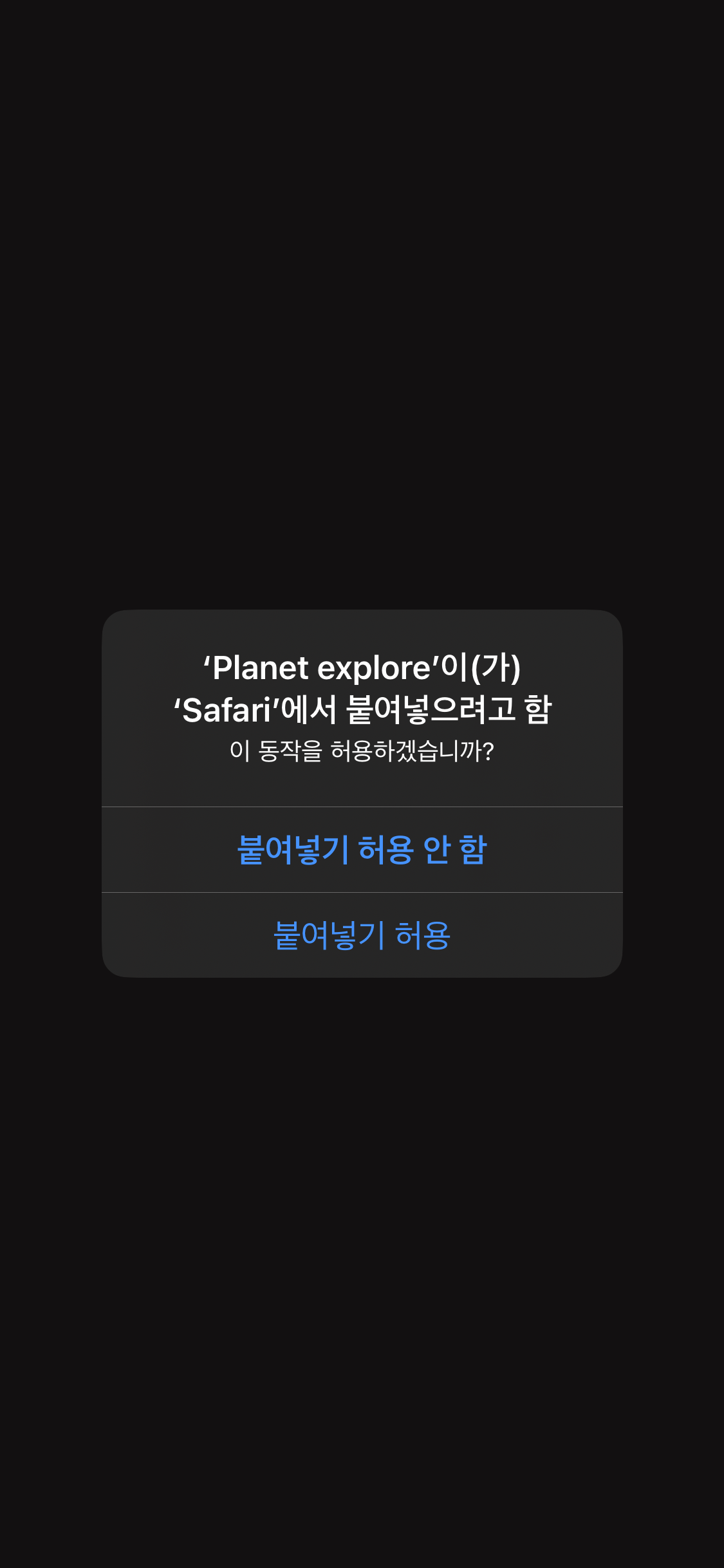
Universal Link 기반의 초대 링크 실행과 초대자 보상은 UIPasteboard 붙여넣기 시스템 권한을 필요로 합니다. 초대받은 사용자가 초대 링크로 앱을 최초 설치, 실행 시 iOS 16.1 미만에서는 토스트 팝업이, iOS 16.1 이상에서는 시스템 권한 요청 팝업이 노출될 수 있습니다. 시스템 권한 요청 팝업을 노출하지 않으려면 개발자 사이트의 프로모션 운영가이드를 참고하여 디퍼드 딥링크 설정을 미사용으로 설정해주세요.
|
|
|
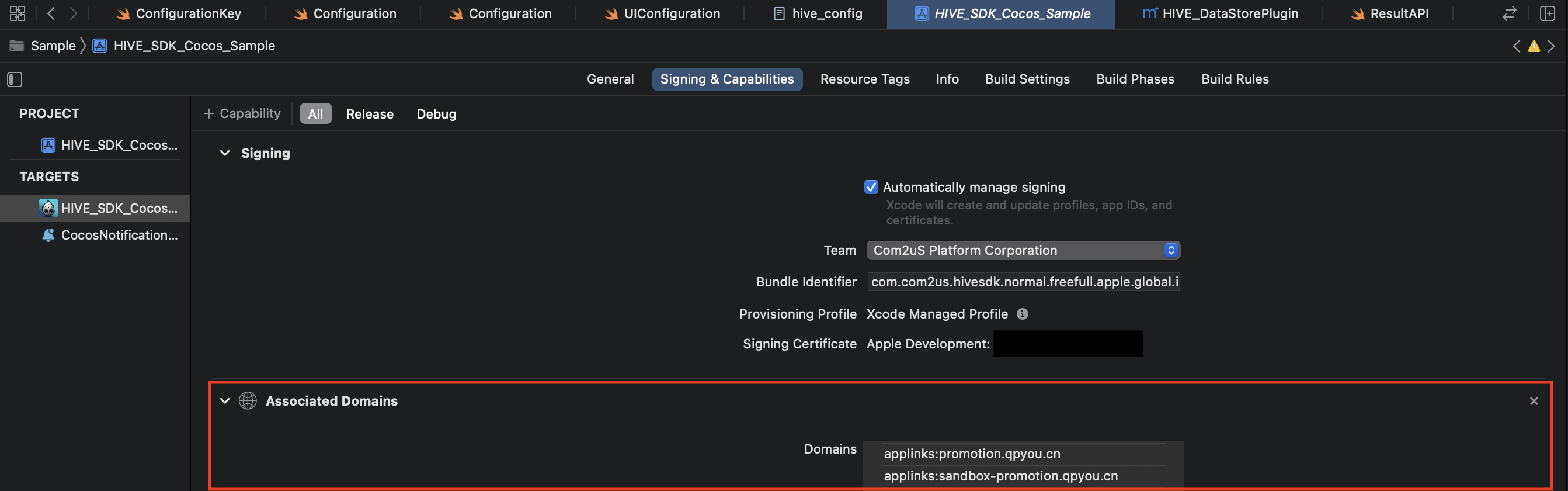
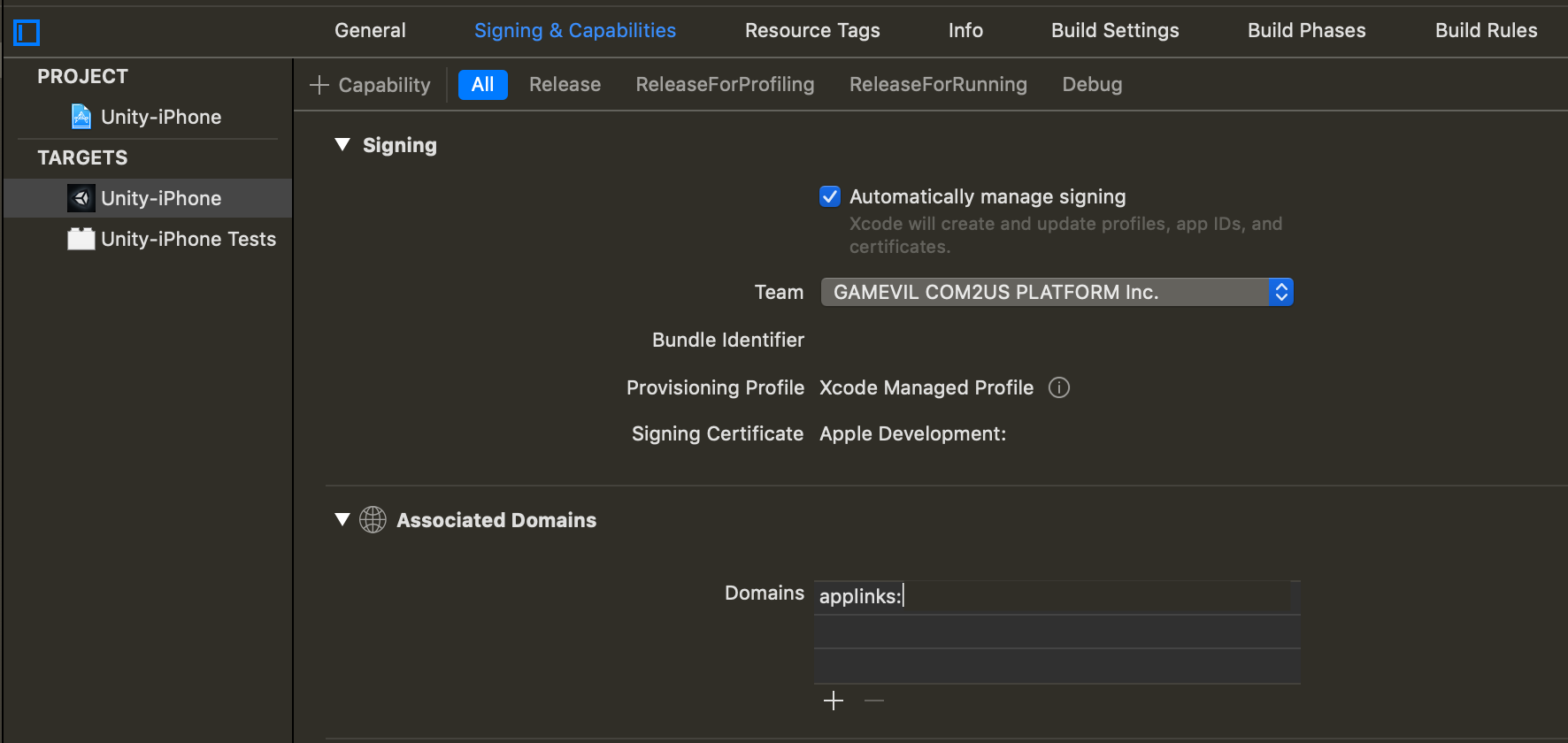
Xcode 프로젝트의 메인 TARGETS을 선택하고, Signing & Capabilities 탭의 Associated Domains 항목에서 다음과 같이 Domains를 설정하세요.

-
- applinks:sandbox-promotion.qpyou.cn
- Hive 샌드박스 서버 환경에서 동작하는 Universal Link 도메인
-
- applinks:promotion.qpyou.cn
- Hive 상용 서버 환경에서 동작하는 Universal Link 도메인
서버 설정하기
-
주어진 양식으로 나열된 아래 값을 환경에 맞게 변경하여 apple-app-site-association 형태로 저장합니다.
- TEAM ID: Apple 개발자 콘솔에서 조회한 TEAM ID
- Bundle Identifier: Universal Link를 사용하려는 앱의 번들 ID
- URL Path: Universal Link를 지원할 HTTP URL
- 웹 서버의 루트, 또는 .well-known의 서브 경로에 업로드합니다.
-
주의사항
- apple-app-site-association 파일의 형식은 json이나, 확장자를 만들지 않습니다.
1234567891011{"applinks": {"apps": [],"details": [{"appID": "--TEAM ID.--Bundle Identifier","paths": ["--URL Path"]}]}}- 자세한 내용은 애플 공식 가이드를 참고하세요. 다음은 Apple에서 제공한 예시입니다.
123456789101112131415{"applinks": {"apps": [],"details": [{"appID": "9JA89QQLNQ.com.apple.wwdc","paths": [ "/wwdc/news/", "/videos/wwdc/2015/*"]},{"appID": "ABCD1234.com.apple.wwdc","paths": [ "*" ]}]}}
iOS 앱 설정하기
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Signing & Capabilities 탭을 클릭하세요.

- Signing & Capabilities 탭 좌측 상단에 있는 + Capability 버튼을 클릭하세요.
- 목록에서 Associated Domains를 선택해 추가합니다.
applinks:[apple-app-site-association]가 업로드된 도메인 예. applinks:hive-ota.withhive.com
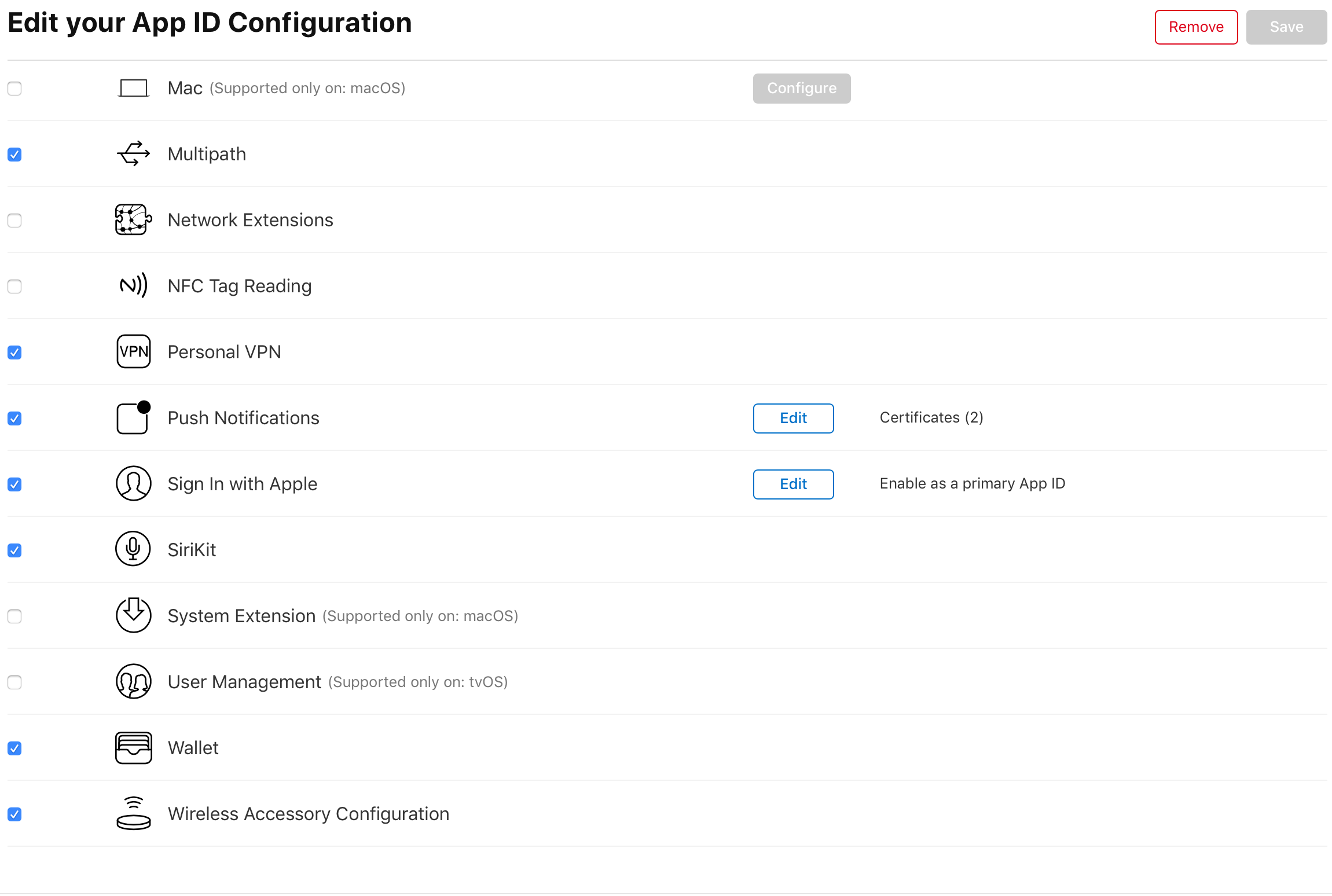
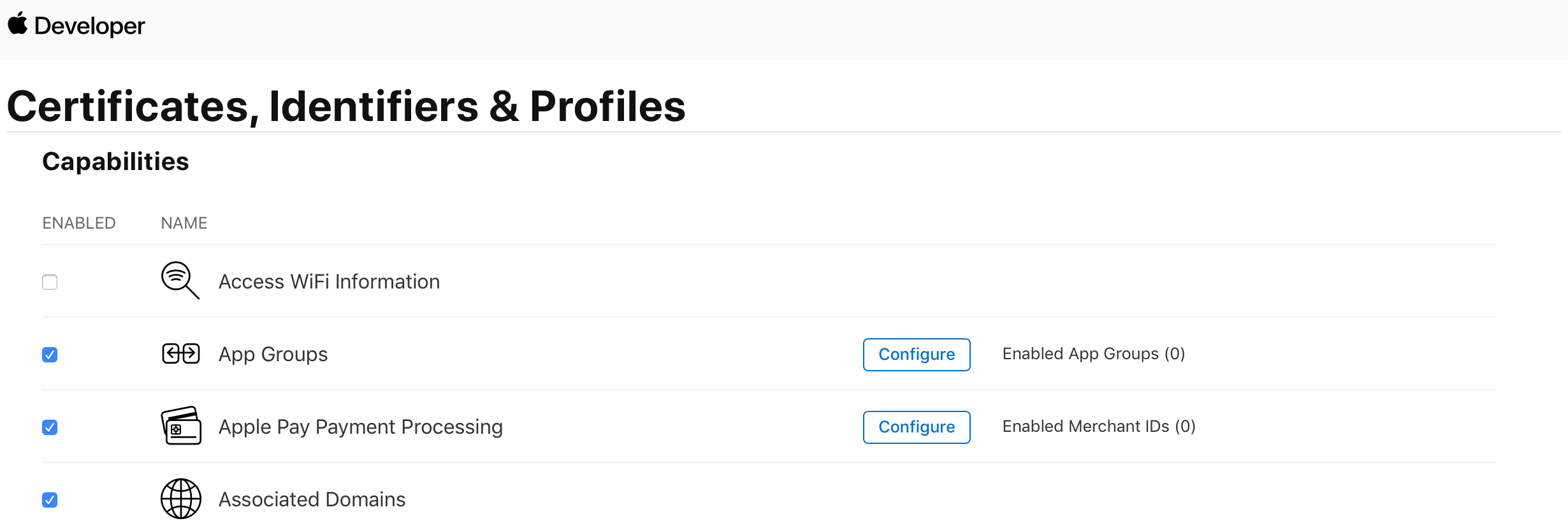
- 개발자 콘솔(https://developers.apple.com)에서 앱의 Capabilities에 Associated Domain을 활성화합니다.

hive_config.xml 설정하기
본 설정은 Unity Inspector를 이용하지 않고 Hive SDK를 적용하는 경우를 설명합니다.
-
hive_config.xml 파일에 아래의 내용을 추가/수정합니다.
1<universalLink>Universal link 주소(Domain/Path) </universalLink>
Unity Inspector 설정하기
본 설정은 Unity Inspector를 이용해 Hive SDK를 적용하는 경우를 설명합니다.
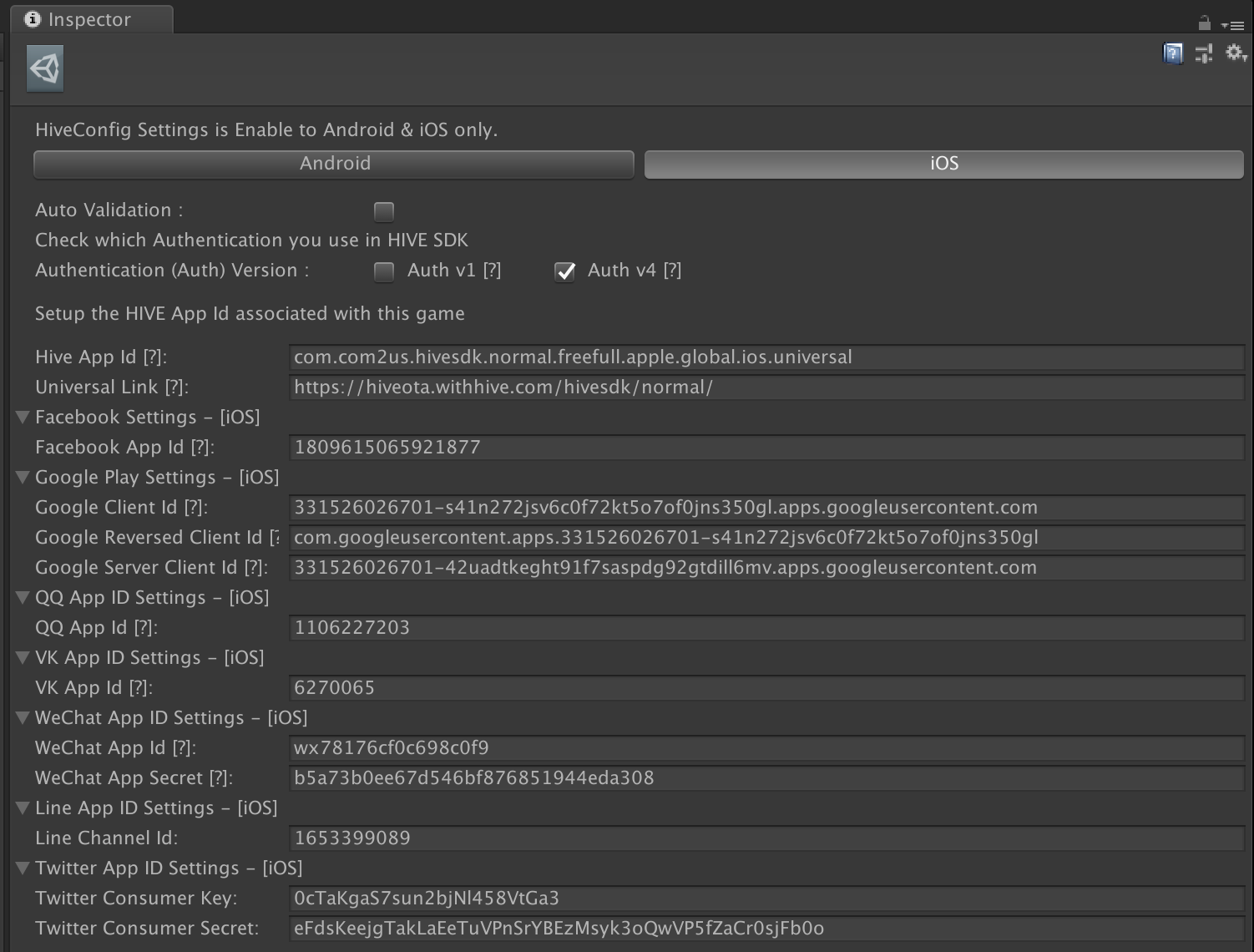
- Hive > Edit Config > Unity Inspector에서 iOS 탭을 클릭합니다.
- Universal Link 항목에 Universal link 주소(Domain/Path)를 작성합니다.

-
설정 확인 방법
Hive 설정하기
Hive 사용을 위한 설정 작업은 hive_config.xml을 프로젝트에 추가하는 작업과, Xcode에서 설정 항목들을 설정하는 작업 두 가지가 있습니다. 다음의 안내를 따라 Hive 설정 작업을 수행하세요:
hive_config.xml 파일 추가하기
개발자 사이트에서 다운로드 받은 Hive SDK 패키지 내의 hive_config.xml 파일을 프로젝트에 추가하세요.
Xcode에서 Hive 값 설정하기
Facebook, 딥링크를 사용하려면 Xcode에 Hive 값을 설정해야 합니다. 다음의 안내를 따라 수행하세요:
Facebook 설정
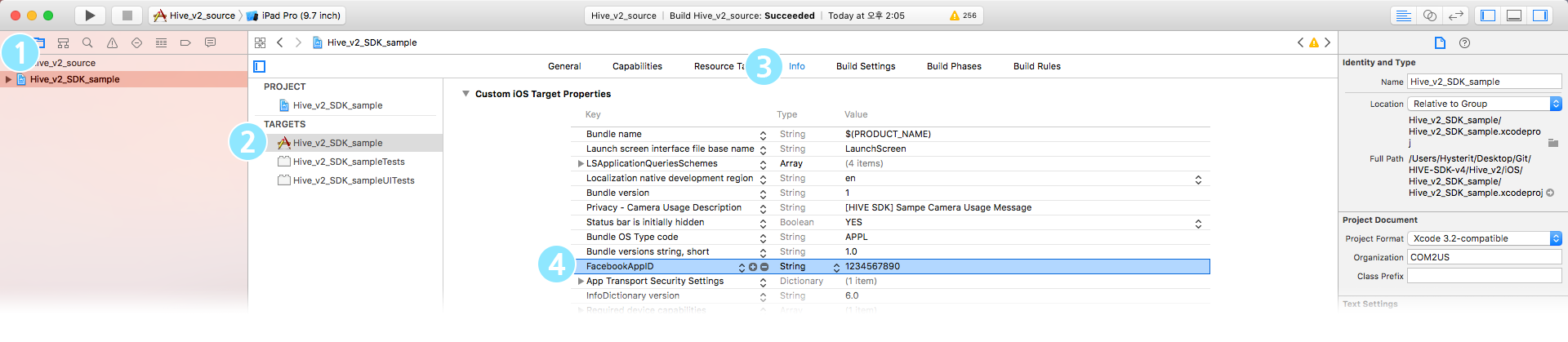
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
- Info 탭 안의 Custom iOS Target Properties 항목을 클릭하고 FacebookAppID 속성에 Facebook App ID를 입력하세요.
- 앱 대시보드에서 설정 > 고급 > 보안 > 클라이언트 토큰 진입하여 FacebookClientToken 속성에 Facebook Client Token을 입력하세요. (Facebook 13 이상 버전 사용 시 필수) (참조 가이드)

- 앱 대시보드에서 설정 > 고급 > 보안 > 클라이언트 토큰 진입하여 FacebookClientToken 속성에 Facebook Client Token을 입력하세요. (Facebook 13 이상 버전 사용 시 필수) (참조 가이드)
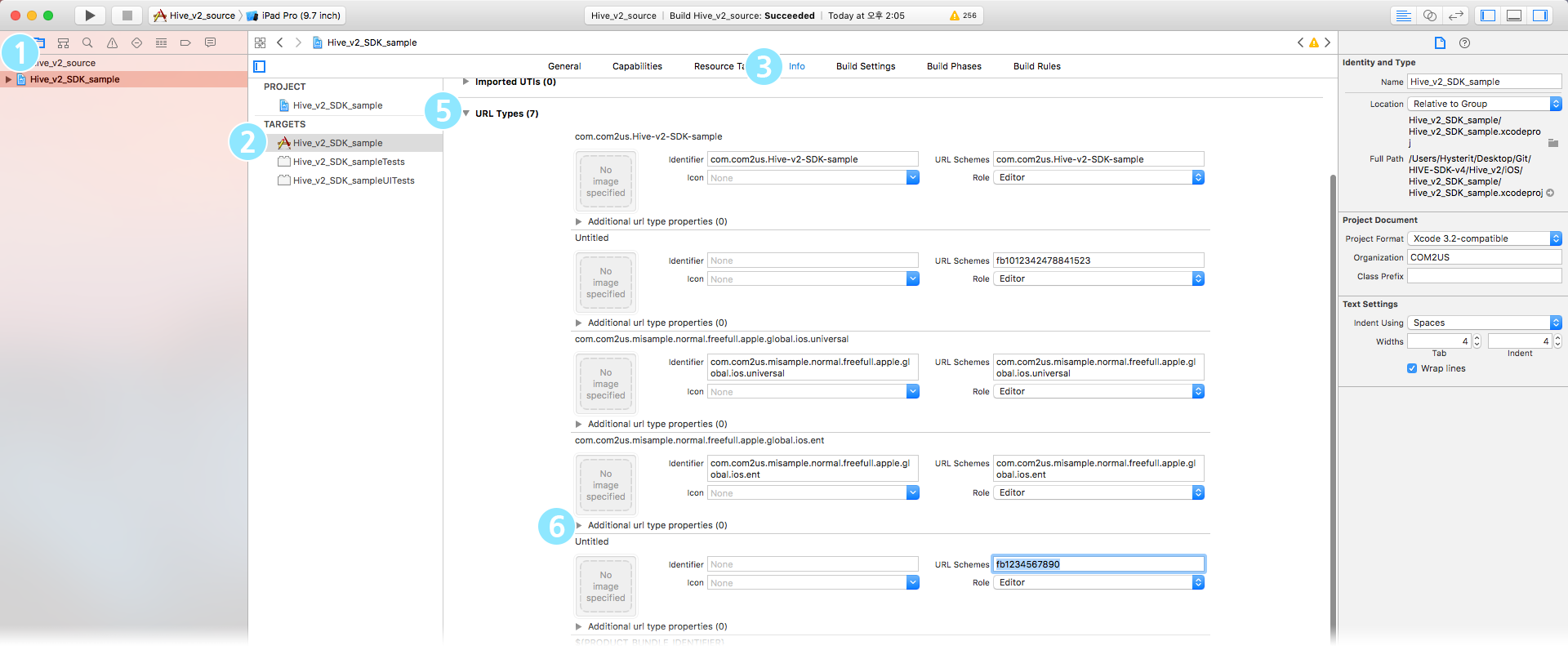
- Info 탭 안의 URL Types 항목을 클릭한 후 + 아이콘을 클릭하여 Additional url type properties 항목을 생성하세요.
- Additional url type properties 항목 URL Schemes 란에 fb를 덧붙인 Facebook AppID를 입력하세요. 예. fb012342478841523

VK 설정
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
- Info 탭 안의 Custom iOS Target Properties 항목을 클릭하고 LSApplicationQueriesShcemes에 VK 데이터를 추가하세요. (vkauthorize, vk-share, vk)
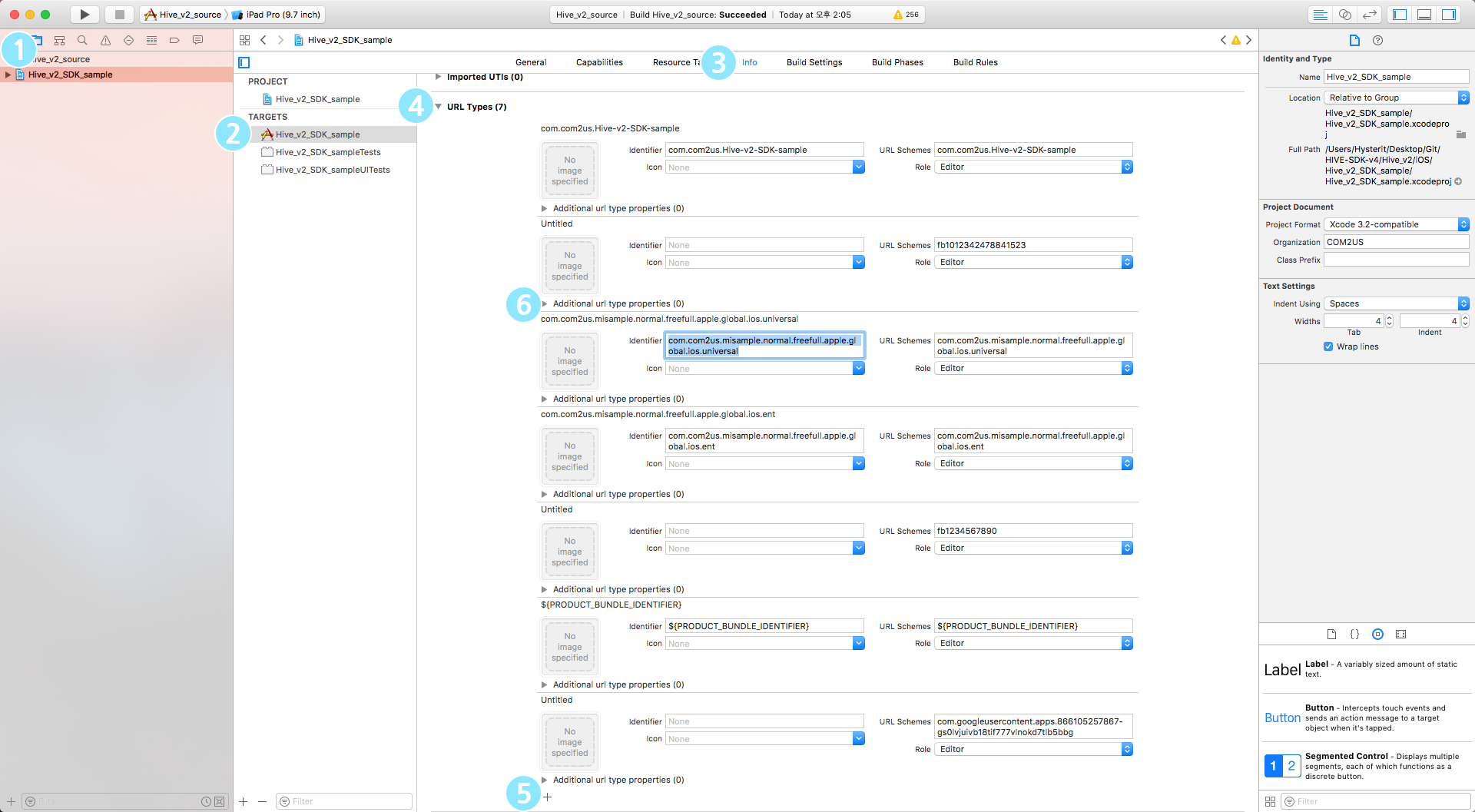
- Info 탭 안의 URL Types 항목을 클릭한 후 + 아이콘을 클릭하여 Additional url type properties 항목을 생성하세요.
- Additional url type properties 항목 아래 URL Schemes 필드에 vk 프리픽스를 추가한 VK AppID를 입력하세요. 예. Vk1231234
WeChat 설정
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
- Info 탭 안의 URL Types 항목을 클릭한 후 + 아이콘을 클릭하여 Additional url type properties 항목을 생성하세요.
- Additional url type properties 항목 아래 URL Schemes 필드에 Identifier: weixin, weixinULAPI, URL Schemes: APP_ID를 입력하세요.
- Hive SDK v4.14.0부터 WeChat SDK 버전이 변경됨에 따라 Universal Link를 적용해야 합니다. 자세한 내용은 일반 설정하기 > Universal Link에서 확인하세요.
Google 설정
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
- Info 탭 안의 URL Types 항목을 클릭한 후 + 아이콘을 클릭하여 Additional url type properties 항목을 생성하세요.
- Additional url type properties 항목 아래 URL Schemes 필드에 Identifier는 공백 처리, URL Schemes는 reversed client ID를 입력하세요.
LINE 설정
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
- Info 탭 안의 Custom iOS Target Properties 항목을 클릭하고 LSApplicationQueriesShcemes에 LINE 데이터를 추가하세요. (lineauth2)
- Info 탭 안의 URL Types 항목을 클릭한 후 + 아이콘을 클릭하여 Additional url type properties 항목을 생성하세요.
- Additional url type properties 항목 아래 URL Schemes 필드에 line3rdp 프리픽스를 추가한 앱 번들 ID를 입력하세요. 예. line3rdp.$(PRODUCT_BUNDLE_IDENTIFIER)
딥링크 설정
- Xcode 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Info 탭을 클릭하세요.
- Info 탭 안의 URL Types 항목을 클릭하세요.
- + 아이콘을 클릭하여 Additional url type properties 항목을 생성하세요.
- Additional url type properties 항목 아래 Identifier 필드와 URL Schemes 필드에 여러분의 AppID를 입력하세요.

HIVEAppDelegate 적용하기
AppDelegate.m 파일의 application:didFinishLaunchingWithOptions: API에서, Hive에서 제공하는 HIVEAppDelegate의 application:didFinishLaunchingWithOptions: API를 호출하세요.
API Reference: didFinishLaunchingWithOptions
|
1 2 3 4 5 6 7 8 9 |
import HIVEService @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { return HIVEAppDelegate.application(application, didFinishLaunchingWithOptions: launchOptions) } } |
API Reference: didFinishLaunchingWithOptions
|
1 2 3 4 5 6 7 8 9 10 11 12 |
#import <HIVEService/HIVEService-Swift.h> @interface AppDelegate () @end @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { return [HIVEAppDelegate application:application didFinishLaunchingWithOptions:launchOptions]; } @end |
빌드하기
빌드 설정하기
- Xcode의 프로젝트 창의 프로젝트 네비게이터에서 여러분의 프로젝트를 선택하세요.
- TARGETS 목록에서 여러분의 앱을 선택하세요.
- Build Settings 탭을 클릭하세요.
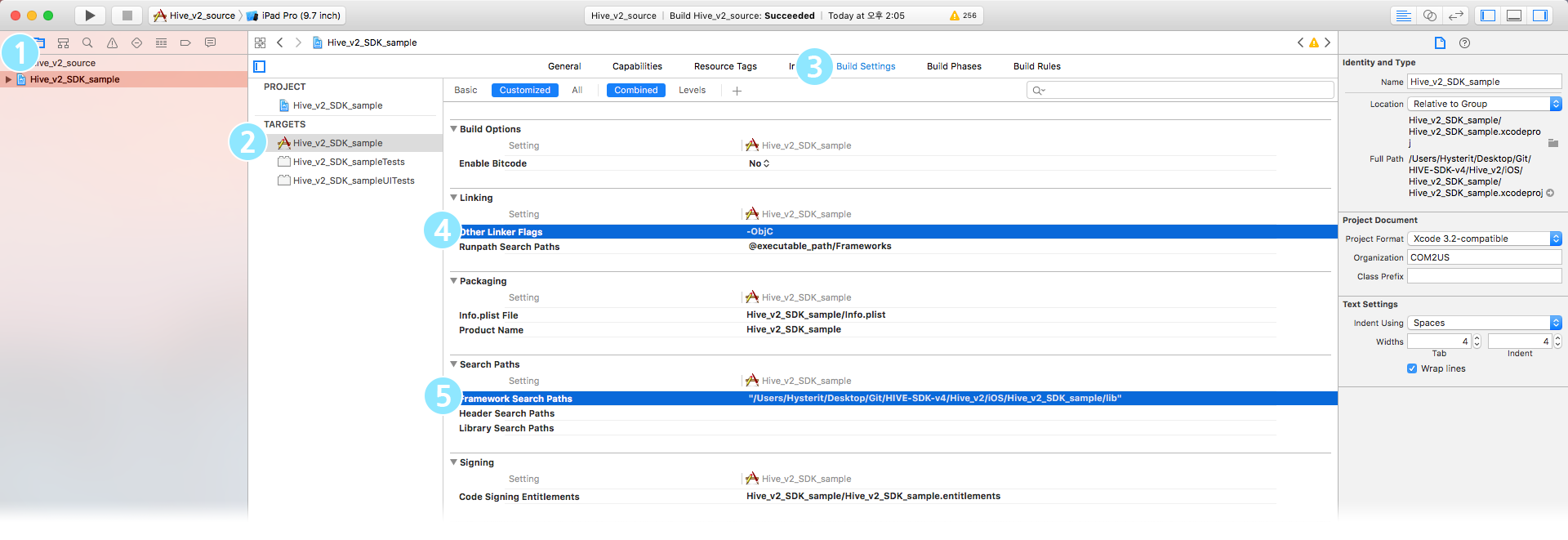
- Linking 항목을 클릭하고 Other Linker Flags 필드에 -Objc를 입력하세요.
- Search Paths 항목을 클릭하고 Hive SDK의 framework 폴더를 Framework Search Paths에 마우스로 끌어서 놓습니다(drag-and-drop).

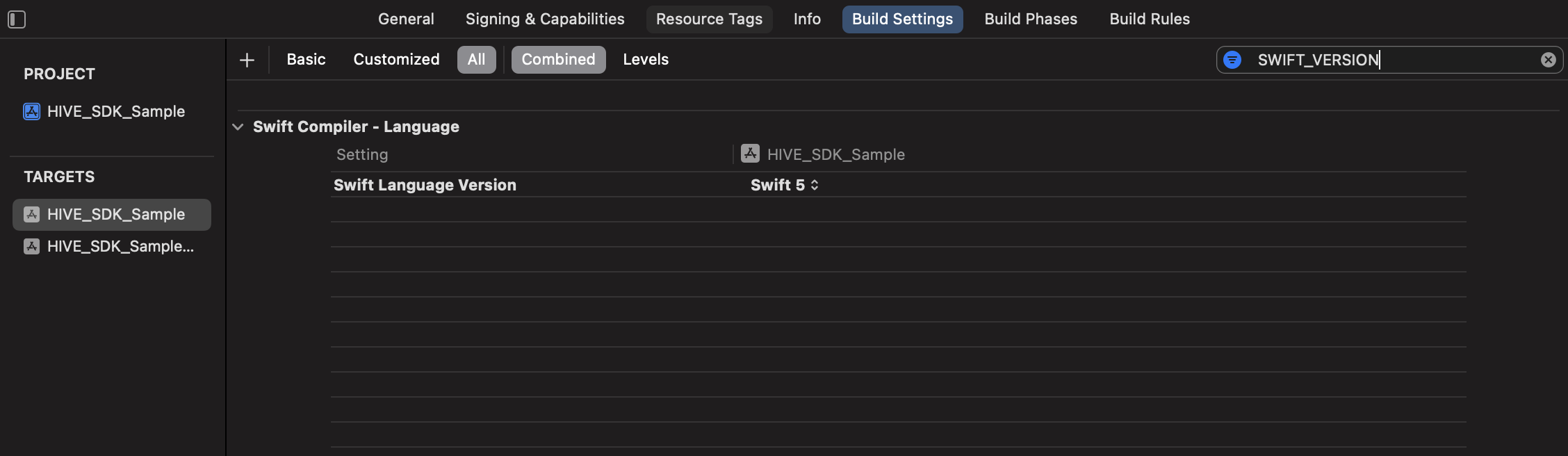
- Swift Compiler – Language 항목에서 Swift Language Version이 Unspecified로 설정된 상태라면 4 이상의 값으로 변경하세요. 외부 라이브러리 의존성에 따라 해당 옵션의 노출여부가 달라집니다.

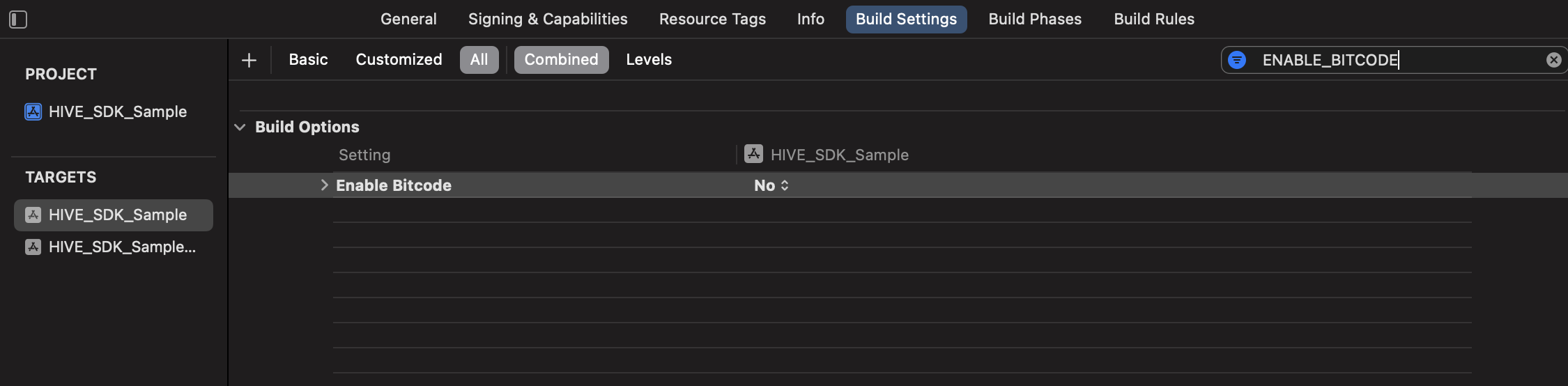
- Enable Bitcode 항목을 NO로 세팅합니다.

빌드하기
iOS 앱을 빌드하는 일반적인 방법으로 앱을 빌드하세요.
앱 업로드하기
App Store에 업로드하기
Apple App Store Connect에 여러분의 앱을 업로드하는 방법은 세 가지입니다. Xcode에서 앱을 직접 업로드하거나 altool을 실행해 업로드하는 방법, 혹은 Transporter를 이용하는 방법이 있습니다.
업로드 도구 선택
- Xcode에서 직접 업로드
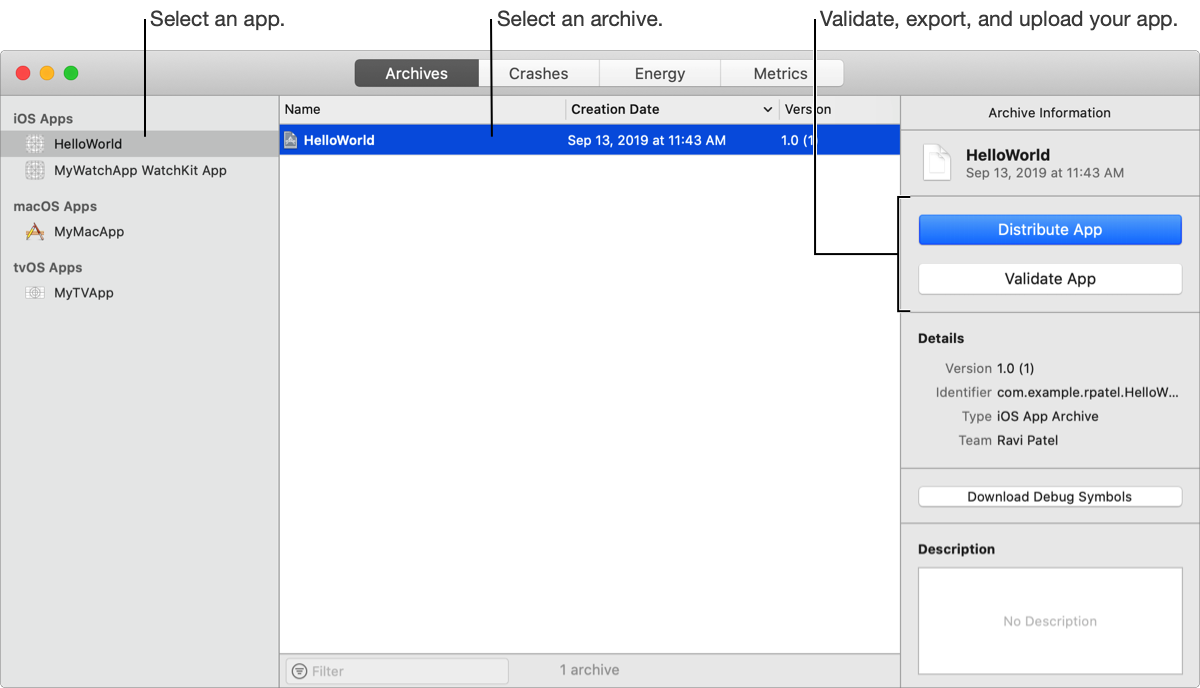
Xcode 11을 기준으로, 완성한 앱을 선택한 후 Distribute App 버튼을 클릭하면 App Store 버전 또는 Ad Hoc 버전을 직접 업로드하거나 업로드할 .ipa파일을 생성할 수 있습니다. GUI를 이용하는 일반적인 권장 방법입니다. - altool
Xcode에 포함된 명령어 라인 도구 altool은 /Applications/Xcode.app/Contents/Developer/usr/bin/altool에 위치합니다. Jenkins 같이 자동화된 빌드 시스템을 이용할 경우 권장하는 방법입니다. 빌드 산출물은 명령어 라인 형태로, 유효성 검사는 물론 업로드까지 바로 진행할 수 있습니다. AppCenter(구. HockeyApp)를 지원하는 기능입니다. - Transporter
iTunes Store나 App Store에 컨텐츠를 업로드하는 가장 쉬운 방법입니다. 여러분의 앱뿐만 아니라 앱 내 컨텐츠, 예를 들어 동영상이나 e-Book, 음악 등 재생 가능한 컨텐츠 또한 업로드할 수 있습니다.
Xcode에서 직접 업로드
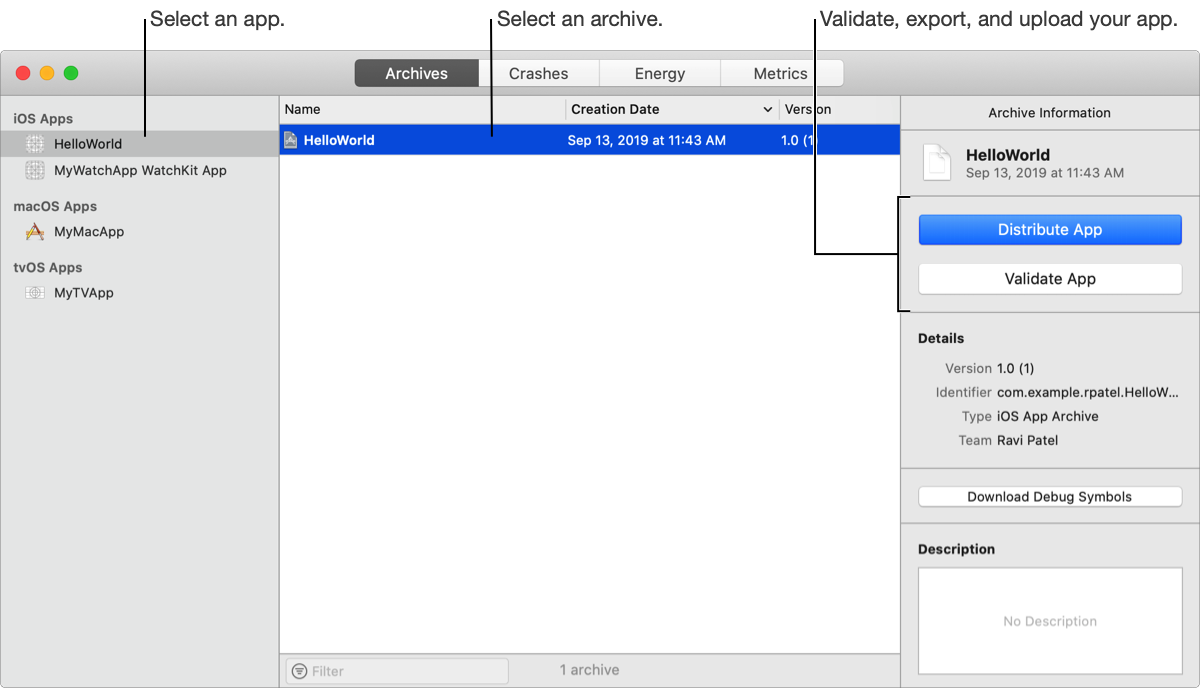
- Xcode Organizer를 실행합니다. Xcode Organizer는 Xcode 메뉴에서 실행하거나, Archive 작업 실행 후 자동으로 팝업합니다.

- Distribute App 버튼을 클릭해 업로드를 준비합니다. 배포 버전의 타겟에 따라 배포 방법을 선택할 수 있습니다.
- 배포 방법을 선택합니다. Xcode를 이용해 AppStore Connect에 직접 업로드하는 방식과 파일로 추출해 업로드하는 방식 중 선택 가능합니다.
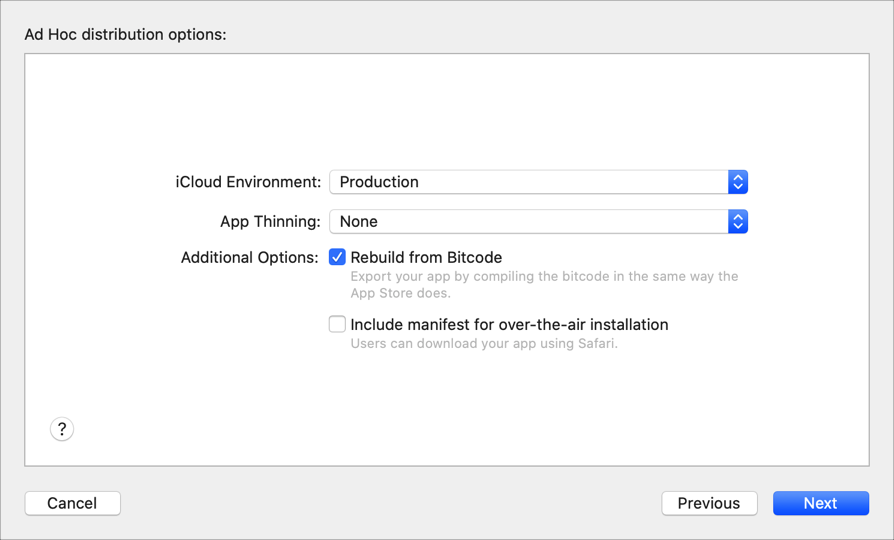
- 배포 옵션을 선택합니다. 배포 버전을 생성할 때 옵션을 조정할 수 있습니다.
- App Thinning: 배포 타겟별 리소스를 분리하여 용량을 줄이는 기능입니다.
- Rebuild from Bitcode: Bitcode 기능을 활성화하여 앱 업데이트 시 업데이트 변경점을 최소화하는 기능입니다.
- Include manifest for over-the-air installation: Ad Hoc/Development 빌드일 경우 App Store 외부에서 다운로드/설치할 수 있도록 manifest 파일을 첨부하는 기능입니다.
- Strip Swift symbols: 사용하지 않는 Swift 심볼 파일을 제거해 앱 용량을 줄이는 기능입니다.
- Upload your app’s symbols to receive symbolicated reports from Apple: 디버그 심볼을 추출해 업로드한 후 Apple이 전송하는 리포트를 수신할 때 심볼과 연결된 형태로 받을 수 있도록 지원하는 기능입니다.

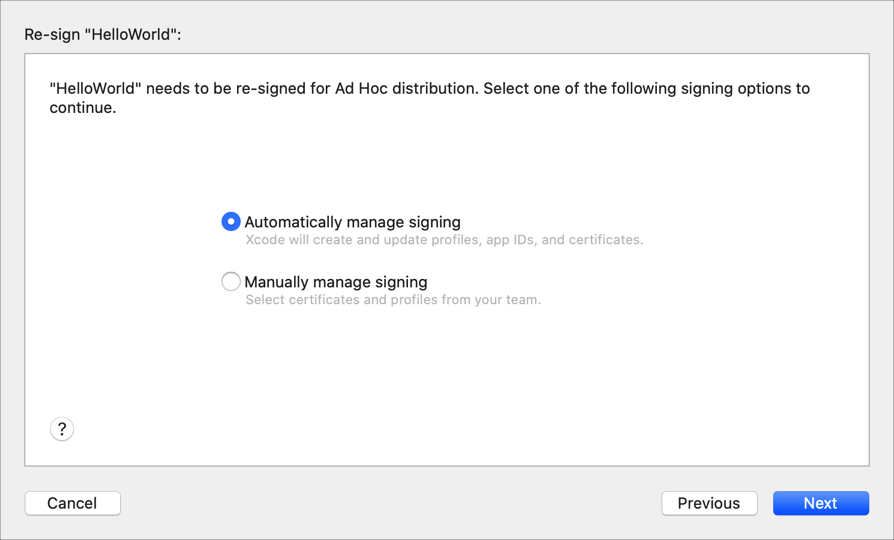
- 배포 빌드에 서명을 추가합니다.
배포 버전에 서명을 추가하면 최종 버전이라는 것을 유저에게 보장합니다. Ad Hoc, App Store 혹은 Development 빌드를 선택하여 배포 빌드에 서명할 수 있습니다. 빌드에 필요한 인증서를 선택한 후 추출된 파일을 저장하거나 업로드합니다. 파일로 추출한 경우에는 해당 .ipa 파일을 Transporter 앱을 이용해 업로드합니다.

altool로 업로드
명령어 라인으로 상황에 맞는 업로드를 명령할 수 있습니다. 도구 이용 방법을 자세히 확인하려면 아래 링크별 지침을 읽어보세요.
- 앱 업로드 링크
$ xcrun altool --upload-app -f file -t platform -u username [-p password] [—output-format xml] - 앱 유효성 검사 링크
$ xcrun altool --validate-app -f file -t platform -u username [-p password] [--output-format xml] - 공증 링크
$ xcrun altool --notarize-app -f file --primary-bundle-id bundle_id -u username -p password
Transporter로 업로드
별도 가이드를 제공하지 않습니다. Apple에서 제공하는 가이드를 참고해 수행하세요.