What are Web Banners?
It’s a feature that allows you to directly expose external web pages, such as web animations created in HTML5 rather than images, in the banner area of the cross and event campaigns in the banner area.
You can select one of the two types of web banners to expose.
- Large Banner Frame
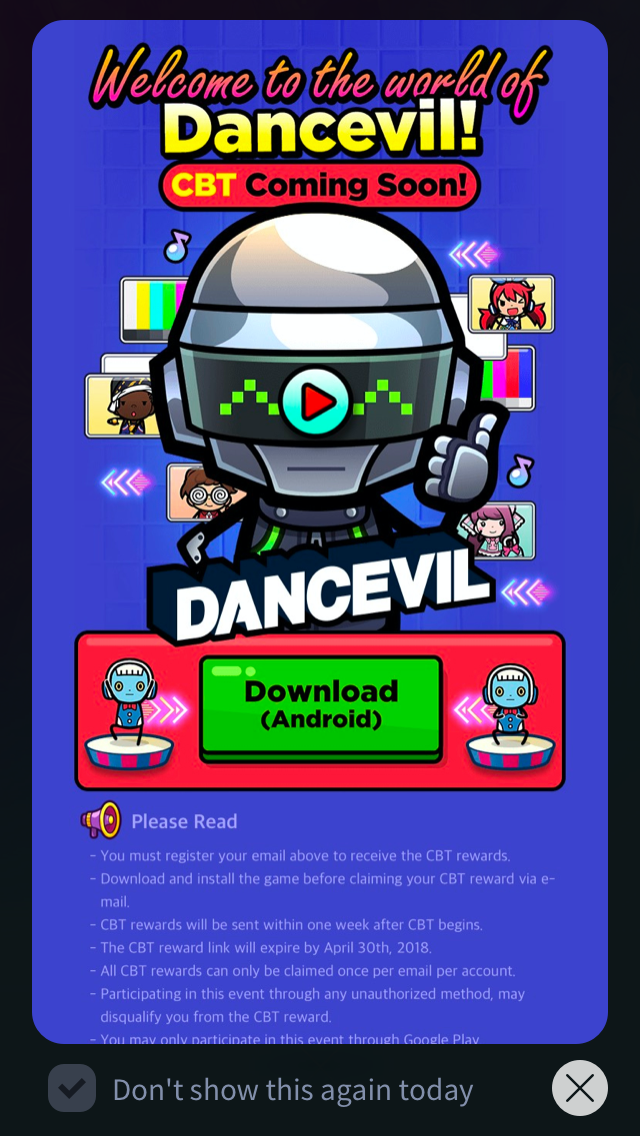
The large banner type is exposed in the form of a form that’s same as existing image banners. In this case, you have to make the banner in a frame rate ratio of 800px*450px since the browser scrolling does not work. However, you can make it in the same format as micro webpage since the buttons and menu bar created in the page work.
- Full Screen
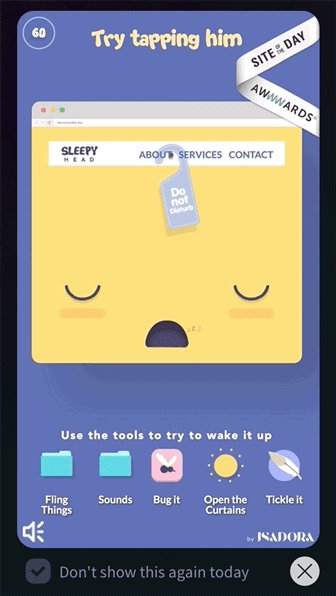
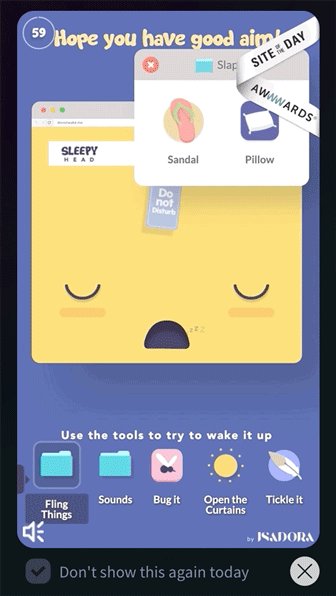
Fills the entire screen like custom view to expose the web page. In this case, only Close Button exists and you’ll be able to use scrolling within the page.
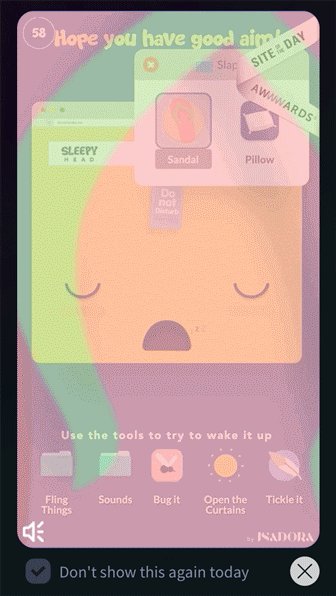
- Large Banner Frame Example
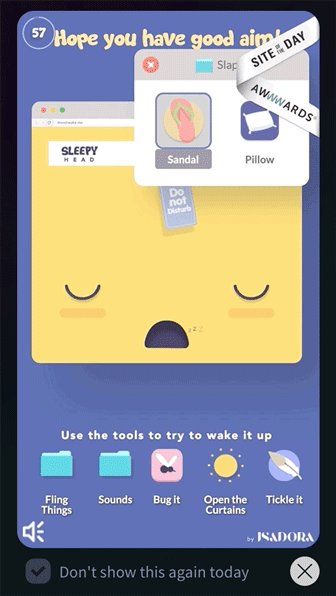
- Full Screen Example
Application Process
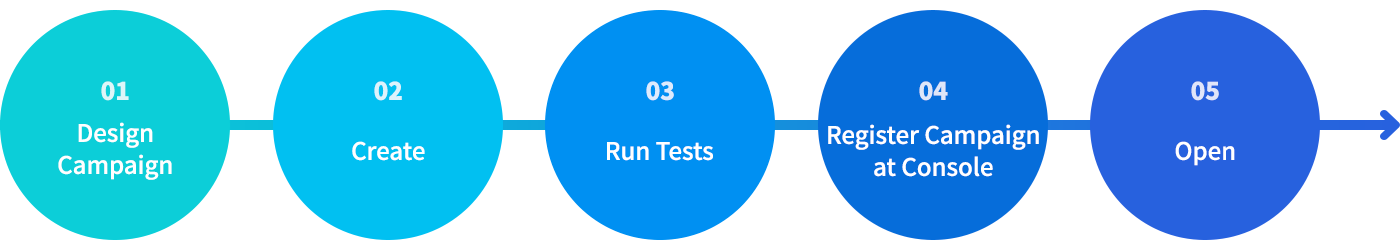
Please refer to the following process to proceed campaigns with web banners.
1. Design Campaign
-
- Plan campaign details and reward
- Select a banner type to use (large banner frame/full screen)
- Decide targets to expose the banner to, etc.
2. Create
-
- Proceed with design/mark-up according to the details planned
3. Run Tests
-
- Check if the web banner is properly exposed
- Check if click/reward logs are properly operating, etc.
- Check if the rewards are properly being sent, etc.
- How to test
- Register the campaign to the sandbox and proceed when you can use the game’s test build
- Register the DID of the device you want to check to the test DID menu and set the campaign to expose the test DID if you want to test on the commerce build.
4. Register Campaign at Console
-
- Register URL of the web page you want to expose instead of the banner image by going to Promotion > Campaign Settings
- Detailed guide can be found at Developer Site > Operation > Promotion Event Campaign Banner Registration and Management
Examples
Animated Banner
You can create animated banners with the HTML5 canvas feature, and you also can create and register simple mini games by creating them in interactive content with HTML. Animation is more eye-catching than the image, and can convey more information. .
You can expect the following by using animated banners.
- Effective message delivery
- Encourage clicks and improve clicking rate via dynamic banners
- Provide high quality service
Event Page Exposure
You can directly expose event pages without going through large/normal banners. It’s highly recommended to use full screen types (without frames) to expose the event page.
You can expect the following by exposing the event page..
- Increase user participation by directly exposing event pages that they might miss
- Expose important content such as mjaor update and so on conveniently
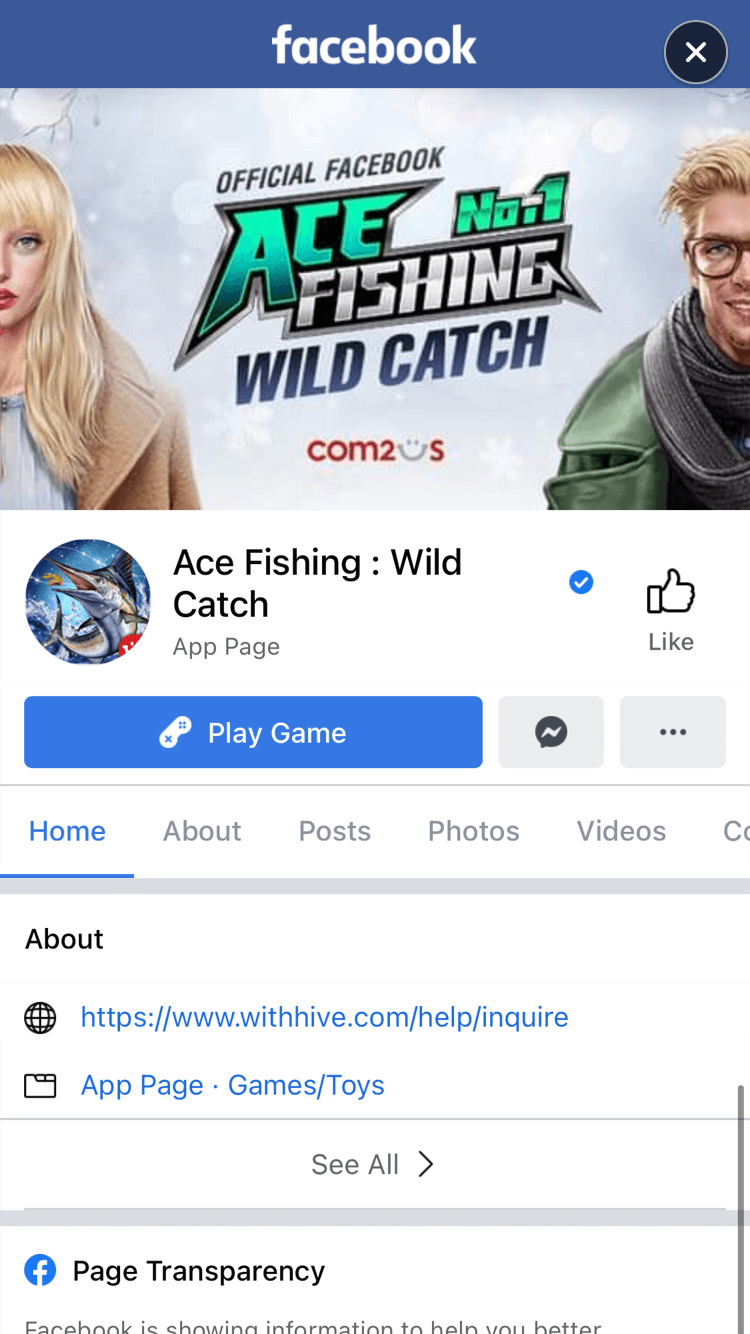
Cafe, Forum, Facebook Page Exposure
You can expose important posts from café/forum in the game. You should expose it in full screen if the content is important.
You can expect the following by exposing café/forum/Facebook pages.
- Directly provide information to users by exposing important in-game notices and announcements.
- Expose important content such as mjaor update and so on conveniently.
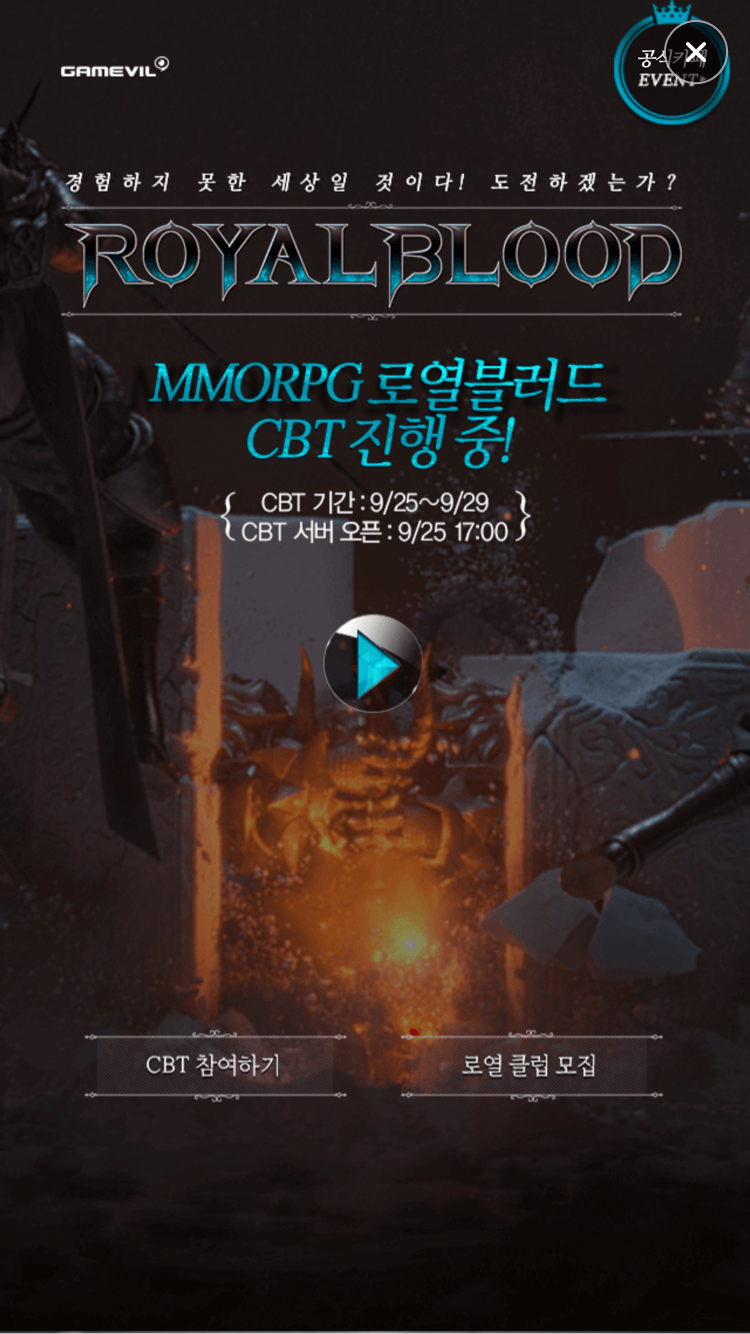
Pre-registration Page Exposure
By exposing the Pre-registration Page before officially launching the game, you can encourage users to participate in the Pre-registration and prevent them from leaving the game.